FileReader是File-API重要的組成部分
用於讀取本機檔案
要想使用讀取檔案功能
同樣需要實例化FileReader物件
var fr = new FileReader();
它為我們提供了一些介面方法和事件
#透過實例物件可以呼叫5個方法
其中4個指定檔案讀取方式
另1種方法用來中斷檔案讀取
| #API | 參數 | ##描述|
|---|---|---|
| File/Blob | 檔案讀取為二進位字串,每個位元組包含一個0到255之間的整數 | |
| #File/Blob[,encoding] | 檔案讀取為文字字串。預設文字編碼格式為'UTF-8',可透過選用參數指定為其他編碼格式 | |
| #File/Blob | # #檔案讀取為一個基於Base64編碼的Data-URI物件 | |
| File/Blob | 檔案讀取為一個ArrayBuffer物件 | |
| 無 | 終止檔案讀取 |
無論檔案讀取成功與否
這些函數不會有任何傳回值
讀取的檔案結果儲存於實例化的FileReader物件的result屬性中
還包含一套完整的事件模型
用於捕獲在檔案讀取的各個狀態
html如下
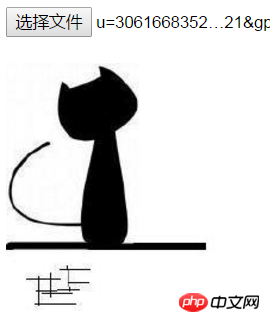
簡單創建了一個檔案讀取按鈕input
和一個用來顯示所讀取圖片的img標籤
<input type="file" id="choose"><br><br><img src="" id="image" width='200px' height='200px'>

var choose = document.getElementById('choose');var img = document.getElementById('image');
choose.onchange = function(){
showImg(this, img);
}function showImg(chooseDom, imgDom){
var file = chooseDom.files[0]; //获取FileList对象的第一个元素——一个File对象
var fr = new FileReader(); //实例化FileReader对象
fr.onload = function(e){
imgDom.src = e.target.result; //e.target引用fr
}
fr.readAsDataURL(file); //读取为DataURL}為input標籤綁定change事件
這樣當每次選擇檔案後,就會呼叫showImg函數進行讀取

if(!/image\/\w+/.test(file.type)){
//...
return false;
}就是用readAsText
<input type="file" id="choose"><br><br><p id="demo"></p>
var choose = document.getElementById('choose');
var demo = document.getElementById('demo');
choose.onchange = function(){
showText(this, demo);
}function showText(chooseDom, textDom){
var file = chooseDom.files[0]; var fr = new FileReader();
fr.onload = function(e){
textDom.innerHTML = e.target.result;
}
fr.readAsText(file);
}
我們需要封裝一個檔案讀取模組
//events事件回调对象包含
success,load,progressvar FileLoader = function (file, events) {
this.reader = new FileReader();
this.file = file;
this.loaded = 0;
this.total = file.size;
this.step = 1024 * 1024;//每次读取1M
this.events = events || {};
this.bindEvent();
this.readBlob(0);//读取第一块}
FileLoader.prototype = {
bindEvent: function (events) {
var _this = this,
reader = this.reader;
reader.onload = function (e) {
_this.onLoad();
};
reader.onprogress = function (e) {
_this.onProgress(e.loaded);
}; // start、abort、error回调暂无
},
onProgress: function (loaded) {
var percent,
handler = this.events.progress;
this.loaded += loaded;
percent = (this.loaded / this.total) * 100;
handler && handler(percent);
}, // 读取结束(每一次执行read结后调用)
onLoad: function () {
var handler = this.events.load;
// 在此发送读取的数据
handler && handler(this.reader.result);
// 如果未读取完毕继续读取
if (this.loaded < this.total) {
this.readBlob(this.loaded);
} else {
// 读取完毕
this.loaded = this.total;
// 如果有success回调则执行
this.events.success && this.events.success();
}
}, // 读取文件内容
readBlob: function (start) {
var blob,
file = this.file;
// 若支持slice方法,则分步读取,不支持就一次性读取
if (file.slice) {
blob = file.slice(start, start + this.step + 1);
} else {
blob = file;
} this.reader.readAsText(blob);
},
// 中止读取
abort: function () {
var reader = this.reader;
if(reader) {
reader.abort();
}
}
}以上是具體解析HTML5檔案讀取FileReader及檔案讀取模組的封裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!




