身為PHP菜鳥,如果能有個好用的,隨時隨地練習文法的工具該有多好啊。很明顯,上面的那個PHP線上工具,基本上已經可以滿足正常的需求了。
但是美中不足的是,不支援資料庫以及其他高階特性。所以這就顯得很尷尬了。不能練習資料庫語句,那還學個毛啊。所以還是自己動手吧,寫個能支援資料庫的線上工具,自己用。
對於PHP檔案而言,瀏覽器向伺服器發送url請求的時候,解釋器就會自動的把檔案翻譯成了瀏覽器可以解析的部分了。所以訪問url的過程就是取得php解釋過的資料的過程。
下面簡單的做個解釋。比方說咱們有這樣的一個temp.php文件, 內容如下:
<?php echo "Hello PHP";
瀏覽器存取的時候,得到的資料如下: 
既然上面的temp.php檔案可以這樣運作,那麼試想一下,如果我們事先把想運行的檔案放到temp.php檔案裡面,然後在存取這個temp.php文件,這樣豈不是就可以得到我們想要的結果啦。
而事實上,我就是這麼乾的,結果也證明,順序得當的話,還是挺不錯的。
我的想法是:
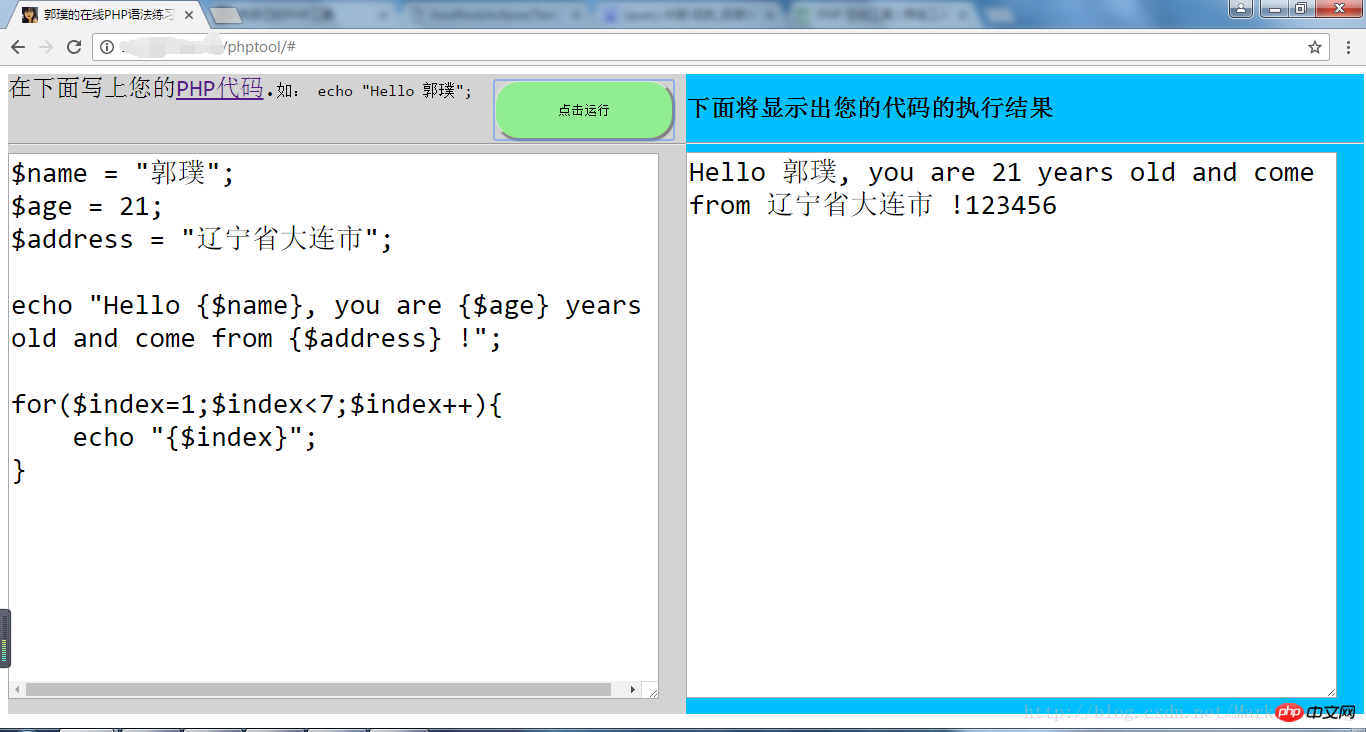
給個按鈕,點擊按鈕的時候首先會把原始碼送到伺服器上,接下來呼叫一個ajax請求,把原始碼的運行結果取出來,顯示到「控制台」上。
以下將介紹具體的實作流程。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我自己的PHP工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;}
.header {
width: auto;
height: 61px;}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;}
.panel {
width: 90%;
height: 540px;
align: center;}
textarea {
font-size: 28px;}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;}
</style>
</head>
<body>
<p class="container">
<p class="left">
<p class="header">
<label><font size="5">在下面写上您的PHP代码.</font>如: echo "Hello 郭璞";</label>
<input id="btn_run" type="submit" value="点击运行"></input>
</p>
<hr>
<p class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</p>
</p>
<p class="right">
<h2>下面将显示出您的代码的执行结果</h2>
<hr>
<p class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</p>
</p>
</p>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
} // 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
} // 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource(); // 请求代码运行后的结果
getResult();
});
}); </script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source']; $source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?></body></html><!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?>經過這段程式碼,就可以將編輯好的原始碼上傳到伺服器上指定的temp.php上了,然後準備過程就結束了。
這裡ajax起到了兩方面的作用:
#一個是上傳原始碼
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});



以上是詳細介紹線上PHP運作工具、資料庫可控的實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




