微信開發-有關微信授權問題
這篇文章主要介紹了微信開發微信授權詳解的相關資料,需要的朋友可以參考下
最近有機會做到一個微信項目;把其中自己整理的筆記分享給大家,有不足或錯誤的地方望大家指正!
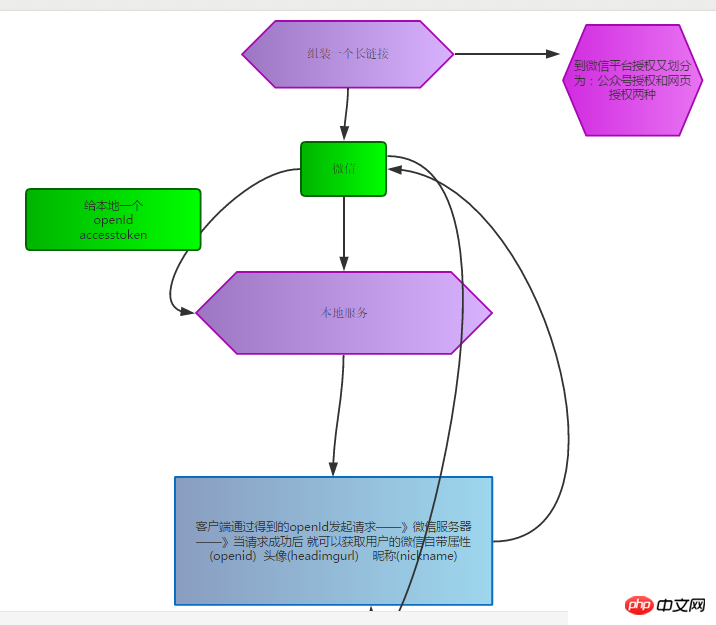
1關於微信授權這塊的流程圖,如下

一些程式碼碎片僅供參考:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}本地儲存的運用:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. 做微信開發,建議先造一些數據,取到對應的openId ,方便在瀏覽器裡調試;
2.稍微麻煩的就是每次調整完成,需要發佈到服務上不然就沒有效果。 。 。這個lz剛開始時好傷的,如果是上線的東東,大家都懂的,你最好和客戶說好,晚上在調整吧
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
以上是微信開發-有關微信授權問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音無法取得微信授權怎麼弄?微信授權過期了該怎樣恢復?
Mar 25, 2024 pm 07:41 PM
抖音無法取得微信授權怎麼弄?微信授權過期了該怎樣恢復?
Mar 25, 2024 pm 07:41 PM
隨著社群媒體的普及,抖音和微信已經成為許多人生活中不可或缺的應用程式。在使用抖音時,有些使用者可能會面臨無法取得微信授權的困擾。本文將介紹如何解決抖音無法取得微信授權的問題,以及如何處理微信授權過期後的情況。一、抖音無法取得微信授權怎麼弄?首先要檢查網路連線是否穩定,因為不穩定的網路可能會導致微信授權失敗。你可以嘗試重新啟動路由器或切換至其他網路連線來解決該問題。確保您的微信帳號沒有出現異常情況,例如被封鎖或登入受限。如果發現微信帳號有問題,請先解決該問題,然後再嘗試進行授權操作。 3.抖音帳號問
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我
 如何使用Golang實作網頁應用程式的微信授權登入
Jun 24, 2023 am 08:16 AM
如何使用Golang實作網頁應用程式的微信授權登入
Jun 24, 2023 am 08:16 AM
隨著微信的普及,微信登入已經成為了許多網頁應用程式必備的功能。透過微信授權登錄,使用者可以方便地使用微信帳號登入網頁應用程序,並且可以避免繁瑣的註冊流程。本文將介紹如何使用Golang實作網頁應用程式的微信授權登入。在微信開放平台應用程式取得的AppID和AppSecret首先,我們需要在微信開放平台上註冊並建立一個應用,取得應用程式的AppID和AppSecre
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
微信是目前全球用戶規模最大的社群平台之一,隨著行動網路的普及,越來越多的企業開始意識到微信行銷的重要性。在進行微信行銷時,客服服務是至關重要的一環。為了更好地管理客服聊天窗口,我們可以藉助PHP語言進行微信開發。一、PHP微信開發簡介PHP是一種開源的伺服器端腳本語言,廣泛用於Web開發領域。結合微信公眾平台提供的開發接口,我們可以使用PHP語言進行微信






