XML中的樹狀結構與DOM文檔物件模型的範例程式碼(圖)
這篇文章主要介紹了XML中的樹形結構與DOM文檔物件模型,文中舉了JavaScript解析DOM物件的例子,需要的朋友可以參考下
樹結構
XML 文件始終是描述性的。樹狀結構通常被稱為 XML 樹,它在描述 XML 文件的過程中扮演一個重要的角色。
這個樹結構包含根(父)元素,子元素等等。透過使用樹狀結構,我們可以了解源自根元素的所有後續分支和子分支。解析從根元素開始,然後向下移動到指向某個元素的第一個分支,從這裡開始處理第一個分支及其子節點。
範例
下面的範例示範了簡單的XML 樹狀結構:
<?xml version="1.0"?>
<Company>
<Employee>
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>tanmaypatil@xyz.com</Email>
<Address>
<City>Bangalore</City>
<State>Karnataka</State>
<Zip>560212</Zip>
</Address>
</Employee>
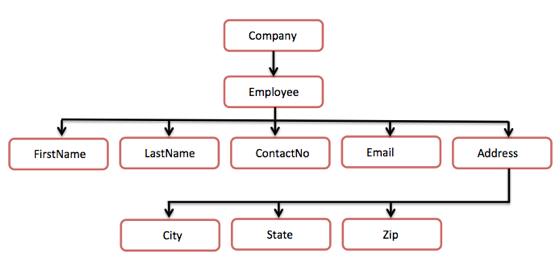
</Company>下面的樹狀結構表示上面的XML 文件:
圖中,有一個叫做
DOM文檔物件模型
文檔物件模型(DOM)是 XML 的基礎。 XML 文件有一個資訊層次結構單位,被稱作節點;DOM 是描述這些節點和它們之間關係的一種方式。
DOM 文件就是一個節點集合或依照層次結構組織的資訊區塊。這個層次結構允許開發人員導航這個節點樹來查詢特定的資訊。由於它是基於資訊層次結構,DOM 也被認為是_基於節點樹_的。
另一方面,XML DOM 還提供了一個 API,允許開發者在節點樹的任意位置添加,編輯,移動或移除節點,以便創建應用程式。
範例
下面的範例(sample.htm)將一個XML 文件("address.xml")解析為一個XML DOM 對象,然後用JavaScript 提取了一些資訊:
<!DOCTYPE html>
<html>
<body>
<h1>TutorialsPoint DOM example </h1>
<div>
<b>Name:</b> <span id="name"></span><br>
<b>Company:</b> <span id="company"></span><br>
<b>Phone:</b> <span id="phone"></span>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/xml/address.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("name").innerHTML=
xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
document.getElementById("company").innerHTML=
xmlDoc.getElementsByTagName("company")[0].childNodes[0].nodeValue;
document.getElementById("phone").innerHTML=
xmlDoc.getElementsByTagName("phone")[0].childNodes[0].nodeValue;
</script>
</body
</html>address.xml 的內容如下:
<?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</contact-info>我們可以把這兩個文sample.htm 和address.xml 儲存到同一目錄/xml 中,然後透過在瀏覽器中開啟的方式執行sample.htm 檔案。它應該會產生如下所示結果:
這裡,可以看到我們提取了每個子節點並顯示了它們的值。
以上是XML中的樹狀結構與DOM文檔物件模型的範例程式碼(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 能否用PowerPoint開啟XML文件
Feb 19, 2024 pm 09:06 PM
能否用PowerPoint開啟XML文件
Feb 19, 2024 pm 09:06 PM
XML檔可以用PPT開啟嗎? XML,即可擴展標記語言(ExtensibleMarkupLanguage),是一種廣泛應用於資料交換和資料儲存的通用標記語言。與HTML相比,XML更加靈活,能夠定義自己的標籤和資料結構,使得資料的儲存和交換更加方便和統一。而PPT,即PowerPoint,是微軟公司開發的一種用於創建簡報的軟體。它提供了圖文並茂的方
