這篇文章主要介紹了微信小程式開發環境搭建詳細介紹的相關資料,需要的朋友可以參考下
微信小程式可謂是今天最火的一個名詞了,一經出現真是轟炸了整個開發人員,當然很多App開發人員有了一個擔心,微信小程式的到來會不會為行動端App帶來一個寒冬,身為一個Android開發者我是不相信的,即使有,那也是很遙遠的未來。
不管微信小程式是否能顛覆當今的開發格局,我們都要以好奇的心態去接收,去學習。不排斥新技術,所以,心動不如行動,趕緊先搭建一個微信小程式開發工具。那麼接下來就讓我們一起來開始吧。
先放一張Github上demo的動態圖

#開發工具下載是看到GitHub上的分享。那你可以直接進入該GitHub,找下載連結即可下載。
當然我把安裝順序以及遇到的問題在此詳細介紹一下。 (接下來按照此步驟安裝即可成功(windows版))
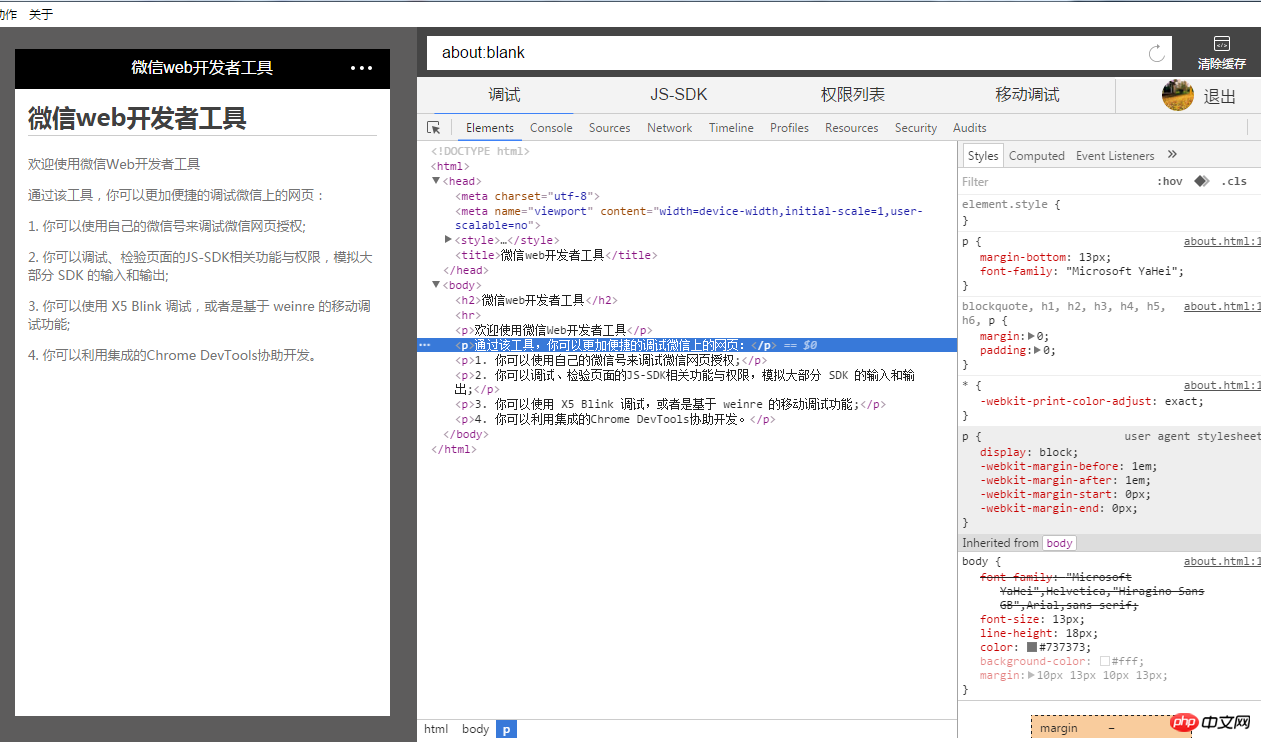
下載微信小程式開發工具0.7.0版本(下載連結http://www.php.cn/密碼:ru3h)因為0.9 .0版有登陸驗證,直接安裝一直登陸不上,一直提示please bind your wechat account to the appid first,掃碼掃了上百次也沒登入上(是有多大的耐心),下載0.7.0版本後直接安裝,安裝過程很簡單,選擇安裝目錄下一步就可以了,安裝成功後登陸進入程式出現,需要微信掃碼。

