微信小程式版的知乎日報開發實例介紹
本文講述微信小程式版的知乎日報開發實例介紹
相信大家最近都被小程式刷了屏,於是趁週末趕緊擼了個小程式版的知乎日報壓壓驚,這篇文章主要是總結這個開發體驗,和踩過的坑。有需要的朋友可以參考借鏡。
先來看看效果圖

#開發環境準備
小程式出來隔天就被破解,第三天微信就把開發工具開發下載了, 現在只要下載微信開發者工具就可以使用了,

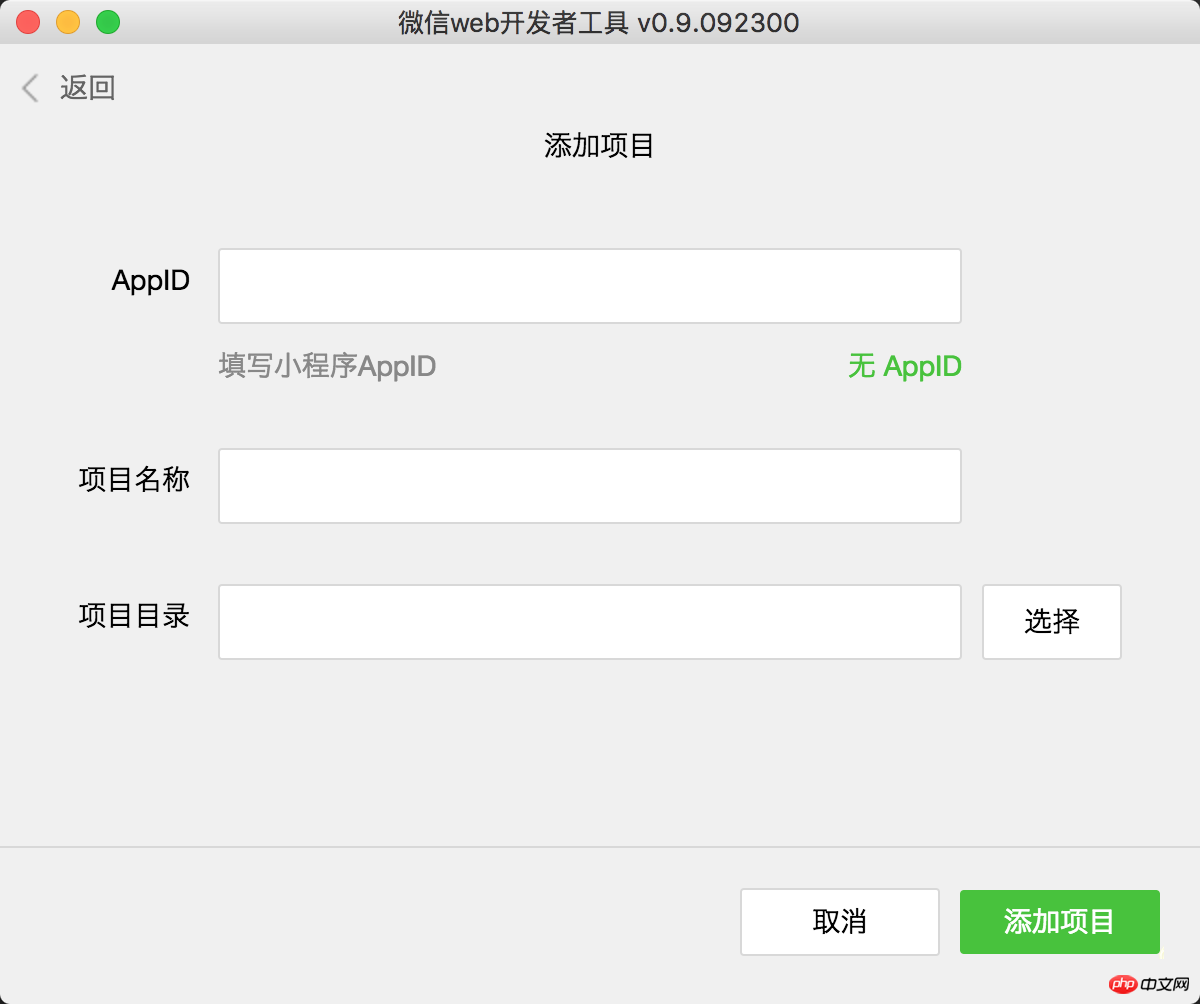
#建立專案的時候,要選擇無appid, 這樣就不會有appid 的驗證了。
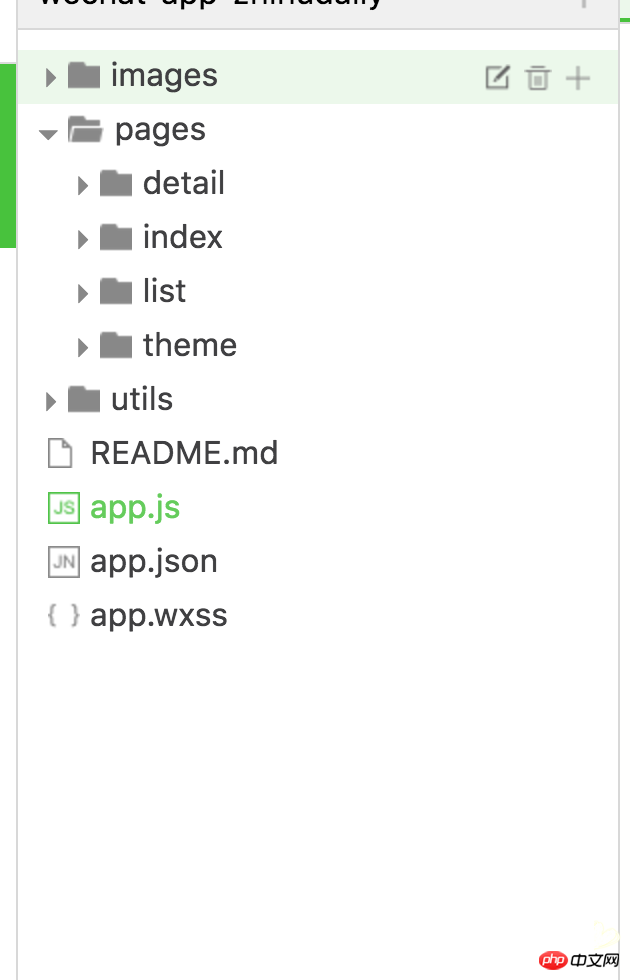
目錄結構

# 1、app.js 註冊app邏輯,app.wxss 全域樣式文件app.json 設定資訊
2、pages 存放頁面檔案
3、utils 工具類別代碼
4、images 圖片資源與資源檔案
小程式中每一個頁面都會有三個檔案.wxml .wxss .js ,對應著結構、樣式、和邏輯,相當於網頁中的html css 和js 的關係。
開發第一個頁面
#程式碼來自新專案
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})新建的專案中,index 下都會看到這些程式碼,接下來分別介紹wxml wxss js
wxml
#這個是頁面結構的描述檔, 主要用於以下內容
# 1.以標籤形式指定元件使用
2、使用wx:for wx:if 等方式完成一些範本上的邏輯指令處理
3、使用bind* 綁定事件
wxss
#樣式文件,和css 語法基本一致,不過支援的選擇器語法有限看這裡, 可以使用flexbox 完成佈局。
內部也可以使用import 指令引入外部樣式檔案
@import "common.wxss";
.pd {
padding-left: 5px;
}js
頁面邏輯控制, 遵循commonJs 規格
// util.js
function formatTime(date) {
// ....
}
function formatDate(date, split) {
// ...
}
module.exports = {
formatTime: formatTime,
formatDate: formatDate
}
var utils = require('../../utils/util.js')這裡的js 並不是在瀏覽器環境下執行, 所以window.* 這一類的程式碼都會報錯, dom 操作也是不被允許的,官方目前好像是不能支援其他的js 函式庫運行,全封閉式,這個以後應該會逐漸完善。
頁面上使用Page 方法來註冊一個頁面
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})當我們需要改變綁定的資料時,必須呼叫setData 方法修改,才會觸發頁面更新,像這樣:
