圖解js圖片輪播效果_javascript技巧
本文實例說明了js圖片輪播效果的實現原理,分享給大家供大家參考,具體內容如下
兩種圖片輪播實現方案,先來看效果比較:
方案一:

原理:將圖片擺成一行,從左到右依序滾動進入視野,當滾動到最後一張時,從右到左滾動回到第一張。這麼做的缺點是,滾動到最後一張時,會有一個反向,導致整個滾動過程不連貫。
方案二:

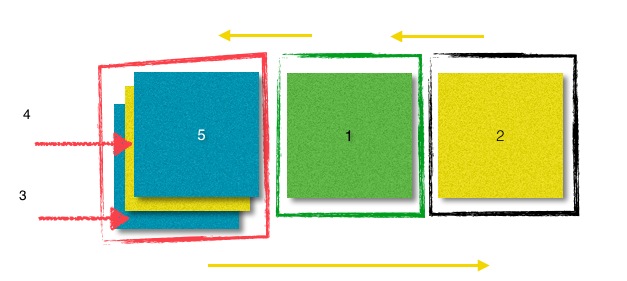
實現原理示意圖

原理:
1.輪播過程中,有幾個關鍵元素:一個舞台(綠框)、候場區(黑框)、排隊區(紅框)和兩個陣列A和B。 A用來保存正在展示和下一個將要展示的圖片,如:圖片1、2;B用來保存排隊等候出場的圖片,如圖片5、4、3。
2.每一步輪播時,要做的事情如下:
A要做的事情是把它的第一個元素向左移走,把第二個元素向左移進展示區域;然後把剛才的第一個元素從A中shift出去,並splice進B的第一個位置上。
B要做的事情是把它的最後一個元素,移到候場區(即目前圖2所在的位置)等候;然後把剛才的最後一個元素從B中pop出去,並push到A中。
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
以上就是js圖片輪播效果的實作原理以及詳細程式碼,希望對大家學習javascript程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 使用CSS實現響應式圖片自動輪播效果的教學課程
Nov 21, 2023 am 08:37 AM
使用CSS實現響應式圖片自動輪播效果的教學課程
Nov 21, 2023 am 08:37 AM
隨著行動裝置的普及,網頁設計需要考慮到不同終端的裝置解析度和螢幕尺寸等因素,以實現良好的使用者體驗。在實現網站的響應式設計時,常常需要使用到圖片輪播效果,以展示多張圖片在有限的視覺視窗中的內容,同時也能夠增強網站的視覺效果。本文將介紹如何使用CSS實現響應式圖片自動輪播效果,並提供程式碼範例和解析。實現思路響應式圖片輪播的實現可以透過CSS的flex佈局來實現。在
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人






