Html5web本機儲存實例詳細說明
這篇文章主要介紹了Html5web本地儲存實例詳細說明的相關資料,需要的朋友可以參考下
Web Storage是HTML5引入的一個非常重要的功能,可以在客戶端本地存儲數據,類似HTML4的cookie,但可實現功能要比cookie強大的多,cookie大小被限制在4KB,Web Storage官方建議為每個網站5MB。
Web Storage又分為兩種:
sessionStorage
localStorage
從字面意思就可以很清楚的看出來,sessionStorage將資料保存在session中,瀏覽器關閉也就沒了;而localStorage則一直將資料保存在客戶端本地;
#不管是sessionStorage,還是localStorage,可使用的API#都相同,常用的有以下幾個(以localStorage為例):
儲存資料:localStorage.setItem (key,value);讀取資料:localStorage.getItem(key);刪除單一資料:localStorage.removeItem(key);刪除所有資料:localStorage.clear ();得到某個索引的key:localStorage.key(index);
如上,key和value都必須為字串,換言之,web Storage的API只能操作字串。
接下來,我們透過Web Storage開發一個簡單的通訊錄小程序,以演示相關API的使用方法;我們要實現如下功能:
輸入聯絡人,聯絡人有姓名、手機號碼2個字段,以手機號碼作為key存入localStorage;根據手機號碼,查找機主;列出當前已保存的所有聯絡人資訊;
首先先寫一個簡單的html代碼
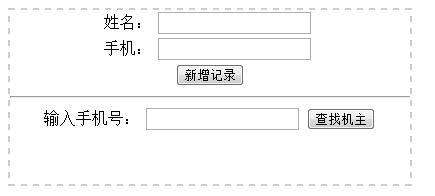
<!DOCTYPEHTML> <html> <head> <metacharsetmetacharset="utf-8"/> <title>HTML5本地存储之WebStorage篇</title> </head> <body> <pstylepstyle="border:2pxdashed#ccc;width:320px;text-align:center;"> <labelforlabelfor="user_name">姓名:</label> <inputtypeinputtype="text"id="user_name"name="user_name"class="text"/> <br/> <labelforlabelfor="mobilephone">手机:</label> <inputtypeinputtype="text"id="mobilephone"name="mobilephone"/> <br/> <inputtypeinputtype="button"onclick="save()"value="新增记录"/> <hr/> <labelforlabelfor="search_phone">输入手机号:</label> <inputtypeinputtype="text"id="search_phone"name="search_phone"/> <inputtypeinputtype="button"onclick="find()"value="查找机主"/> <pidpid="find_result"><br/></p> </p> <br/> <pidpid="list"> </p> </body> </html>
寫完頁面的話,展示效果差不多就是如下圖:

要實現聯絡人的保存,只需要簡單實現如下JS方法即可:
functionsave(){
varmobilephone=document.getElementById("mobilephone").value;
varuser_name=document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
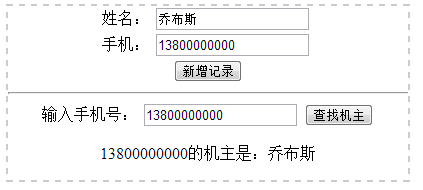
} //用于保存数据要實作查找機主,則實作如下JS方法:
//查找数据
functionfind(){
varsearch_phone=document.getElementById("search_phone").value;
varname=localStorage.getItem(search_phone);
varfind_result=document.getElementById("find_result");
find_result.innerHTML=search_phone+"的机主是:"+name;
}
要展現所有已儲存的聯絡人訊息,則需要使用localStorage.key(index)方法,如下:
//将所有存储在localStorage中的对象提取出来,并展现到界面上
functionloadAll(){
varlist=document.getElementById("list");
if(localStorage.length>0){
varresult="<tableborder='1'>";
result+="<tr><td>姓名</td><td>手机号码</td></tr>";
for(vari=0;i<localStorage.length;i++){
varmobilephone=localStorage.key(i);
varname=localStorage.getItem(mobilephone);
result+="<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
}
result+="</table>";
list.innerHTML=result;
}else{
list.innerHTML="目前数据为空,赶紧开始加入联系人吧";
}
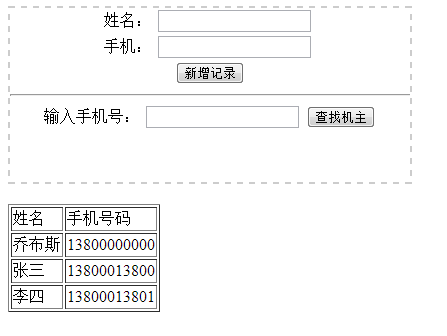
}效果如下:

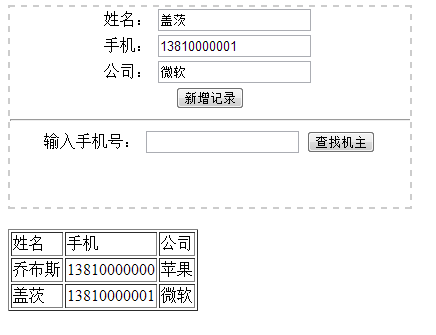
問題:如上的演示,都只有2個字段,姓名和手機號碼,如果要存入更為豐富的聯絡人信息,比如公司名稱、家庭地址等,如何實現? Web Storage不是只能處理字串嗎?此時,可以利用JSON的stringify()方法,將複雜物件轉變成字串,存入Web Storage中;當從Web Storage中讀取時,可以透過JSON的parse()方法再轉換成JSON物件;
如下簡單示範增加了公司屬性的聯絡人保存JS程式碼:
//保存数据
functionsave(){
varcontact=newObject;
contact.user_name=document.getElementById("user_name").value;
contact.mobilephone=document.getElementById("mobilephone").value;
contact.company=document.getElementById("company").value;
varstr=JSON.stringify(contact);
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
functionloadAll(){
varlist=document.getElementById("list");
if(localStorage.length>0){
varresult="<tableborder='1'>";
result+="<tr><td>姓名</td><td>手机</td><td>公司</td></tr>";
for(vari=0;i<localStorage.length;i++){
varmobilephone=localStorage.key(i);
varstr=localStorage.getItem(mobilephone);
varcontact=JSON.parse(str);
result+="<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
}
result+="</table>";
list.innerHTML=result;
}else{
list.innerHTML="目前数据为空,赶紧开始加入联系人吧";
}
}#效果如下:

以上所述是小編給大家介紹的Html5 web本地儲存實例詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言
以上是Html5web本機儲存實例詳細說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML5 Websockets API進行客戶端和服務器之間的雙向通信?
Mar 12, 2025 pm 03:20 PM
如何使用HTML5 Websockets API進行客戶端和服務器之間的雙向通信?
Mar 12, 2025 pm 03:20 PM
如何使用HTML5 Websockets API進行客戶端和服務器之間的雙向通信?













