這篇文章主要講述微信小程式實戰程式簡易新聞的製作方法的相關資料,需要的朋友可以參考下
微信小程式實戰項目:
簡易新聞製作
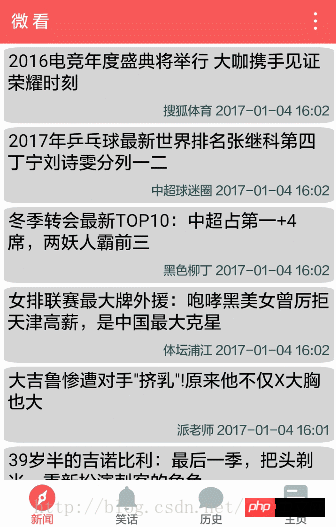
先看下效果:

# 實現思路數據全部是採用的本地數據,圖片也是本地圖片,因為苦逼的個人開發者,無法認證;toolbar四個現象:新聞,笑話,歷史上的今天和主頁,集中主頁採用的是默認的頁面,添加自己的一些內容;資料綁定,清單渲染,條件渲染和事件的使用;使用一些基礎的View和text,部分API的使用;
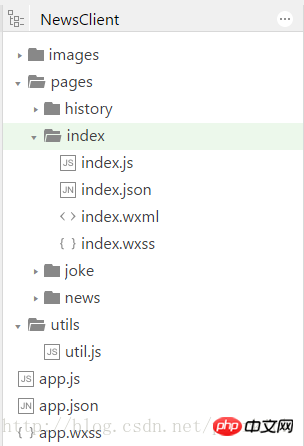
程式碼結構

| #目錄 | 使用 |
|---|---|
| ##images存放本機圖片 | |
| #pages | 。存放頁面,history歷史上的今天,index主頁,joke笑話,news新聞 |
| utils | ##工具 | 套件
| app.js | |
| app. | json
wxss
debug
設定是否開啟debug 模式
#############特定設定使用方法請參考官網: ######## ####https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html?t=201715#########謝謝閱讀,希望能幫助大家,謝謝大家對本站的支持! ###以上是微信小程式實戰程式簡易新聞的製作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