 Python中的XML資料轉換為CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML資料轉換為CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML資料轉換為CSV格式XML(ExtensibleMarkupLanguage)是一種可擴充標記語言,常用於資料的儲存與傳輸。而CSV(CommaSeparatedValues)則是一種以逗號分隔的文字檔案格式,常用於資料的匯入和匯出。在處理資料時,有時需要將XML資料轉換為CSV格式以便於分析和處理。 Python作為一種功能強大
 使用Python處理XML中的錯誤和異常
Aug 08, 2023 pm 12:25 PM
使用Python處理XML中的錯誤和異常
Aug 08, 2023 pm 12:25 PM
使用Python處理XML中的錯誤和異常XML是一種常用的資料格式,用於儲存和表示結構化的資料。當我們使用Python處理XML時,有時可能會遇到一些錯誤和異常。在本篇文章中,我將介紹如何使用Python來處理XML中的錯誤和異常,並提供一些範例程式碼供參考。使用try-except語句捕捉XML解析錯誤當我們使用Python解析XML時,有時候可能會遇到一些
 Python解析XML中的特殊字元和轉義序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字元和轉義序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字元和轉義序列XML(eXtensibleMarkupLanguage)是一種常用的資料交換格式,用於在不同系統之間傳輸和儲存資料。在處理XML檔案時,經常會遇到包含特殊字元和轉義序列的情況,這可能會導致解析錯誤或誤解資料。因此,在使用Python解析XML檔案時,我們需要了解如何處理這些特殊字元和轉義序列。一、特殊字元和
 C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式,需要具體程式碼範例在現代軟體開發中,XML和JSON是廣泛應用的兩種資料格式。 XML(可擴展標記語言)是一種用於儲存和傳輸資料的標記語言,而JSON(JavaScript物件表示)是一種輕量級的資料交換格式。在C#開發中,我們經常需要處理和操作XML和JSON數據,本文將重點放在如何使用C#處理這兩種數據格式,並附上
 使用Python實現XML中的資料校驗
Aug 10, 2023 pm 01:37 PM
使用Python實現XML中的資料校驗
Aug 10, 2023 pm 01:37 PM
使用Python實現XML中的資料校驗引言:在現實生活中,我們經常會處理各種各樣的數據,其中XML(可擴展標記語言)是一種常用的數據格式。 XML具有良好的可讀性和可擴充性,廣泛應用於各種領域,如資料交換、設定檔等。在處理XML資料時,我們經常需要對資料進行校驗,以確保資料的完整性和正確性。本文將介紹如何使用Python實現XML中的資料校驗,並給予對應的
 如何使用 PHP 函數處理 XML 資料?
May 05, 2024 am 09:15 AM
如何使用 PHP 函數處理 XML 資料?
May 05, 2024 am 09:15 AM
使用PHPXML函數處理XML資料:解析XML資料:simplexml_load_file()和simplexml_load_string()載入XML檔案或字串。存取XML資料:利用SimpleXML物件的屬性和方法來取得元素名稱、屬性值和子元素。修改XML資料:使用addChild()和addAttribute()方法新增元素和屬性。序列化XML資料:asXML()方法將SimpleXML物件轉換為XML字串。實戰案例:解析產品饋送XML,提取產品信息,轉換並將其儲存到資料庫中。
 在Java中使用Jackson函式庫將POJO轉換為XML?
Sep 18, 2023 pm 02:21 PM
在Java中使用Jackson函式庫將POJO轉換為XML?
Sep 18, 2023 pm 02:21 PM
Jackson是一個基於Java的函式庫,它對於將Java物件轉換為JSON以及將JSON轉換為Java物件非常有用。 JacksonAPI比其他API更快,需要更少的記憶體區域,並且適合大型物件。我們使用XmlMapper類別的writeValueAsString()方法將POJO轉換為XML格式,並且需要將對應的POJO實例作為參數傳遞給此方法。語法publicStringwriteValueAsString(Objectvalue)throwsJsonProcessingException範例imp






