具體介紹HTML5-建立HTML文檔
HTML5中一個主要的變化是:將元素的語意與元素對其內容呈現結果的影響分開。 從原理上來說這合乎情理。 HTML元素負責文件內容的結構與意義,內容的呈現則由套用於元素上的CSS樣式控制。以下介紹最基礎的HTML元素:文檔元素和元資料元素。
一、建構基本的文檔結構
文檔元素只有4個:DOCTYPE元素、html元素、head元素、body元素。
1. DOCTYPE元素
每個HTML文件必須以DOCTYPE元素開頭。其告知瀏覽器兩件事:第一,它處理的是HTML文件;第二,用來標記文件內容的HTML所屬的版本。
注意,在HTML4中要求的DTD已不再HTML5中使用!
如果網頁程式碼含有DOCTYPE元素,瀏覽器就會依照你所宣告的標準解析;
如果不加入DOCTYPE元素,將讓網頁進入怪異模式(quirks mode),兩者會有一定的差異! !
<!-- HTML4 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- HTML5 --><!DOCTYPE HTML>2. 其他元素
<!DOCTYPE HTML><html>
<head>
<title>title</title>
</head>
<body>
文档内容 </body></html>#需要注意的時,head元素中必須有一個title元素!
二、用元資料元素說明文件
元資料元素應該放在head元素中。
1. 設定文件標題:title元素
2. 設定相對URL的解析基準
base元素可用來設定一個基準URL,讓HTML文件中的相對鏈接在此基礎上進行解析。 base元素還能設定連結在使用者點擊時的開啟方式,以及提交表單時瀏覽器如何反應(在第12章表單中講述)。
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Base Test</title>
<!-- 指定相对URL的基准URL -->
<base href="http://avatar.csdn.net">
<!-- 指定链接打开方式为:当前页面 -->
<base target="_self"></head><body>
<!-- 图片地址:http://www.php.cn/ -->
<img src="/static/imghw/default1.png" data-src="/1/4/A/1_ligang2585116.jpg" class="lazy" alt="奋飞">
<a href="http://http://www.php.cn/">PHP中文网</a></body></html>注意:如果不指定基準URL,那麼瀏覽器會將目前文件的URL認定為所有相對URL的解析基準。
3. 用元資料說明文件
meta元素可以用來定義文件的各種元資料;每個meta元素只能用於一種用途。
(1)指定名稱/值元資料對
需要用到其name和content屬性。提供了5個預先定義的元資料名稱。
| 元資料名稱 | 說明 |
|---|---|
| #application name | 目前頁所屬web應用系統的名稱 |
| author | 目前頁的作者名稱 |
| description | 目前頁的說明 |
| generator | 用來產生HTML的軟體名稱 |
| keywords | 一批以逗號分開的字串,用來描述頁面的內容 |
#說明:告知瀏覽器如何對內容分類和分數等級,過去主要的手段就是使用keywords元資料。現在由於其被濫用來製造頁面內容和相關性的假象,從而降低了對其重視性。
(2)meta廣泛用途
<!-- 文档内容的字符编码 --> <meta charset="UTF-8"> <meta http-equiv="content-type" content="text/html charset=UTF-8"> <!-- 5s后刷新当前页面 --> <meta http-equiv="refresh" content="5"> <!-- 5s后跳转到MyBlog --> <meta http-equiv="refresh" content="5; http://www.php.cn/">
