一、什麼是旭日圖
旭日圖是在Excel 2016中新增的一種圖表。有些類似圓餅圖,圓餅圖的優點是可以顯示佔比。但是餅圖只能顯示單級資料。旭日圖用來表示多層資料的佔比。旭日圖以分層方式顯示,非常適合用來顯示層級資料。層次結構中每個層級的比例透過1個圓環表示,離原點越近代表圓環層級越高,最內層的圓表示頂層結構,然後一層一層去看資料的佔比情形。
我們透過一個簡單的範例,初步感受一下旭日圖的魅力。
週銷售## Q11月份#63第二週54#第三週 49# 665月份6月份42 19
季度 |
月份 |
|
|
| |
|
|
|
| |
|
##29
|
| 2月份
|
第一週##
|
| |
| |
91 |
|
#第四周 |
78 |
|
3月份
|
|
#49 |
|
|
|
Q2
|
4月份 |
| |
66 |
|
|
|
#110 |
|
|
|
#42 |
|
| |
Q3 |
7月份 |
| |
|
|
|
|
########## #########8月份############ #############73##################################73############## ####9月份############ #############109##################Q4 ############10月份############ ############32########### #######11月份############ #############112################ ##12月份############ #############99####################################################################################
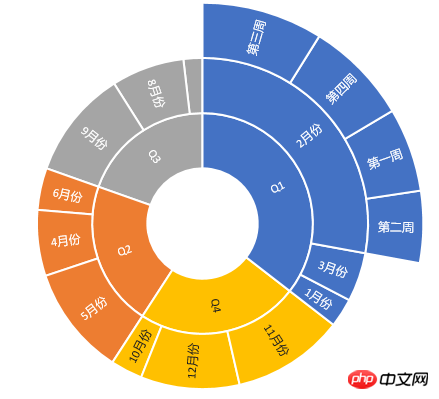
表1 某產品的銷售統計

圖1 用旭日圖表示的銷售
透過表1我們可以看到它是一個層級數據,第1級是季度,第2級是月份,第3級是周。圖1是根據表1在Excel中繪製的旭日圖。內層顯示第1級季度,其外層的圓環顯示第2級月份,最外層圓環顯示第3級週。顯示的每個佔比是根據其對應的銷售來計算。
二、簡單範例
我們了解了旭日圖之後,在有些場景中我們就想在自己的系統中使用旭日圖。 Wijmo中提供了JS控制項可以讓我們在Web純前端使用旭日圖。如果想在.Net平台下使用旭日圖可以了解ComponentOne中的FlexChart。透過下面一個簡單的範例,對如何使用旭日圖有一個初步的了解。
HTML檔案:
1、引入Wijmo的css和js
1 2 3 4 5 6 7 | <!-- Styles -->
<link href="styles/vendor/wijmo.min.css" rel="stylesheet" />
<link href="styles/app.css" rel="stylesheet" />
<!-- Wijmo -->
<script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script>
<script src="scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script><script src="scripts/vendor/wijmo.chart.hierarchical.min.js" type="text/javascript"> </script>
|
登入後複製
2、定義一個p
這個p使用者顯示旭日圖。
3、引入自訂的js檔案
1 | <script src="scripts/app.js"></script><script src="scripts/sunburst.js"></script>
|
登入後複製
app.js:
##
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | getData: function () { var data = [],
months = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']],
years = [2014, 2015, 2016];
years.forEach(function (y, i) {
months.forEach(function (q, idx) { var quar = 'Q' + (idx + 1);
q.forEach(function (m) {
data.push({
year: y.toString(),
quarter: quar,
month: m,
value: Math.round(Math.random() * 100)
});
});
});
}); return data;
},
};
|
登入後複製
建立了一個app類,其中包含一個getData方法,用於產生一個多層資料。它的等級分別是年、季、月。
sunburst.js:
1 2 3 4 5 6 7 8 9 10 11 | (function(wijmo, app) { 'use strict';
var chart = new wijmo.chart.hierarchical.Sunburst('#introChart');
chart.binding = 'value';
chart.bindingName = ['year', 'quarter', 'month'];
chart.itemsSource = app.getData();
chart.dataLabel.position = wijmo.chart.PieLabelPosition.Center;
chart.dataLabel.content = '{name}';
chart.selectionMode = 'Point';
chart.endUpdate();
})(wijmo, app);
|
登入後複製
根據p的ID建立一個Sunburst
物件,設定資料來源以及相關屬性。資料來源透過app.getData()提供。
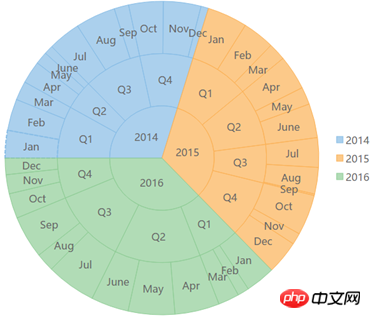
下面是程式運行的結果。

圖2 運行結果
三、用「旭日圖」實作元素週期表
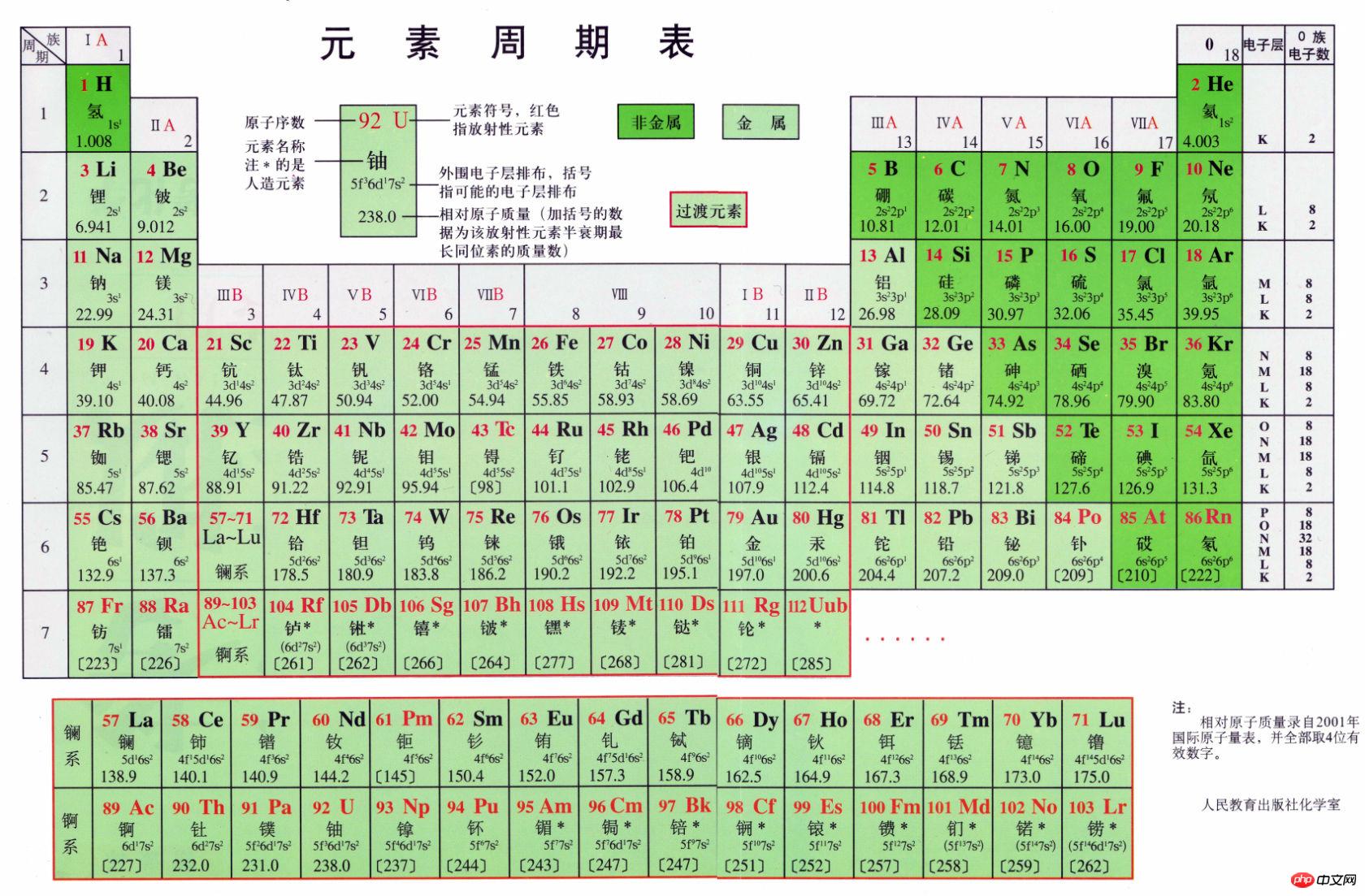
有了以上的知識儲備之後,我們就可以做複雜一點的實現。下面我們用「旭日圖」實作元素週期表。我們上高中的時候,都應該學習過元素週期表,它是類似如下的表。這張表更多了展示了元素的信息,但是沒有很好的展示元素歸類的信息。我們現在用旭日圖來做它,並對這一點進行改善。

圖3 元素週期表
#HTML檔案:
和簡單範例中的類似,需要引入Wijmo相關的樣式和js檔案。
1、引入自訂的js檔案
#
1 | <script src="scripts/DataLoader.js"></script><script src="scripts/app.js"></script>
|
登入後複製
2、定義一個p
1 | <p id="periodic-sunburst" class="periodic-sunburst"></p>
|
登入後複製
DataLoader.js:
建立了一個DataLoader類,其中提供兩個方法。 read
File方法讀取json檔案取得資料。 isInclude 方法判斷陣列中是否存在指定的元素。 generateCollectionView方法中對資料進行加工處理。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | var DataLoader = {};
DataLoader = {
readFile: function (filePath, callback) { var reqClient = new XMLHttpRequest();
reqClient.onload = callback;
reqClient.open("get", filePath, true);
reqClient.send();
},
