如何使用html5時鐘實作(附程式碼)
使用html5下實作的鬧鐘程式碼,喜歡的朋友可以參考下。
canvas>是HTML5中新增的標籤,用來繪製圖形,實際上,這個標籤和其他的標籤一樣,其特殊之處在於該標籤可以取得一個CanvasRenderingContext2D物件,我們可以透過JavaScript腳本來控制該物件進行繪圖。
只是一個繪製圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在
1.取得
圖形變換
#平移:context.translate(x,y),接收參數分別為原點在x軸方向平移x,在y軸方向平移y。
縮放:context.scale(x,y),接收參數分別為x座標軸以x比例縮放,y座標軸以y比例縮放。
旋轉:context.rotate(angle),接收參數是座標軸旋轉的角度。
需要說明的是,對圖形進行變化後,接下來的一次繪圖是緊接著上一次的狀態的,所以如果需要回到初始狀態,要用到context. save();和context.restore();來儲存和還原目前狀態:
JavaScript Code#複製內容到剪貼簿
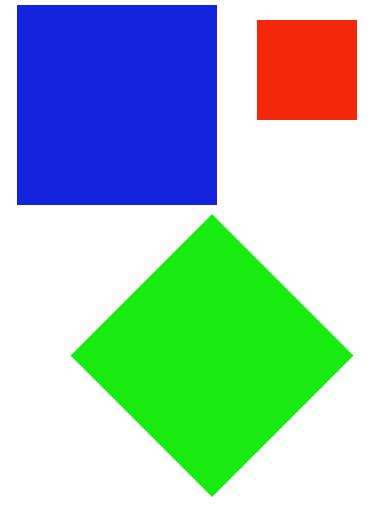
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); //translate() context.save(); context.fillStyle = "#1424DE"; context.translate(10,10); context.fillRect(0,0,200,200); context.restore(); //scale() context.save(); context.fillStyle = "#F5270B"; context.scale(0.5,0.5); context.fillRect(500,50,200,200); context.restore(); //rotate() context.save(); context.fillStyle = "#18EB0F"; context.rotate(Math.PI / 4); context.fillRect(300,10,200,200); context.restore();登入後複製
# 效果如下:

另外一個跟圖形轉換相關的是:矩陣變換:context.transform(a, b, c, d, e, f, g)。參數的意義如下:
a 水平縮放( 預設為1 )
b 水平傾斜( 預設為0 )
c 垂直傾斜( 預設為0 )
d 垂直縮放( 預設為1 )
e 水平位移( 預設為0 )
f 垂直位移( 預設為0 )
讀者可以自行驗證其各個參數的效果,這裡就不一一介紹了。
以上是如何使用html5時鐘實作(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