#進入後出現上面介面關閉。然後下載0.9.0版本(下載連結http://www.php.cn/ 密碼46gv)
下載後直接覆蓋安裝就可以了(要覆蓋安裝),安裝後先不用打開開發工具,即使你想打開也進不去。因為程式是沒有破解的。安裝程式後需要下載三個js破解檔案替換掉我們安裝程式的對於目錄的對應檔案。直接進入該GitHub下載,Github連結http://www.php.cn/

下載下圖的三個檔案

我將工具安裝到D碟了,分別找到下面三個目錄替換對應檔即可
D:\微信web開發者工具\package.nw\app\dist \components\create\createstep.js
D:\微信web開發者工具\package.nw\app\dist\stroes\projectStores.js
#D:\微信web開發者工具\package.nw\app\dist\weapp\appservice\asdebug.js
替換檔案後即可登入成功了,登入後介面如下

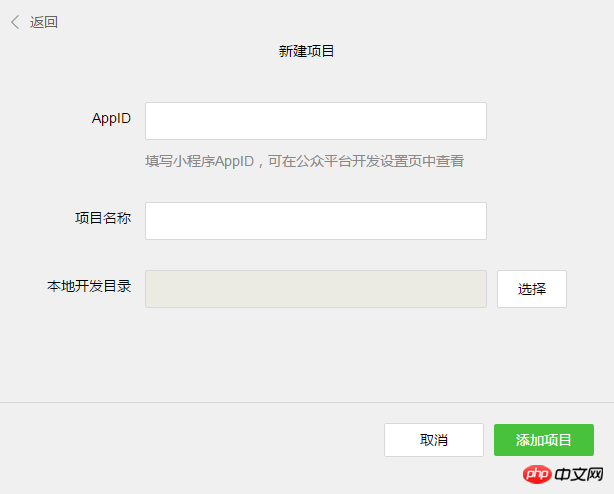
那我們直接點選新增項目,點選後介面

因為我們沒有內測帳號,這個appid可以隨便輸入,項目名稱,及開發目錄就隨便寫了。
填好訊息後點選新增項目

OK,神奇的事情出現了,一個helloworld計畫就出現了。
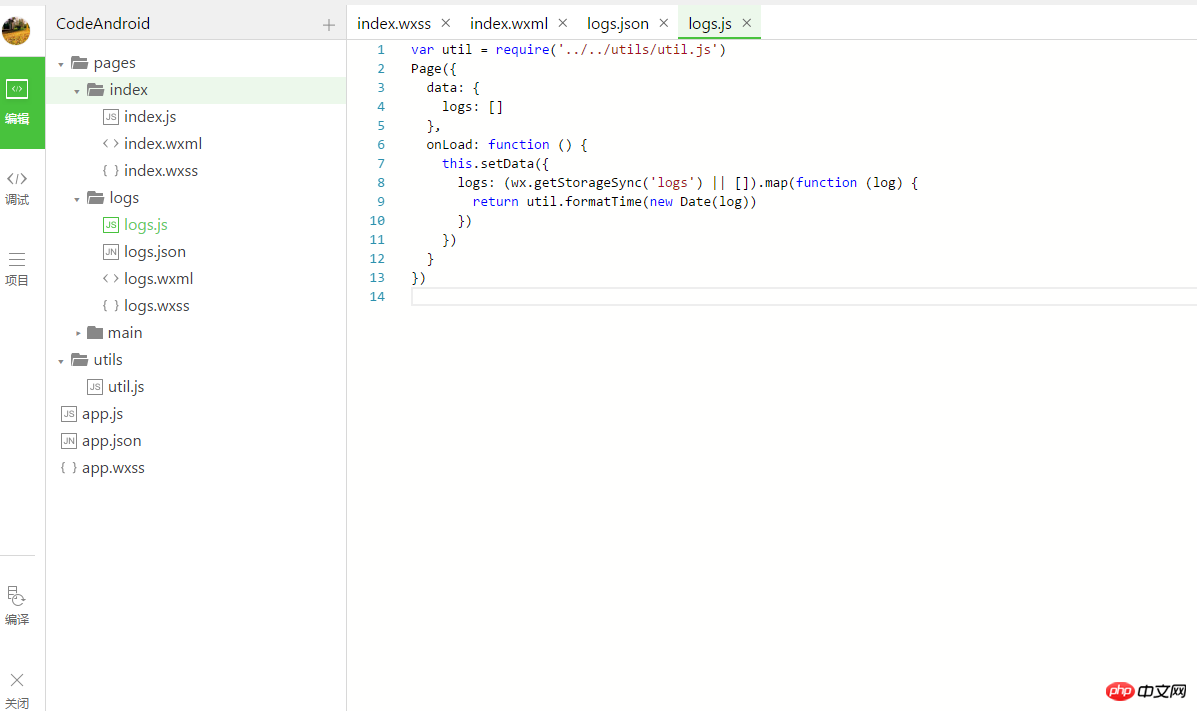
點選編輯