4.定義CSS樣式
style元素用來定義HTML文檔內嵌的CSS樣式,link元素用來匯入外部樣式表中的樣式。
(1)指定樣式適用的媒體
media屬性可用於表示文件在什麼情況下應該使用該元素中定義的樣式。
| 裝置 | 說明 |
|---|---|
| all | 所有設備(預設) |
| aural | #語音合成器 |
| braille | 點字裝置 |
| handheld | 手持裝置 |
| #projection | 投影機 |
| screen | |
| ##tty | 電傳打字機之類的等寬設備 |
tv
#電視機
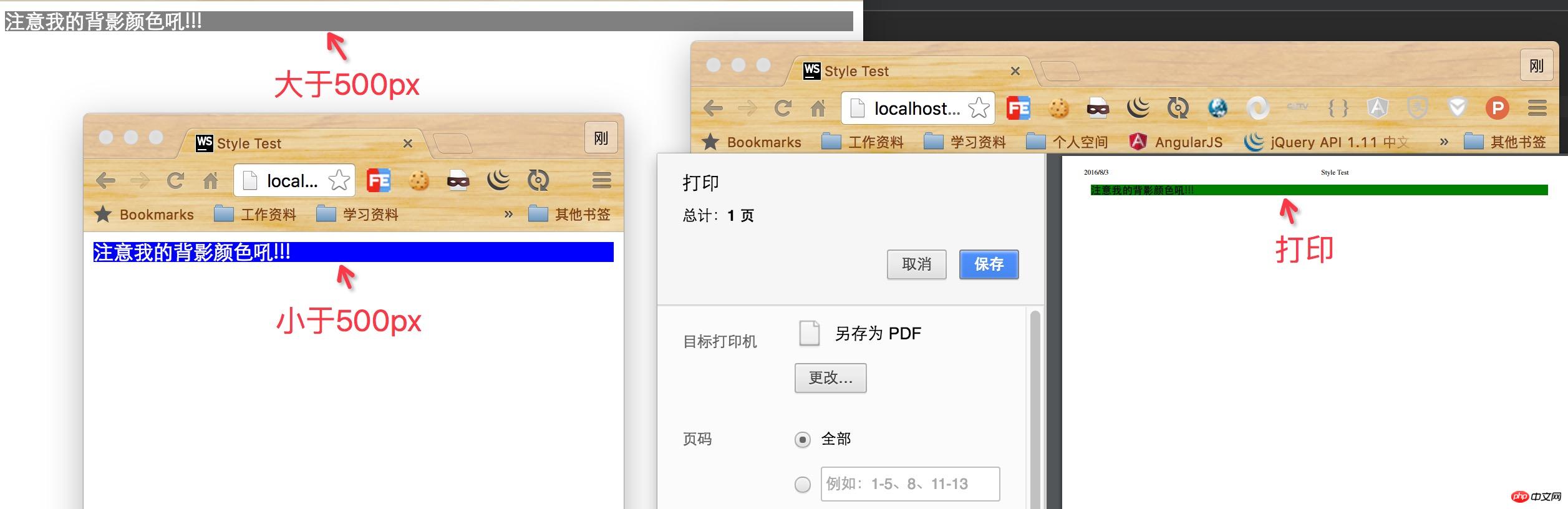
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Style Test</title>
<!-- 显示样式 && 小于500px -->
<style media="screen and (max-width:500px)">
p{
background-color: blue;
color: white; }
</style>
<!-- 显示样式 && 大于500px -->
<style media="screen and (min-width:500px)">
p{ background-color: grey; color: white; }
</style>
<!-- 打印样式 -->
<style media="print">
p{ background-color: green; font-weight: bold; }
</style></head><body>
<p>
注意我的背影颜色吼!!! </p></body></html>| ,在使用上述media屬性時,需要進行全面測試,並且準備好不可用的備用樣式。 | (2)指定外部資源link標籤同樣支援media屬性。其中,ref屬性決定瀏覽器對待link元素的方式。 |
|---|---|
| 說明 | |
| #author | #文件作者 |
| help | 目前文件的說明文件 |
| #icon | 圖示資源 |
| license | 目前文件的相關授權 |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Link Test</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /></head><body></body></html>注意:如果网站标志文件位于项目根目录下,就无需使用link元素加载,其会自动请求加载该文件。
三、使用脚本元素
与脚本相关的有两个元素:第一个是script,定义脚本并控制其执行过程;第二个是noscript,规定浏览器不支持脚本或禁用脚本情况的处理方法。
在引入外部资源时,如果使用自闭合标签,浏览器会忽略这个元素,不会加载引用的文件。
其加载资源时,可以使用async(script元素默认行为是在加载和执行脚本同时暂停处理页面,该属性可以让资源异步加载)和defer(告知浏览器等页面载入和解析完毕后才能执行脚本)控制。【JavaScript异步编程设计快速响应的网络应用】
<!-- 未启用或不支持脚本 --><noscript>
<!-- 5s后跳转到http://www.php.cn/ -->
<meta http-equiv="refresh" content="5; http://www.php.cn/"></noscript>以上是具體介紹HTML5-建立HTML文檔的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















