「小程式」破解IDE + Demo:https://github.com/gavinkwoe/weapp-ide-crack.git
資源摘要:https://github.com/Aufree/awesome-wechat-weapp
官方簡易教學·MINA:http://wxopen.notedown.cn/
Hello小程式- 非官方:http://www.helloxcx.com
微信應用程式開發教學課程:https:/ /my.oschina.net/wwnick/blog/750055
資源來自網絡,拿走不謝!
簡單搞了一下,吼吼~:
js:業務處理
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})wxml:建立佈局
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>wxss:設定樣式
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-name {
color: #aaa;
font-size: 30rpx;
margin: 30rpx;
}
.userinfo-desc {
color: #f00;
font-size: 50rpx;
line-height: 70rpx;
}
.usermotto {
margin-top: 200px;
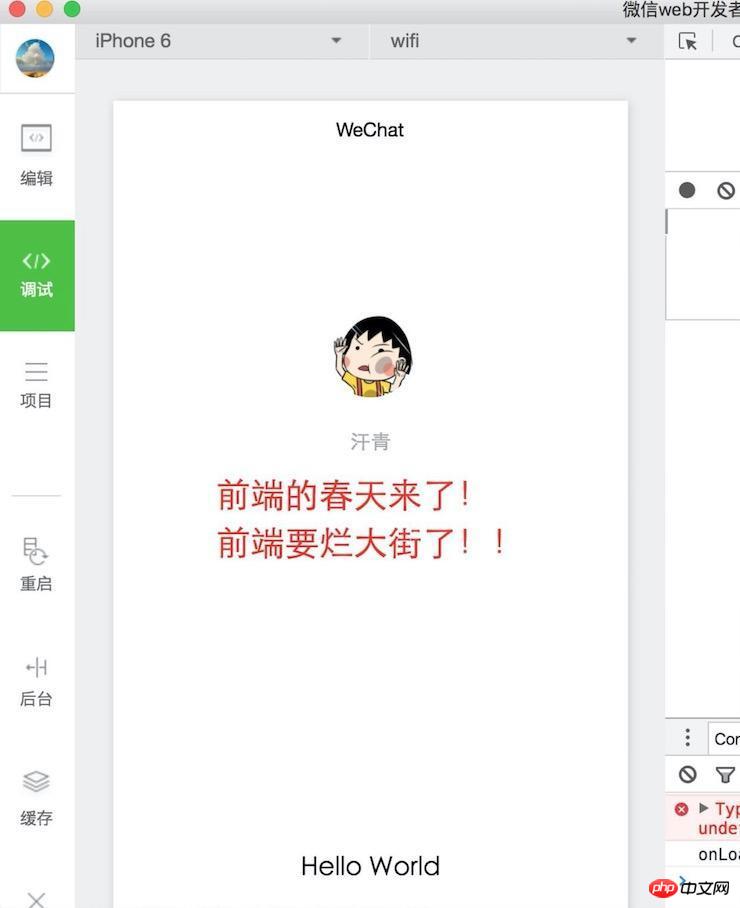
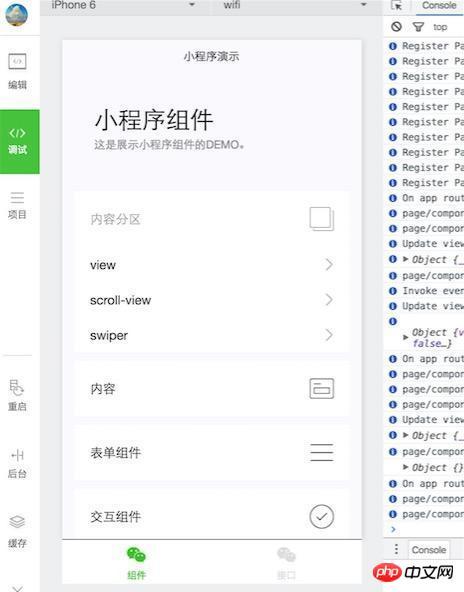
}示範截圖

#小程式元件Demo示範截圖

#以上就是微信小程式的簡單實例,希望能幫助開始學習微信開發的朋友,謝謝大家對本站的支持!
以上是微信小程式開發環境建構技巧分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