選擇對應的檔案即可編寫程式碼了。
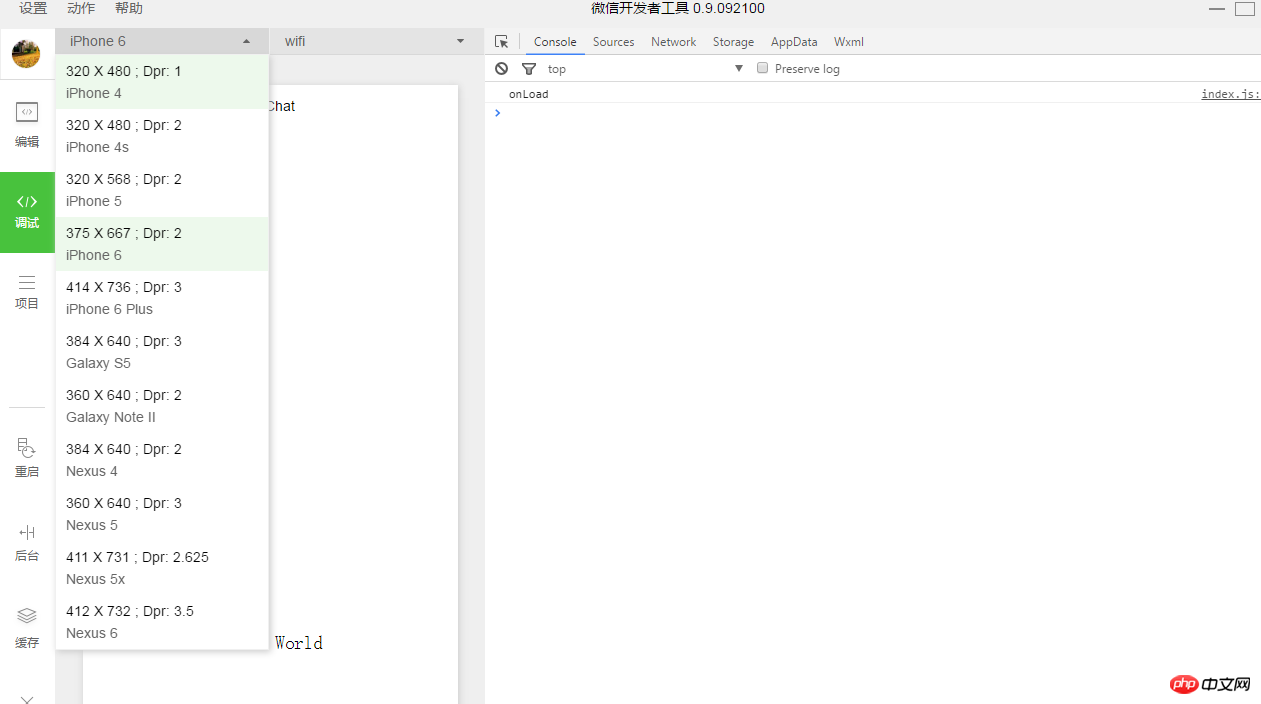
調試

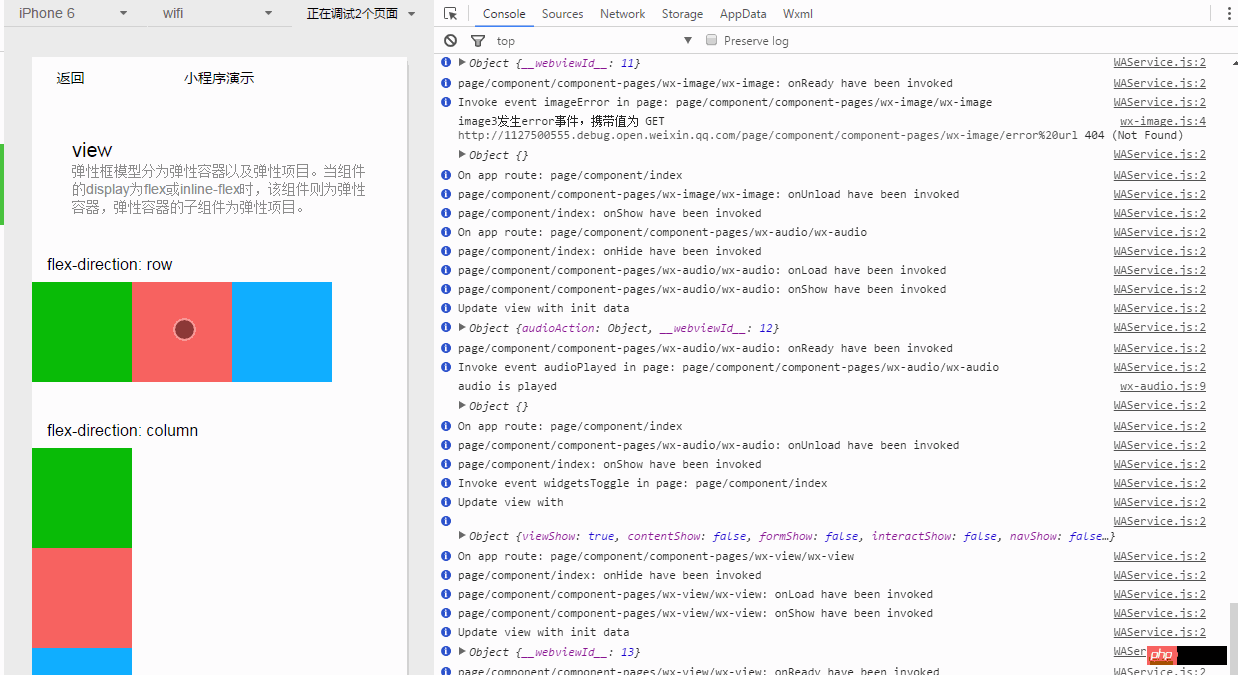
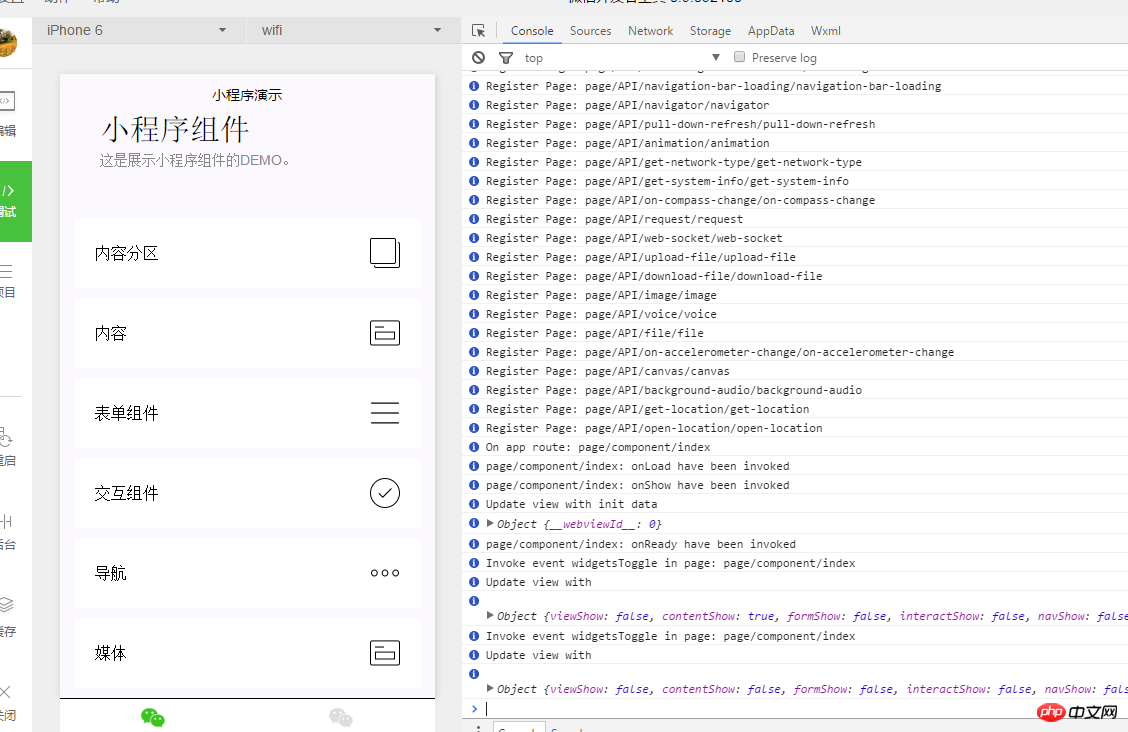
點擊調試按鈕,左上有可以選擇調試的行動終端,裡面可以選擇蘋果,三星及其他不同解析度設備。裝置右邊有選擇網路的按鈕,可以選擇wifi,2G,3G,4G網路。在右邊的窗口,有console可以查看控制台打印的信息,以及網絡,存儲信息等。

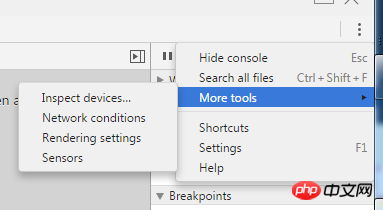
我們點擊最右上角按鈕,與選擇顯示console,查找文件,快捷鍵,以及感測器,渲染設置,幫助等。在左下角有清楚緩存,重啟小程序,按鈕。
對了GitHub有個demo,我們可以把這個demo複製到我們的開發目錄下,看下微信小程式效果,剛才創建的是一個helloworld,太簡單,看不出它的魅力。

動態圖我放到前面了。
好了就簡單介紹到這裡,想了解更多內容,請看開發文件
http://www.php.cn/
http://www.php.cn/
透過此文希望能幫助到有需要的朋友,開發微信小程序,謝謝大家對本站的支持!
以上是微信小程式開發之環境建構相關技巧介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




