HTML5-關於表單使用的程式碼實例總結
當使用form提交資料:在HTML4中,input、button和其他與表單相關的元素必須放在form元素中;在HTML5中,這條限制不復存在。可以將這類元素與文件中任何地方的表單掛鉤(透過表單元素的form屬性【下述範例3】)。
一、製作基本表單
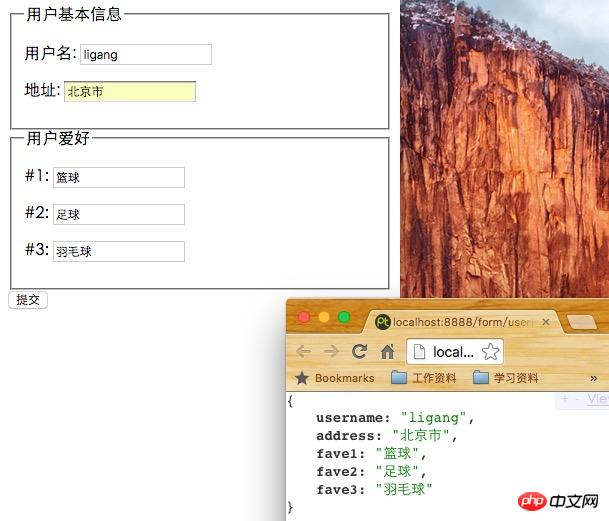
範例1:新標籤頁顯示表單結果
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Form Target</title></head><body>
<form action="http://localhost:8888/form/userInfo" enctype="application/x-www-form-urlencoded"
target="_blank" method="post" autocomplete="off">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" autofocus>
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" autocomplete="on"><br>
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" disabled value="北京市">
</p>
<p>
<input type="hidden" name="source" value="直接来源">
</p>
<button>提交</button>
</form></body></html>
action屬性說明了提交時瀏覽器應該把從使用者收集的資料傳送到什麼地方【上述範例中,提交資料傳送到「http: //www.php.cn/:8888/form/userInfo」】。 如果action屬性指定相對URL,那麼該值會被嫁接在目前頁的URL(如果使用了base元素,則是該元素的href屬性值)的後面。
enctype屬性制定了瀏覽器對傳送給伺服器的資料採用的編碼方式【上述範例中,採用預設編碼方式】。
| 說明 | |
|---|---|
| 預設編碼方式;除了無法用來上傳檔案到伺服器外,它適用於各種類型的表單 | |
| 一般只用於需要上傳檔案到伺服器的表單 | |
| 謹慎使用;各瀏覽器實作方式不同 |
autocomplete屬性,自動填寫表單;預設on,設定為off時,禁止瀏覽器自動填入表單。 各個input元素對autocomplete屬性的設定可以覆蓋form元素上的行為方式。
| 說明 | |
|---|---|
| 將瀏覽器回饋資訊顯示在新視窗(或標籤頁)中 | |
| 將瀏覽器回饋資訊顯示在父窗框組中 | |
| 將瀏覽器回饋資訊顯示在目前視窗中(預設行為) | |
| #將瀏覽器回饋資訊顯示在頂層視窗中 | |
| 值 | 说明 |
|---|---|
| submit | 提交表单(默认行为) |
| reset | 重置表单 |
| button | 无具体语义 |
表:type属性设置为submit时button元素的额外属性
| 属性 | 说明 |
|---|---|
| form | 指定按钮相关的表单 |
| formaction | 覆盖form元素的action属性,另行指定表单将要提交到的URL |
| formenctype | 覆盖form元素的enctype属性,另行指定表单的编码方式 |
| formmethod | 覆盖form元素的method属性 |
| formtarget | 覆盖form元素的target属性 |
| formnovalidate | 覆盖form元素的novalidate属性,表明是否应执行客户端数据有效性检查 |
示例3:button元素提交表单
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>button属性控制表单</title></head><body>
<form id="myForm"></form>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" form="myForm">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" form="myForm">
</p>
<button type="submit" form="myForm" formaction="http://localhost:8888/form/userInfo" formmethod="post">提交</button>
<button type="reset" form="myForm">重置</button></body></html>以上是HTML5-關於表單使用的程式碼實例總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)