HTML5-客製化input元素的程式碼實例詳解
input元素可以產生一個供使用者輸入資料的簡單文字方塊。其缺點在於使用者在其中輸入什麼值都可以,可以配置type類型來取得額外的屬性。其中type屬性有23個不同的值,而input元素共有30個屬性,其中許多屬性只能搭配特定的type屬性值使用。
一、用input元素輸入文字
type屬性設定為text的input元素在瀏覽器中顯示為單行文字方塊。
1. 設定元素大小
maxlength屬性設定使用者能輸入的字元的最大數目;
size屬性設定文字方塊所能顯示的字元數目。
<label for="username"></label> <input type="text" name="username" id="username" maxlength="10" size="20">
2. 設定初始值和占位式提示
value屬性設定預設值;
placeholder屬性設定一段提示文字,告知使用者輸入哪種類型的資料。
<label for="address"></label> <input type="text" name="address" id="address" value="北京市"> <label for="tel"></label> <input type="text" name="telephone" placeholder="请输入电话号码">
3. 使用資料清單
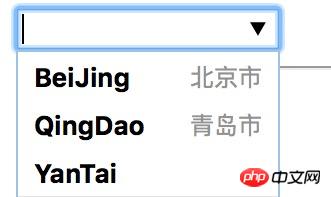
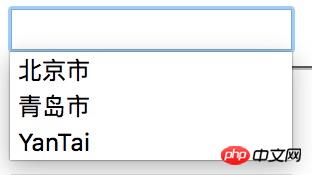
可以將input元素的list屬性設定為一個datalist元素的id屬性值,這樣使用者在文字方塊中輸入資料時只需從後一元素提供的一批選項中選擇就行了。
<input type="text" name="city" list="cityList">
<datalist id="cityList">
<option value="BeiJing" label="北京市"></option>
<option value="QingDao">青岛市</option>
<option value="YanTai"></option>
</datalist>
圖HTML5-客製化input元素的程式碼實例詳解下方展示 
#圖HTML5-客製化input元素的程式碼實例詳解下方展示
注意:在不同瀏覽器下表現會有所不同
(1)datalist元素中的每一個option元素都代表一個供用戶選擇的值,其value屬性值在該元素代表的選項被選中時就是input元素所使用的資料值;
(2)說明訊息,可以透過label屬性設置,也可以作為option元素的內容設定。
4. 產生唯讀或被停用的文字方塊
readonly和disabled屬性都可以用來產生使用者無法編輯的文字框,其結果的外觀不同。
<input type="text" name="readonly" value="readonly" readonly> <input type="text" name="disabled" value="disabled" disabled>
注意:設定了disabled屬性的input元素的資料不能被提交到伺服器;readonly屬性的input元素的資料可以被提交到伺服器;
建議:readonly屬性需要謹慎使用(無視覺訊號告知使用者禁止編輯,使用者無法輸入,讓使用者困惑),應考慮使用hidden類型的input元素;
二、用input元素為輸入資料把關
1. 用input元素取得數值
type屬性設定為number的input元素所產生的輸入框只允許接受數值。
min設定可接受的最小值;
max設定可接受的最大值;
step指定上下調節數值的步長。
<fieldset>
<legend>number</legend>
<label for="score">分数:</label>
<input type="number" name="score" id="score" min="60" max="100" step="5"></fieldset>2. 用input元素取得指定範圍內的數值
range型input元素可以事先規定一個數值範圍供使用者選擇。
<fieldset>
<legend>range</legend>
<label for="price">价格:</label>
<span>1</span>
<input type="range" name="price" id="price" min="0" max="100" step="5">
<span>100</span></fieldset>3. 用input元素取得布林型輸入
checkbox型input會產生供使用者選擇是或否的複選框。
<fieldset>
<legend>checkbox</legend>
<input type="checkbox" name="agree" id="agree">
<label for="agree">同意条款</label></fieldset>注意:提交表單時,只有處於勾選狀態的複選框的資料值會傳送給伺服器(checkbox型input元素的資料項目如果不存在於提交項中,則表示用戶未勾選)。
4. 用input元素產生一組固定選項
radio型input元素用來產生一組單選按鈕,供使用者從一批固定的選項中做出選擇。它適合於可用有效數據不多的情況。要產生一組互斥的選項,只需將所有相關input元素的name屬性設為同一個值即可。
<fieldset>
<legend>选出你最喜欢的水果:</legend>
<label for="oranges">
<input type="radio" value="oranges" id="oranges" name="fave">
Oranges </label>
<label for="apples">
<input type="radio" value="apples" id="apples" name="fave" checked>
Apples </label></fieldset>5. 用input元素取得規定格式的字串
type屬性設定為email、tel、url的input元素能夠接受的輸入資料分別為有效的電子郵件位址、電話號碼和URL。
<fieldset>
<legend>规定格式的字符串</legend>
<p>
<label for="email">
邮箱:<input type="email" name="email" id="email">
</label>
</p>
<p>
<label for="password">
密码:<input type="password" name="password" id="password">
</label>
</p>
<p>
<label for="tel">
电话:<input type="tel" name="tel" id="tel">
</label>
</p>
<p>
<label for="url">
URL:<input type="text" name="url" id="url">
</label>
</p></fieldset>注意:上述類型input元素,只有在提交表單的時候才會偵測使用者輸入的數據,且檢查效果各不相同。
6. 用input元素取得時間與日期
| type屬性值 | 說明 | 」範例(HTML5-客製化input元素的程式碼實例詳解下) |
|---|---|---|
| datetime | 取得世界時日期和時間,包含時區資訊 | 根據填入情況 |
| datetime-local | 取得本地日期和時間,不包含時區資訊 | 根據填入情況 |
| 取得本地日期 | 2016-08-12 | |
| 取得年月資訊 | ##2016-08 | |
| 取得時間 | 13:00 | |
| 取得目前星期 | 2016-W32 |
| 属性 | 说明 |
|---|---|
| accept | 指定接受的MIME类型 |
| multipe | 设置这个属性的input元素可一次上传多个文件 |
<form action="http://localhost:8888/form/uploadFile" method="post" enctype="multipart/form-data">
<label for="filedata">请选择文件:</label>
<input type="file" name="filedata" id="filedata">
<button type="submit">提交</button></form>注意:表单编码类型为multipart/form-data的时候才能上传文件。
以上是HTML5-客製化input元素的程式碼實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)