這篇文章主要介紹了微信小程式animation API詳解及實例程式碼分享的相關資料,需要的朋友可以參考下
##動畫水還是比較深的,這裡只是簡單介紹下小程式中動畫的一些屬性和注意事項,做動畫前一定要整理好思路將動畫一步步分解,再進行組合!這裡只做引入。
wx.createAnimation(object)
#看官方介紹1.建立一個動畫實例animation。呼叫實例的方法來描述動畫。最後透過動畫實例的export方法匯出動畫資料傳遞給元件的animation屬性。 2.呼叫動畫操作方法後要呼叫step() 來表示一組動畫完成,可以在一組動畫中呼叫任意多個動畫方法,一組動畫中的所有動畫會同時開始,一組動畫完成後才會進行下一組動畫。 step 可以傳入一個跟wx.createAnimation() 一樣的設定參數用來指定目前群組動畫的屬性這還是比較好理解的例如第一個對應程式碼animation: this.animation.export()第二條例如縮放動畫,也就說是一組scale,scaleX, scaleY…為一縮放動畫組的一個動畫方法,縮放動畫組和旋轉動畫組通過step()鏈接,按順序執行。程式碼中體驗吧!看效果反過來看會更容易理解

formOrigin
timingFunction 設定動畫效果left,center
right是水平方向取值,對應的百分值為left=0%;center=50%;right=100%
center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%
動畫群組及動畫方法
樣式:
 旋轉:
旋轉:
 縮放:
縮放:
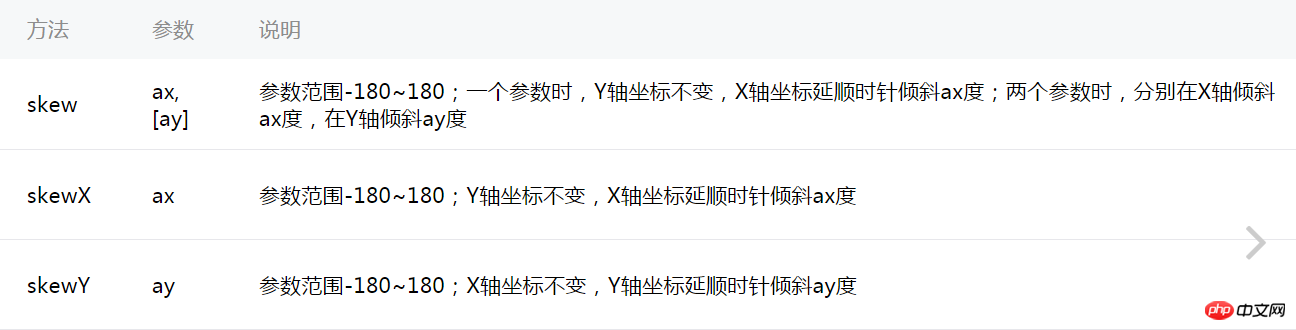
 #偏移:
#偏移:

 ##矩陣變形:
##矩陣變形:


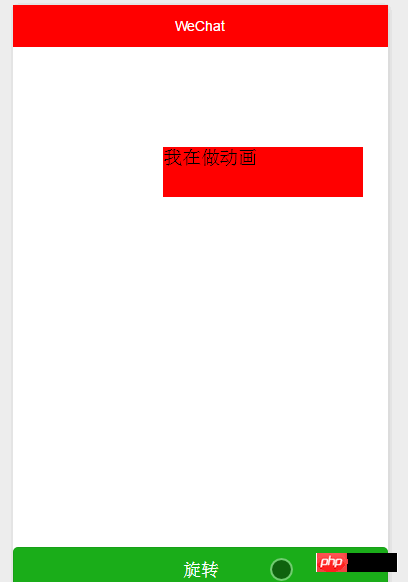
wxml
<view class="container">
<view animation="{{animation}}" class="view">我在做动画</view>
</view>
<button type="primary" bindtap="rotate">旋转</button>js
Page({
data:{
text:"Page animation",
animation: ''
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
//实例化一个动画
this.animation = wx.createAnimation({
// 动画持续时间,单位ms,默认值 400
duration: 1000,
/**
* http://www.php.cn/,0,.58,1
* linear 动画一直较为均匀
* ease 从匀速到加速在到匀速
* ease-in 缓慢到匀速
* ease-in-out 从缓慢到匀速再到缓慢
*
* http://www.php.cn/
* step-start 动画一开始就跳到 100% 直到动画持续时间结束 一闪而过
* step-end 保持 0% 的样式直到动画持续时间结束 一闪而过
*/
timingFunction: 'linear',
// 延迟多长时间开始
delay: 100,
/**
* 以什么为基点做动画 效果自己演示
* left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
* top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%
*/
transformOrigin: 'left top 0',
success: function(res) {
console.log(res)
}
})
},
/**
* 旋转
*/
rotate: function() {
//顺时针旋转10度
//
this.animation.rotate(150).step()
this.setData({
//输出动画
animation: this.animation.export()
})
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})示範多個動畫群組效果

這裡我們只需要更改以下程式碼即可
/**
* 旋轉
*/
rotate: function() {
//兩個動畫組一定要以step()結尾
/**
* 動畫順序 順時針旋轉150度>x,y 放大二倍>x,y平移10px>x,y順時針傾斜>改變樣式和設定寬度寬度
*/
this.animation.rotate(150).step( ).scale(2).step().translate(10).step().skew(10).step().opacity(0.5).width(10).step({ducation: 8000})
this.setData({
//輸出動畫
animation: this.animation.export()
})
}
#.對本站的支持!
以上是微信小程式animation API詳解及實例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




