ajax最大的好处就在于加载和删除的时候不会跳转页面,现在的网页大多都会选择用ajax来写,相比嵌入php代码来说减少了代码量,同时加载页面也会比较快,
下面是用ajax以数据库fruit表为例写的加载页面和水果的删除,刚开始用ajax可能写起来还是会比较手生,就当是练习好了
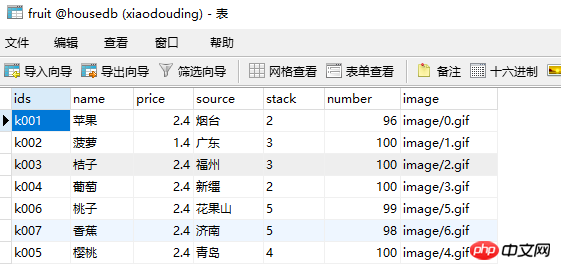
 这是fruit表
这是fruit表
下面就是首页的代码了,先建一个php文件 main.php
<body>
<h2>内容加载</h2>
<table cellpadding="0" cellspacing="0" border="1" width="100%">
<tr>
<td>水果名称</td>
<td>水果价格</td>
<td>水果产地</td>
<td>操作</td>
</tr>
<tbody id="tb">
</tbody>
</table>
</body>我选择的是在页面只显示fruit表中的水果名称 价格和产地这三列,下面我们就要写加载的处理页面了,建一个php文件,jiazaiym.php
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from fruit ";
$arr=$db->Query($sql);
$str="";
foreach($arr as $v)
{
$str=$str.implode("^",$v)."|"; //每一行之间用“|”连接,这样最后就会多出一个“|”
}
$str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式删去
echo $str;
?>加载页面代码写完之后就可以正式的写ajax了,这些是要写在main.php中的
<script type="text/javascript">
$.ajax({
url:"jiazaiym.php",
dataType:"TEXT",
success:function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
}
})
</script>注意:在写ajax的时候要特别注意里面的分号和逗号,我自己总是把逗号写成分号,结果无法输出,在检查一遍代码无误后,才发现是逗号写错了,这是件非常令人头疼的事情
写完加载页面之后我们要开始写删除页面了 建一个php文件 shanchu.php,删除页面是非常简单的 和之前直接嵌入php 是差不多的
<?php
$ids=$_POST["ids"];
include("DADB.class.php");
$db=new DADB();
$sql="delete from fruit where ids={$ids}";
if($db->Query($sql,0))
{
echo"OK";
}
else{
echo"flase";
}接下来在我要重新写一个ajax的时候会发现,写完之后不运行,因为在加载页面的时候删除里面的 class不识别,这就需要我把删除放到加载的ajax里面了 同时把加载封装成一个方法,删除的时候调用一下就可以
<script type="text/javascript">
Load();
function Load() {
$.ajax({
url: "jiazaiym.php",
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
for (var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<tr><td>" + lie[1] + "</td><td>" + lie[2] + "</td><td>" + lie[3] + "</td><td><input type='button' ids='" + lie[0] + "' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
//删除页面
$(".sc").click(function(){
var ids=$(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
type: "POST",
dataType: "TEXT",
success: function (aa) { //去空格
if (aa.trim() == "OK") {
alert("删除成功");
Load();
}
else {
alert("删除失败");
}
}
})
})
}
})
}
</script>这样写起来就没有问题了。
以上就是使用ajax 实现页面加载与内容的删除 的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号