isInclude: function (arr, data) { if (arr.toString().indexOf(data) > -1) return true; else
return false;
},
generateCollectionView: function (callback) {
DataLoader.readFile('data/elements.json', function (e) {
var rawElementData = JSON.parse(this.responseText); var elementData = rawElementData['periodic-table-elements'].map(function (item) {
item.properties.value = 1; return item.properties;
}); var data = new wijmo.collections.CollectionView(elementData);
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { if (DataLoader.isInclude(METAL_TYPES, item[prop])) { return METALS_TITLE;
} else if (DataLoader.isInclude(NON_METAL_TYPES, item[prop])) { return NON_METALS_TITLE;
} else { return OTHERS_TITLE;
}
}));
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { return item[prop];
}));
callback(data);
});
}
};
|
登入後複製
generateCollectionView方法中呼叫readFile取得json數據,之後利用Wijmo中提供的CollectionView對資料進行2級分組。第1級是金屬、非金屬、過渡元素。第2級分別是他們的子級別。第3級是元素,每個元素的Value都是1,表示元素的佔比相同。
app.js:
和前邊的簡單範例相比,這裡綁定的資料來源是CollectionView .Groups,它是CollectionView中的第一層分組。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | var mySunburst;function setSunburst(elementCollectionView) {
mySunburst = new wijmo.chart.hierarchical.Sunburst('#periodic-sunburst');
mySunburst.beginUpdate();
mySunburst.legend.position = 'None';
mySunburst.innerRadius = 0.1;
mySunburst.selectionMode = 'Point';
mySunburst.dataLabel.position = 'Center';
mySunburst.dataLabel.content = '{name}';
mySunburst.itemsSource = elementCollectionView.groups;
mySunburst.binding = 'value';
mySunburst.bindingName = ['name', 'name', 'symbol'];
mySunburst.childItemsPath = ['groups', 'items'];
mySunburst.endUpdate();
};
DataLoader.generateCollectionView(setSunburst);
|
登入後複製
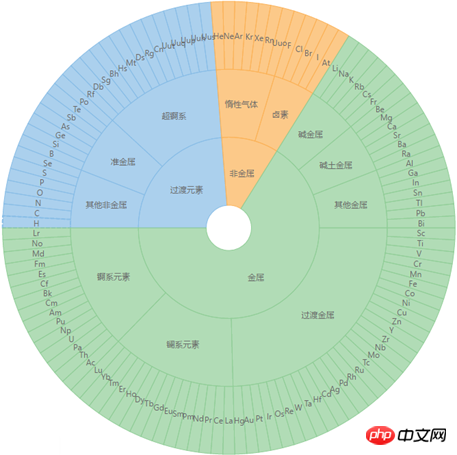
運行結果:

圖4 旭日圖表示的元素週期表
以上是Web前端實作元素週期表的詳細內容。更多資訊請關注PHP中文網其他相關文章!