HTML5地理位置定位Geolocation-API及Haversine地理空間距離演算法(圖文)
HTML5提供了Geolocation-API允許我們取得地理位置座標
不過只有針對特定的需求才會用到
比如說地圖應用

一般還是很少用到的
Geolocation-API
使用的方法也很簡單
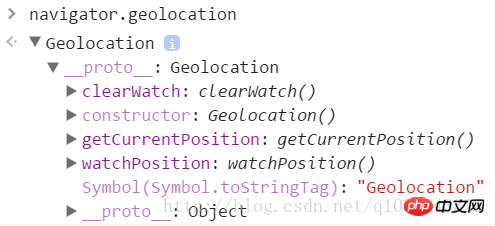
API都存在於navigator.geolocation物件的原型上

- success 取得位置資訊成功的回呼函數(必須)
- error 取得位置資訊失敗的回呼函數
- options 配置資訊參數物件
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});因為畢竟位置資訊也算是隱私資訊<br/>

然後Chrome就會向Google位置服務發送本地網絡信息<br/>(由於國內封殺了谷歌,所以我們只有翻牆才能獲取到位置信息〒▽〒)<br/>

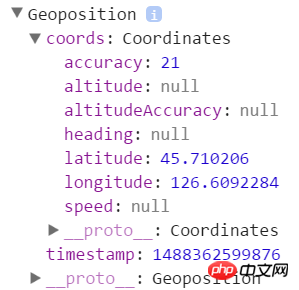
- coord 座標
<br/>
- accuracy 定位精準度(單位m)
- altitude 海拔
- altitudeAccuracy 海拔精準度(單位m)
- heading 方向
- latitude 緯度
- longitude 經度
- speed 速度
- timestamp 時間戳記
<br/>
它可能源自於IP位址、GPS、Wifi定位等等<br/>
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});我們可以設定第二個參數當取得地理位置資訊錯誤時做出一些處理
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
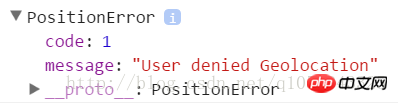
console.log(err); //获取错误对象PositionError});
- code = 1 表示用戶拒絕
- code = 2 表示無法取得
- code = 3 表示連線逾時
#第三個參數用於設定設定資訊
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});- enableHighAccuracy 是否需要高精度位置預設false
- #timeout 設定請求逾時時間(單位ms) 預設infinity不限時
- #maximumAge 位置資訊過期時間(單位ms) 預設0:無條件取得新的地理位置資訊
<br/>
- 在重複取得地理位置watchPosition時,此參數指定多久再取得位置
差異在於watchPosition是不停的取得位置資訊<br/>例如我們使用的定位軟體<br/>我們在跑步時位置不斷變更,就需要不斷的重繪定位<br/>這樣每當座標發生變化,就會呼叫success回調函數<br/>
而且watchPosiiton會回傳一個watchID我們可以透過clearWatch(warchID)取消監聽<br/>類似於取消計時器<br/>
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);則清除所有watchPosition<br/>
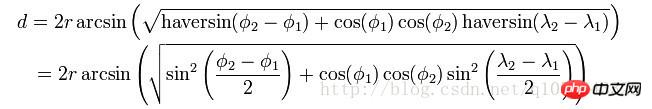
Haversine演算法我們有些時候可能需要取得兩點的距離<br/>比如說訂餐APP的取得附近商家<br/>這時我們就可以利用Haversine演算法來計算<br/>

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
}其中
var R = 6371;是地球半徑6371km 當然了也存在一些其他演算法
在時間和精確度上有所不同
#
以上是HTML5地理位置定位Geolocation-API及Haversine地理空間距離演算法(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














