H5行動端各種各樣的列表的製作方法(二)
H5行動端各種各樣的清單的製作方法(二)
#前情回顧
在上一篇文章《移動端各種各樣的列表的製作方法(一)》中,我們通過兩個簡單的DEMO,演示了一下在移動端H5中的列表製作.不過,這兩個演示還是太簡單了.可能大家覺得不過如此嘛.這一章,我們將製作稍微複雜一點點的列表.
如果你是先看到的這篇文章,建議您先去上面的鏈接,把對應的內容給看一下,這樣上下文連貫,更容易理解本文的內容.
帶右箭頭的列表
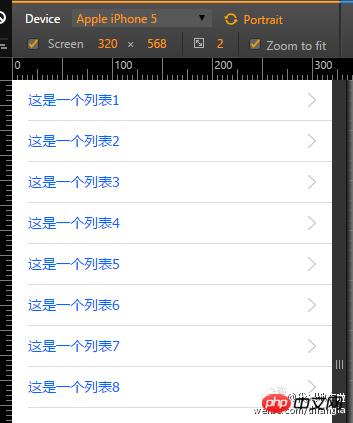
這個例子,其實和上一張的第二個差不多,只是右邊多了一個右箭頭.我們要實現的效果,如下圖所示:

#如上所示,在列表的右邊,有一個右箭頭.可能,你會奇怪,為什麼右邊的下面的線條頂頭了?哎,這就是我們這的設計師的設計.你們只需要知道了原理,那麼怎麼做都是可以的.
html代碼
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href="">这是一个列表1</a></li>
<li><a href="">这是一个列表2</a></li>
<li><a href="">这是一个列表3</a></li>
<li><a href="">这是一个列表4</a></li>
<li><a href="">这是一个列表5</a></li>
<li><a href="">这是一个列表6</a></li>
<li><a href="">这是一个列表7</a></li>
<li><a href="">这是一个列表8</a></li>
</ul></p></body></html>html程式碼和第一章的範例是一模一樣的.
SASS程式碼
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem; a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem; }
}
}
}實作起來也比較簡單,就是給a 加上了一個右箭頭的背景圖片.沒什麼稀罕的.
但這裡需要特別說明的是, background-size其實是可以縮寫到background 裡面去的.但是因為安卓4.4以下不相容,所以,我們目前來說,還是需要拆來來寫.預計,在2016年年底,我們可能就能忽略到所有的老版本的安卓了.但眼下,貌似不行.
它的縮寫程式碼是:
background:url("../image/icon_goto.png") right center/auto 1.4rem no-repeat;好,第一個demo就這麼輕鬆的完成了.下面我們來做更加複雜一丟丟的.
帶日期的,帶右箭頭的列表
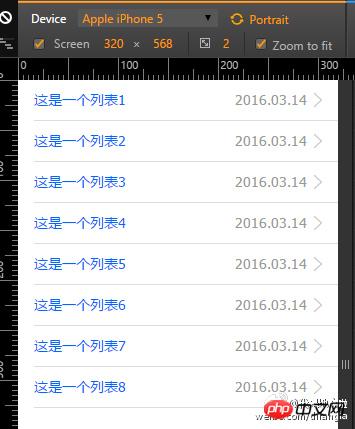
首先,我們來看效果圖:

#這個列表也沒有很複雜,只是添加了一個日期.日期靠右顯示,並且日期不會和標題重疊.我們來看一下是怎麼做的.
html代碼
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href=""><time>2016.03.14</time>这是一个列表1</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表2</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表3</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表4</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表5</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表6</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表7</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表8</a></li>
</ul></p></body></html>首先,html5提供了一個time 標籤,用來專門放置時間.我們以往都是使用span或其他標籤來製作.此後,時間有了專門的標籤了.真是意見可喜可賀的事情.
其次,為什麼time標籤在a裡面呢?因為,移動端都是觸摸操作.我們要保證訪客在點擊列表的任意位置都能打開鏈接,因此,a要塊狀化,並且最大化的處理.這點,和我們在PC端製作的時候是很不一樣的.
關於列表日期,我還有一篇老的博文,有興趣可以閱讀一下,《新聞列表中標題和日期的左右分別對齊的幾種處理方法》
SASS代碼
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem;
a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem;
padding-right: 1.5rem; }
time {float: right;color: #999;}
}
}並沒有特別複雜,只是為了防止日期和右箭頭重疊,給a 加了一個右內填充.另外,時間使用右浮動法,放到了右邊去了.
小結
相信這兩個DEMO並沒有非常難理解,聰明的你一定是一看就明白了.我們小小的總結一下:
-
#連結塊狀化,是為了方便行動端的使用者能夠更加方便的點擊到連結
#background-size的使用方法和簡寫,以及為什麼當下,我們不去簡寫這個屬性.時間有專門的
html5標籤—time右邊浮動法,定位右邊的時間
以上是H5行動端各種各樣的列表的製作方法(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














