分享Html技巧: 語意化你的程式碼
這篇文章分享Html技巧: 語意化你的程式碼
Html語意化, 似乎是一個老生常談的問題. Google一下,也有大把關於語意化的文章.為什麼要語意化標籤? 我是這樣認為的:Html的每個標籤都有它特定的意義,而語義化,就是讓我們在適當的位置用適當的標籤, 以更好的讓人和機器(機器可理解為瀏覽器可理解為搜索引擎)都一目了然. 如果我的解釋不夠明了, 請Google.
如何在適當的位置使用適當的標籤? 這是一個簡單的理解邏輯. 例如, h1~h6標籤是用於標題類別的; ul是用於無序列表的; ol是用於有充列表的; dl是用於定義列表的; em,strong標籤是用來強調的...說白了, Html標籤的每個英文釋義決定了它的語意(本文後面, 我會放一份常用Html標籤的英文釋義對照表供參考).什麼是讓人和機器都能一目了然? 檢查Html頁面是否語義化最好的方法, 便是去掉頁面的Css連結, 看網頁結構是否井然有序, 頁面是否仍然有很好的可讀性. 為什麼可以這麼說? 大家都知道瀏覽器都有預設的樣式(推薦使用Chrome的Web Developer Tools for Chrome外掛, 或Firefox的Web Developer外掛程式), 例如h1~h6, 會有加粗/字號依序減小、上下邊距的預設樣式, ul、ol、dl都有預設的項目符號, strong預設有加粗的樣式...所以, 同樣的頁面, 語義化良好的Html可以在頁面Css去掉的情況下仍有良好的表現.
還有一點, 好的語義化編碼, 對搜尋引擎有更好的友好性. 搜尋蜘蛛是不認識你的Css的, 但它能識別Html標籤.下面是一個簡單的例子:
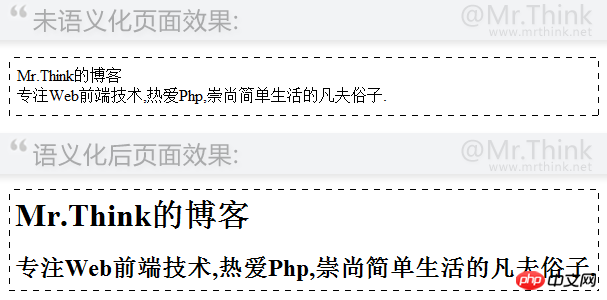
Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子. Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.
透過上面的簡單的範例和沒有任何Css定義情況下的效果圖, 該明白了兩者的區別了吧. 如果你在學習 Html5, 它的header、footer、sidebar、article等元素都是新增的語意化標籤. Html編碼語義化是邁向高品質前端開發的一步. 即更好的遵循Web標準, 也能讓你頁面在去掉樣式後依然井然有序. 關於語義化更多更詳細的介紹, 可以自行Google或閱讀阿當的《Web前端開發修煉之道》第三章.附: 標籤語意中英文對照表(刪除線為html5不支援的標籤)
| 標籤名 | 英文全拼 | 中文翻譯 |
|---|---|---|
| a | anchor | |
| #abbr | abbreviation | |
| acronym | acronym | |
| address | address | |
| b | bold | |
| ##big | big | 變大 |
| #blockquote | block quotation | 區塊引用 | 於
| br | break | 換行 |
| caption | caption | 標題 |
| #center | center | ##「置中 |
| dddefinition description | 定義描述 | |
| #del | ##delete | |
| 刪除 | ||
| pision | ||
| #definition | list | 定義清單 |
| #dt | definition term | 定義術語 |
| em | emphasized | 加重 |
| #field | set | fieldset |
| font | ||
| ##h1~h6 | ||
| 標題1~標題6 | hr | |
| 水平尺 | i | |
| #斜體 | ins | |
| 插入 | legend | #legend |
| li | list item | |
| #ol | ||
| ##。排序清單 |
以上是分享Html技巧: 語意化你的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。