Page({
data: {
text: '这是一个页面'
},
onLoad: function() {
this.setData({
text: 'this is page'
})
}
})條件渲染與清單渲染
以下內容來自微信官方文件。
小程式使用wx:if="" 完成條件渲染,類似vue 的v-if
<view wx:if="{{condition}}"> True </view>也可以用wx:elif 和wx:else 來新增一個else 區塊:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>wx:for 控制屬性綁定一個數組,即可使用數組中各項的資料重複渲染該元件。
內建變數index(陣列遍歷的下標),item (陣列遍歷的每一項)
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Page({
items: [{
message: 'foo',
},{
message: 'bar'
}]
})使用
wx:for-item可以指定陣列目前元素的變數名稱
#使用
可以指定陣列目前下標的變數名:
###<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view><view bindtap="bindViewTap" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
console.log(e.taget)
}
})通过 data-* 和 e.target.dateset 传递参数
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
// 会自动转成驼峰式命名
console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦
}
})目前踩过的坑
事件绑定中 e.target.dataset
当在父组件绑定事件和参数,点击时又子组件冒泡事件到父组件,这个时候 e.target.dataset 为空
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
<view><text>tap</text></view>
</view>
Page({
bindViewTap: function(e) {
console.log(e.taget.dataset.testMsg) // undefined
}
})在线图片加载不稳定
在知乎日报这个项目上有大量图片需要从网上下载,这里 image 组件额显示显得极其不稳定,有很多的图片都显示不出来.
