今天這個實驗的想法就是實作一個無刷新的頁面載入效果。具體的想法是使用PHP開發後台,為前台準備數據,然後使用Ajax技術作為數據的搬運工,將數據從伺服器端拉取到前端,最後使用JavaScript技術將獲取到的數據加工,並顯示在頁面上。
本次實驗資料以Json的格式傳輸和處理。下面有兩種產生json字串的方式。
PHP自帶json_encode()和json_decode()方法。但是解碼的那個方法並不常用,這是由瀏覽器的自身工作原理決定的。在產生Json 字串的時候,我們只需要將要編碼的資料傳給json_encode()即可。
$obj = arr("first"=>"first_value","second"=>"second_value","three"=>"three_value");
$encode_data = json_encode($arr);
var_dump($encode_data);相對於第一種方式,第二種方式就顯得不那麼自動化了,因為是手工生成的,但是對於小型資料量的處理而言,速度還是很快的。
注意:使用第二種方式一定要注意字串外邊使用單引號,內部鍵值對資料使用雙引號。
<?php
header("Content-Type:text/html;charset=utf-8");// 制作一个Json信息
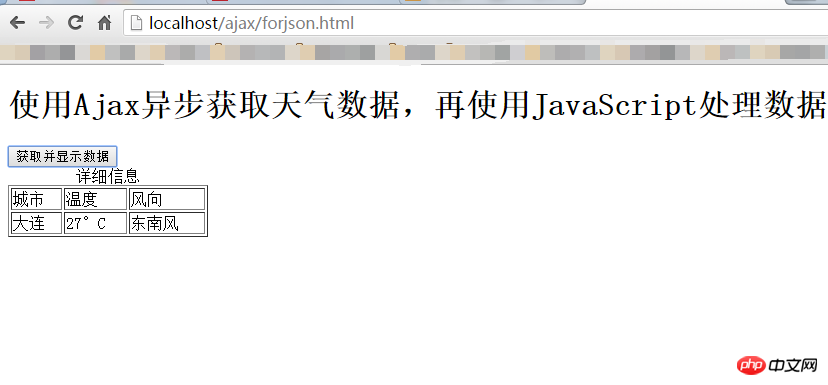
echo '{"city":"大连","temp":"27°C","WD":"东南风"}';
?>這裡為了示範的方便,採用了第二種方式。
何為搬運工? 在這裡就是向伺服器請求數據,然後將獲得的數據回饋給請求所在的客戶端。 Ajax在這裡就是這麼一個功能。
下面的這段程式碼就示範如何建立一個ajax物件並讓其運作。
<script>
function f1(){
alert('即将弹出数据');
var ajax;
if(window.XMLHttpRequest){
ajax = new XMLHttpRequest();
}else{
ajax = new ActiveObject("Microsoft.XMLHTTP");
} // 给Ajax设置事件
ajax.onreadystatechange = function(){
if(ajax.readyState==4){
alert(ajax.responseText);
document.getElementById('response').innerHTML=ajax.responseText;
}
} // 如果以GET请求方式请求数据的话,为了防止特殊字符,及中文的干扰我们要使用JavaScript的一个encodeURIComponent(raw_data);进行安全编码
ajax.open('get','./forajax.php');
// 使用POST请求方式的时候,其原理是模拟表单提交,所以需要加上头信息,但是要放到open方法后面
ajax.setRequestHeader("content-type","application/x-www-urlencoded");
ajax.send(null);
} </script>有了數據之後,剩下的工作就是讓資料呈現出一種易於觀察的樣子。這樣數據才有了存在的價值。
這裡我們利用ajax取得到的數據是一個字串數據,但是我們要想使用這些數據,怎麼辦呢?
難道是手動的分割這些資訊嗎?但是要怎麼分割呢? ···
所以我們要藉助eval函數
// 这样我们就能将字符串成功的转化为一个对象类型的数据eval("var obj="+result);<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用Ajax获取数据,交给JavaScript处理</title>
<script>
function getWeather() {
var ajaxclient;
if(window.XMLHttpRequest){
ajaxclient = new XMLHttpRequest();
}else {
ajaxclient = new ActiveObject("Microsoft.XMLHTTP");
} // 当数据完整返回的时候触发
ajaxclient.onreadystatechange = function() {
if(ajaxclient.readyState==4){ // 使用eval函数来把字符串转换为一个对象
eval("var result=" + ajaxclient.responseText); //alert("服务器返回的信息为:"+result);
document.getElementById("city").innerHTML=result.city;
document.getElementById("temp").innerHTML=result.temp;
document.getElementById("wd").innerHTML=result.WD;
}
} // 开始发送请求
ajaxclient.open('get','./forjson.php');
ajaxclient.send(null);
}</script>
</head><body><h1>使用Ajax异步获取天气数据,再使用JavaScript处理数据
</h1><button name="btn" onclick="getWeather()">获取并显示数据</button>
<p><table width="200" border="1" summary="使用ajax无刷新获取数据,在使用JavaScript处理数据。">
<caption>
详细信息 </caption>
<tr>
<td>城市</td>
<td>温度</td>
<td>风向</td>
</tr>
<tr>
<td><span id="city"></span></td>
<td><span id="temp"></span></td>
<td><span id="wd"></span></td>
</tr></table></p></body></html>

#我們不難發現,頁面上的連結根本沒有變化,這就是無刷新實現的頁面加載!
這樣,我們的實驗就算完成了。我們可以看出要提供使用者一個更好的使用者體驗,Ajax絕對是必經之路。
以上是使用PHP + JavaScript + Ajax來實現無刷新頁面載入效果(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




