H5行動端各種各樣的列表的製作方法(七最終章)
H5行動端各種各樣的清單的製作方法(七最終章)
如果你是先看到的這篇文章,建議您先去上面的連結,把對應的內容給看一下,這樣上下文連貫,更容易理解本文的內容.
透過數個章節,從最簡單的一行文字的列表,到各種圖文列表.事實上,絕大多數列表的形式,都可以在我這六章的博文裡找到相對應的方法.方法就是這些方法,只是如何去靈活運用的事情了.
#因此,最終章,將不再給任何代碼,而是透過幾個看上去好像沒說到的案例,分析其中的實現方法.給出思路.具體的實現,是各位自己去思考的問題了.
分析一些案例吧
我個人在撰寫博文的時候,不喜歡給代碼中加上過多的裝飾性的代碼.所給的示例也都是比較樸素的示例.不是我不會.而是為了讓看官在看代碼的時候,能夠直達核心,了解到我想表達的核心含義.更多的什麼顏色啦,陰影啦,都是可以自己去任意發揮的.
單行圖文列表

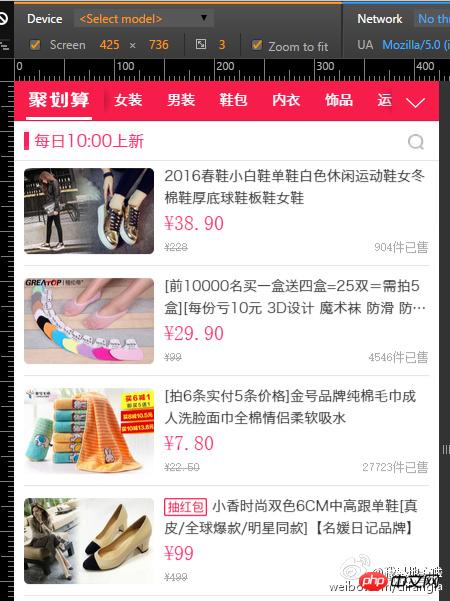
淘寶的H5的設計,有很多值得學習的內容.而我上面的截圖,就是來自於淘寶的聚划算
如上圖所示,好像這個列表比較複雜.而事實上,這個列表一點都不復雜.我們在第三章中,介紹瞭如何實現列表前面有小圖標的做法.
而這個案例,其實就是一個大號的圖標嘛.把圖標,換成圖片,就OK了.圖片的寬度是固定的,而後面的文字的寬度是不固定的.這個和圖標列表的思路是一模一樣的.
而後面的文字,有多種元素,這些元素,可以使用各種方法來進行排版佈局.我看了一下淘寶的代碼.淘寶的前端工程師使用了高超的文檔流佈局的方式實現了這個佈局.而我個人,還是喜歡使用定位佈局的方式去實現.實現上,並沒有什麼太大的差異,區別的是,各自的思路而已.
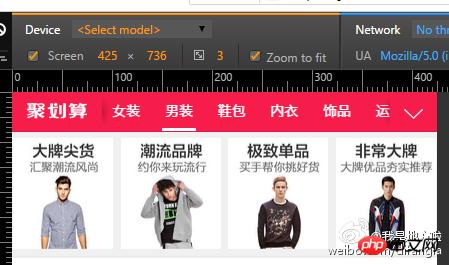
四列圖片佈局

如上圖所示,這是一個四列佈局的圖文混排.而事實上,我們在雙列圖文混排的教程裡,已經有類似的教程了.無非是把50%換成了25%而已.
由此可知,三列佈局,五列佈局,愛幾列幾列,都是根據比例來做的事情.原理上,那是大同小異的.
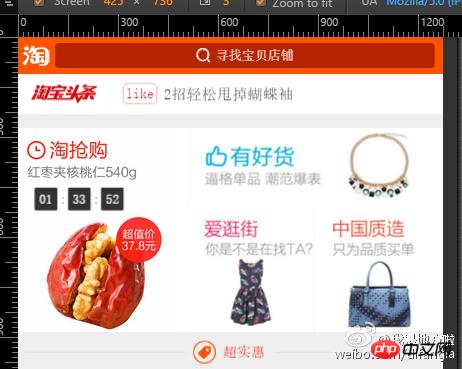
混亂圖文佈局

這個也是淘寶首頁的.是四塊不同大小元素的佈局.是不是很混亂.其實沒有.
首先,我們要根據我們的設計需求,計算好擺佈比例,然後運用第六章中的案例給出來的方法(寬度和高度掛鉤的秘密),進行排版就可以了.
如果你使用文檔流佈局,覺得比較困難.也可以在計算好了比例之後,運用定位佈局來實現的.萬水千山總是情,再加一塊行不行.其實是萬變不離其宗的.
無論看上去多麼複雜的佈局,沈下心來,仔細分析.都能找到問題的解決方法的.

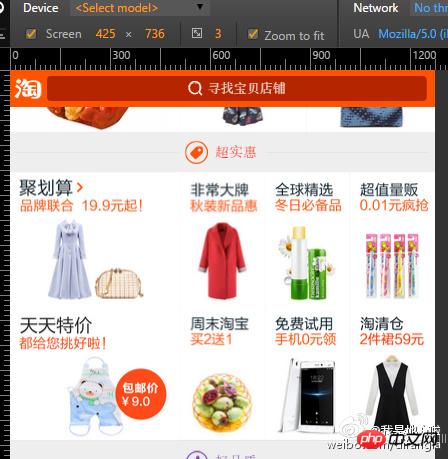
如果上面那個,你找到了解決方法,那麼這個,就實在是太簡單了.幾種方法的組合實踐而已.
總結
#寬度和高度掛鉤的秘密,內填充值.這個在PC端上不顯山不露水的特性,在移動端真心是解決大問題.
在PC端文檔流佈局是天然的.甚至很錯入門幾年的菜鳥前端,都不知道或不熟悉定位佈局.但是移動端,定位佈局更加常見和更加重要
#善於拆解複雜的問題,透過問題看本質,化整為零的解決問題.
A可以是A,A也可以是B, A也等於A+1
百分比.
#獨佔一行,不寫百分比,則可以任意設定內外填入
邊框不只可以用邊框實現,還有很多實作方法.
#臨淵羨慕魚不如退而結網
以上是H5行動端各種各樣的列表的製作方法(七最終章)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














