HTML5/CSS3專題 3D旋轉木馬效果相簿的範例程式碼
這篇部落格的目的是因為上篇HTML5/CSS3專題CSS3打造百度貼吧的3D翻牌效果的經典案例中有個關於CSS 3D效果的比較重要的知識點沒講到,就是perspective和tranlateY
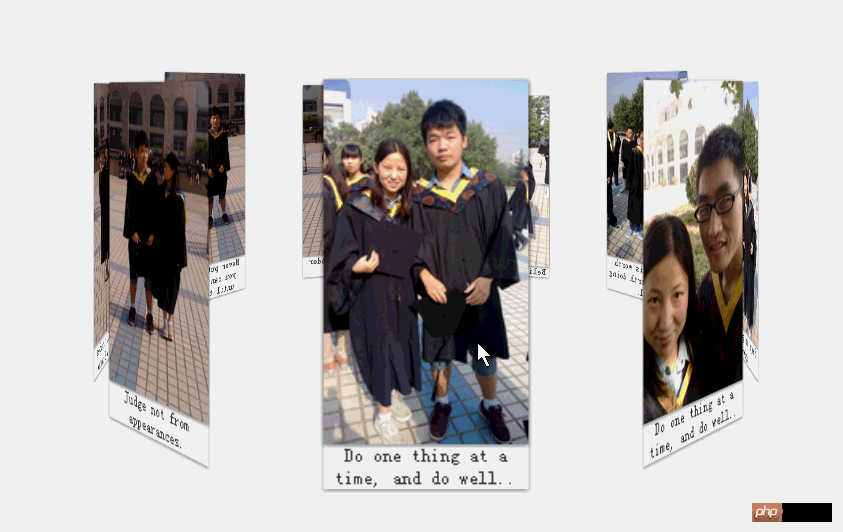
效果圖:嘿嘿,我把大學畢業時的一些照片,做成旋轉木馬,繞著我大文理旋轉,不忘母校的培育之恩~

1、perspective
perspective屬性包含兩個屬性:none和具有單位的長度值。
其中perspective屬性的預設值為none,表示無限的角度來看3D物體,但看起來是平的。另一個值
2、transform: translateZ(length)
假設設定了perspective:300px時,設定translateZ的值越小則子元素大小越小,當設定值接近300px時,則彷彿此元素在面前,當超過300px以後,則以前到達你視野的後面,該元素就不可見了。
上例的核心:
1、首先所有的圖片的容器position:absolute,疊在一起,然後一次設定rotateY分別為40*i ,i= 0 , 1, 2 ...9 ;所有圖片會相交成一個類似花的形狀
2、然後為每個圖片的容器設定translateZ,所有圖片會從對應的角度向外移動,擴展成一個大圓,即上圖效果。
html:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="css/reset.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="../../jquery-1.8.3.js"></script>
<script type="text/javascript">
// alert( 64 / Math.tan(20 / 180 * Math.PI));
var transform = function (element, value, key)
{
key = key || "Transform";
["Moz", "O", "Ms", "Webkit", ""].forEach(function (prefix)
{
element.style[prefix + key] = value;
});
return element;
}
$(function ()
{
var deg = -40 , i = 1;
$("#container").click(function ()
{
transform($(this)[0], "rotateY(" + (deg * i++) + "deg)")
});
});
</script>
</head>
<body>
<p id="stage">
<ul id="container">
<li>
<img src="img/1.jpg"/>
<span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/2.jpg"/> <span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/3.jpg"/> <span>Keep on going never give up.</span>
</li>
<li>
<img src="img/4.jpg"/> <span>Whatever is worth doing is worth doing well.</span>
</li>
<li>
<img src="img/5.jpg"/> <span>Believe in yourself.</span>
</li>
<li>
<img src="img/6.jpg"/> <span>Action speak louder than words.</span>
</li>
<li>
<img src="img/7.jpg"/> <span>Never put off what you can do today until tomorrow.</span>
</li>
<li>
<img src="img/8.jpg"/> <span>Jack of all trades and master of none.</span>
</li>
<li>
<img src="img/9.jpg"/> <span>Judge not from appearances.</span>
</li>
</ul>
</p>
</body>
</html>CSS:
li
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
position: absolute;
bottom: 0;
}
li img
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
vertical-align: middle;
}
li span
{
display: block;
width: 128px;
text-align: center;
color: #333;
font-size: 8px;
}
#stage
{
width: 900px;
min-height: 100px;
margin-left: auto;
margin-right: auto;
padding: 100px 50px;
-webkit-perspective: 1200px;
position: relative;
}
#container
{
background: url("img/xawl.jpg") no-repeat 0 0;
margin-top: 200px;
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
height: 100px;
margin-left: -64px;
-webkit-transition: -webkit-transform 1s;
transition: transform 1s;
-webkit-transform-style: preserve-3d;
position: absolute;
left: 50%;
}
li:nth-child(0)
{
-webkit-transform: rotateY(0deg) translateZ(300px);
}
li:nth-child(1)
{
-webkit-transform: rotateY(40deg) translateZ(300px);
}
li:nth-child(2)
{
-webkit-transform: rotateY(80deg) translateZ(300px);
}
li:nth-child(3)
{
-webkit-transform: rotateY(120deg) translateZ(300px);
}
li:nth-child(4)
{
-webkit-transform: rotateY(160deg) translateZ(300px);
}
li:nth-child(5)
{
-webkit-transform: rotateY(200deg) translateZ(300px);
}
li:nth-child(6)
{
-webkit-transform: rotateY(240deg) translateZ(300px);
}
li:nth-child(7)
{
-webkit-transform: rotateY(280deg) translateZ(300px);
}
li:nth-child(8)
{
-webkit-transform: rotateY(320deg) translateZ(300px);
}
li:nth-child(9)
{
-webkit-transform: rotateY(360deg) translateZ(300px);
}p#stage作為舞台,設定perspective,每個li分別設定rotateY,以及translateZ;然後我們會p#container設定了-webkit-transform-style: preserve-3d;
transform-style: flat | preserve-3d
其中flat值為預設值,表示所有子元素在2D平面呈現。 preserve-3d表示所有子元素在3D空間中呈現。如果對一個元素設定了transform-style的值為preserve-3d,它表示
不執行平展操作,他的所有子元素位於3D空間。一般情況下,此屬性用於3D動畫效果的執行元素,也就是它要套用3D動畫效果,所以它的子元素都應該在3D空間。
有一點要注意:本例子,其實正在的動畫效果,在於滑鼠點擊,p#container在不端的改變rotateY,所有的圖片元素均在p#container中,且已經展現為旋轉木馬效果,現在要做的就是旋轉這個木馬,所以只需要每次改變p#container的rotateY 40角度即可。
以上是HTML5/CSS3專題 3D旋轉木馬效果相簿的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