总结
微信小程序现在还在内测阶段,有很多的问题需要完善,不过对于开发速度和体验来说还是不错的,期待正式发布的那一天。以上就是本文的全部内容了,希望对大家学习使用微信小程序能有所帮助。
以上是微信小程式版的知乎日報開發實例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定隨著小程式的普及和應用範圍的擴大,使用者對於小程式的功能和安全性提出了更高的要求,其中權限管理和使用者角色設定是保證小程序安全性的重要一環。在小程式中使用PHP進行權限管理和使用者角色設定能夠有效地保護使用者的資料和隱私,以下將介紹如何實現此功能。一、權限管理的實作權限管理是指依據使用者的身分和角色,授予不同的操作權限。在小
 PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理隨著小程式的快速發展,越來越多的開發者開始將PHP與小程式開發結合。在小程式開發中,頁面跳轉和路由管理是非常重要的一部分,它能夠幫助開發者實現頁面之間的切換和導航操作。 PHP作為常用的伺服器端程式語言,可以很好地與小程式互動和資料傳遞,下面我們來詳細了解PHP在小程式中的頁面跳轉與路由管理。一、頁面跳轉基
 小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範隨著行動網路的快速發展,小程式成為了人們生活中重要的一部分。而PHP作為一種強大而靈活的後端開發語言,也被廣泛應用於小程式的開發。然而,安全問題一直是程式開發中需要重視的面向。本文將重點放在小程式開發中PHP的安全防護與攻擊防範,同時提供一些程式碼範例。 XSS(跨站腳本攻擊)防範XSS攻擊是指駭客透過向網頁注入惡意腳本
 如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uni-app中實現小程式開發和發布隨著行動互聯網的發展,小程式成為了行動應用程式開發的重要方向。而uni-app作為一個跨平台的開發框架,可以同時支援多個小程式平台的開發,如微信、支付寶、百度等。以下將詳細介紹如何使用uni-app開發和發布小程序,並提供一些具體的程式碼範例。一、小程式開發前準備在開始使用uni-app開發小程式之前,需要先做一些準備工
 微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
今天我們來學習微信小程式中PHP開發的下拉式選單實作方法。微信小程序是一種輕量級的應用程序,用戶可以在微信裡直接使用,而且不需要下載安裝,非常方便。而PHP是一種非常流行的後端程式語言,也是與微信小程式配合很好的語言。下面我們就來看看如何在微信小程式中使用PHP開發下拉式選單。首先,我們需要準備好開發環境,包括PHP、微信小程式開發工具和伺服器。然後我們
 小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略隨著小程式的快速發展,更多的開發者開始關注如何提高小程式的效能和回應速度。其中一個重要的最佳化手段是使用資料快取來減少對資料庫和外部介面的頻繁存取。而在PHP中,我們可以利用各種快取策略來實現資料快取。本文將介紹PHP中的資料快取原理,並提供幾個常見的快取策略的範例程式碼。一、資料快取原理資料快取是指將資料存放在記憶體中,以
 小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計導語:小程式是一種在行動裝置上運行的應用程序,能夠提供類似原生應用程式的體驗。而在小程式開發中,PHP作為常用的後端語言,可以為小程式頁面增添動畫效果與互動設計。本文將介紹一些常用的PHP頁面動畫效果與互動設計,並附上程式碼範例。一、CSS3動畫CSS3提供了豐富的屬性與方法,用於實現各種動畫效果。而在小
 UniApp實作位元組跳動小程式的開發與上線流程解析
Jul 06, 2023 pm 05:01 PM
UniApp實作位元組跳動小程式的開發與上線流程解析
Jul 06, 2023 pm 05:01 PM
UniApp實作位元組跳動小程式的開發與上線流程解析位元組跳動小程式作為一種新興的行動應用開發方式,正逐漸在業界流行起來。在開發位元組跳動小程式之前,我們需要了解如何使用UniApp來實現開發和上線的流程。一、UniApp簡介UniApp是一套基於Vue.js開發的以HTML5、App、小程式為多端統一開發的框架,透過編寫一套程式碼,可以同時在多個平台上運行,包括字






