6 個思考技巧讓你更輕鬆學習JavaScript
6 個思考技巧讓你更輕鬆學習JavaScript
我們在學習JavaScript,或其他任何程式設計技能的時候,往往是因為這些攔路虎而裹足不前:
有些概念可能會造成混淆,尤其當你是從其他語言轉過來的時候。
找不到時間(有時是動力)學習。
很容易忘記已經理解了的東西。
工具多又在不斷變化,所以我不知道從哪裡開始。
幸運的是,這些攔路虎是可以被識別,並消滅的。在這篇文章中,我將介紹六個思考技巧來幫助你更快地學習JavaScript,並成為一個更快樂、更有生產力的程式設計師。
1.不要讓未來的決策阻止你現在前進的方向
很多人學習JavaScript,問的第一個問題往往是「我應該使用哪個框架?」。但是,如果你還沒有掌握最基礎的JavaScript,那這顯然是一個錯誤的問題。你將你所有的時間用來研究不同的框架,於是,你開始停滯不前。
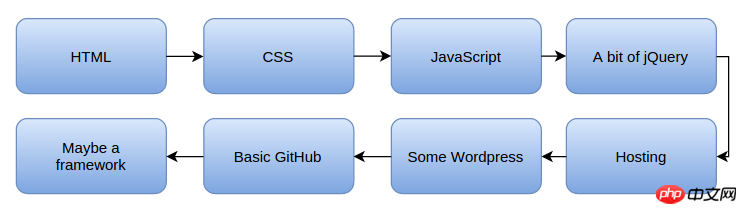
幫助擺脫這種陷阱的方法之一是畫一個你需要學習的路線圖。例如,要成為一個前端開發者,你的路線圖可能是這樣的:

#進一步分解的話,你可以做一個只有HTML和CSS的功能性web頁面。然後像這樣一步一步列出每個步驟,那麼對於現在應該專注於做什麼,就一目了然了。你也不會浪費時間去擔心以後該操心的事。
如果你覺得這種路線圖很有用,那麼可以看看我以前寫的《learning road map for becoming a front-end developer》,裡面介紹得很詳細。 (註:對於學習JavaScript的路線,你也可以參考學習Javascript的8張心智圖這篇文章)
2.不要讓自信誘騙你忘事
快速了解一個概念,也許是學習JavaScript的道路上最影響你進步的事情之一。下面請容許我解釋一下。
當你讀到某些東西,你覺得的確如此的,那麼很可能就會直接跳到下一個內容。然後你覺得接下來這個內容也非常淺顯易懂,於是繼續往下看。但很快,你會發現你已經忘記了前面自認為已經掌握的內容,所以只能回頭去溫習。你快速地瀏覽了一遍,感覺又明白了,然後繼續前進。但是你又發現自己忘了別的東西。你一直處在這個循環中,直到最後迷失了自己。你不由地氣餒,想著那先休息一下吧,然而當你休息完了再回來的時候,你發現你已經忘記了所有的內容。
解決這個問題,也很簡單,只需要兩個步驟:
限制一次學習的量。
實作-實際寫程式碼。
當你去學習一個新概念的時候,一定要試試它,擺弄它,熟悉它,甚至將它和其他概念結合起來。而且實際輸出到範例程式碼中非常重要,因為這能幫助你消化吸收它。此外,限制一次學習的量,有助於記住資料,道理也很簡單,東西越少越好記。
雖然這種學習進程會讓你感覺所需的時間更多,但實際上恰恰相反,因為你不再需要走那麼多的回頭路。我也是經過了很多次慘不忍睹的教訓才明白這個技巧了。
3.用正確的心態去做練習
很多人認為反覆的練習特別無聊,所以他們通常會選擇跳過或嘗試走捷徑。如果你快轉JavaScript練習,那麼最終反而需要更多的學習時間。試著讓練習變得令人感興趣,這樣是不是就不會那麼抗拒呢?
試著改變心態:
如果讓你學習一個新的JavaScript概念,卻不能試試,會怎麼樣?你是什麼感覺?從我個人而言,我會特別懊惱。這就像一個孩子得到一個新的玩具,卻不能玩一樣。
當你學習JavaScript中一些新內容的時候,試著將它當作新玩具,新車,新鞋,或其他任何你有興趣嘗試的東西。然後不要將練習當作工作,要將練習當作是玩耍。用新技能去嘗試一些很酷的東西。讓你自己都不由的驚嘆。然後顯擺給你的朋友看。
用一種遊戲的心態,你會學得更快,記得更久,擁有更多的樂趣。
4.寫程式的時間魔法
在學習JavaScript中最常見的問題是,找不到時間寫程式碼。但是,同時,卻有大把大把的時間瀏覽各種網站,如Facebook,YouTube,維基百科和Reddit等。
我有好幾次,一開始只是想打開Facebook,看一小會,然後不知不覺就發現已經看了幾個小時。這是怎麼發生的呢?或許正是因為我並不打算看很久。萬事開頭難,一旦開了頭,後面陷進去就變得容易多了。但如果有人問我,是否願意花時間在Facebook上,我會堅決地說不,因為我本身時間就不夠用。然而,只允許看一會兒會時間往往更容易接受,然後深陷其中。
好消息是,你也可以利用同樣的心理學來學習寫程式碼。一開始不要想著要編碼幾個小時,因為你永遠找不到這麼多的時間。就告訴自己你要去寫3分鐘的程式碼。這樣你永遠也不用愁擠不出時間了。
5.思考得更慢,學得更快
這聽起來貌似有悖常理,下面我會用一個小故事解釋。
我的朋友曾經對JavaScript的某個功能感到困惑。於是,我請他詳細地說一遍哪些是他知道的,然後給他解釋他感到困惑的部分。不過,當他檢查程式碼片段的時候,我注意到有一段程式碼,他說得非常倉促。
「等一下!」我說, 「慢點講,每一步都詳細地說一下。」
#我的朋友繼續給我做程式碼發生了什麼的全面總結。
我只好再叫住他。 「你還是太倉促了。再試一次,但這次,我希望你能從字面上去檢查每一行程式碼,告訴每一行的程式碼都發生了什麼。」
這次,我的朋友終於能夠很好地解釋程式碼中正在發生什麼。問題的關鍵是,他終於可以一步一步地檢查了程式碼片段,而不是囫圇吞棗想要一次性理解所有程式碼。
在類似這樣的情況下,思考得更慢其實能讓你學得更快。
6.首先用簡潔的語言來寫複雜的程式碼
如果碰到一段複雜的或你不熟悉的程式碼,那麼先用通俗易懂的語言寫出來。這樣一來,你就可以在寫程式之前明確地知道你想要程式碼做什麼。這麼做有兩個好處:
程式碼比較容易寫,因為你不需要總是停下來想,你想要它表現什麼。
在bug發生之前就能捕捉到,因為你對程式碼應該做什麼有一個明確的概念。
結論
我們已經討論了一堆如何更快學習JavaScript的方法,而且你也可以將這些技巧應用到其他的技能上。以下來回顧一下:
不要擔心以後會做什麼決策,先好好深入學習。
將新技能當作玩具一般快樂地練習。
以小承諾的方式找時間來寫程式碼,就像你一開始安慰自己只逛一小會時間網站。
慢下來,步子邁的越小,學得越快。
以上是6 個思考技巧讓你更輕鬆學習JavaScript的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






