HTML前端效能優化之CDN與WPO的比較說明
这篇文章介绍HTML前端效能優化之CDN與WPO的比較說明
CDN通过将资源存储在更接近用户的位置,缩短到服务器的往返行程,加快页面加载时间来解决性能问题。WPO解决方案,如Radware的FastView,则在前端进行性能提升处理,使页面更有效地呈现在浏览器中。
“我已经使用了内容交付网络(Content Delivery Networks, CDN),为什么还需要前端性能优化(Web Performance Optimization,WPO)解决方案呢?”这是用户咨询最多的问题之一。要想了解前端WPO如何弥补CDN的不足,并最终为网页或企业应用提供显著的加速效果,你就必须了解这两个解决方案各自所能解决的不同问题。
CDN可以解决的性能问题
虽然内容交付网络(CDN)为全球用户改善了网络的可用性和节省了带宽,但CDN解决的主要问题还是延迟。延迟就是托管服务器从接收到对页面资源(图像、CSS文件等)的访问请求到处理完这一请求并最终将网页及相关资源传送给访问者所需要的时间。
延迟时间在很大程度上取决于用户与服务器之间的距离,以及网页中包含的资源数量。如果你所有的资源都托管在旧金山,位于伦敦的用户访问你的页面,那么每一个请求都会经历一个从伦敦到旧金山再返回伦敦的漫长的往返行程。如果你的页面中包含100个对象,那么为了获取这些对象,用户的浏览器就必须向你的服务器发送100个独立请求。
通常延迟时间在75-140毫秒的范围内,但是也可能会变得更高,尤其是对通过3G网络访问网站的移动用户而言,页面的加载时间一般会增加到2~3秒钟,想想这只是导致页面加载变慢的因素之一,你就会理解Web性能优化的重要性。
内容交付网络(CDN)通过在跨区域或全球范围的分布式服务器上进行内容缓存,使网页资源向用户靠近,缩短用户与服务器之间的往返时间,进而解决延迟问题。

CDN并非处处有用
对多数网站来说,CDN必不可少,但并不是每个网站都需要CDN。例如:如果你的资源托管在本地,用户也是本地用户,那么CDN对Web性能的提升就不会有太多的帮助。
与一些网站运营商的观点相反,CDN不是独立的性能解决方案。在电子商务和SaaS领域,两个最常见的性能难题就是对第三方内容和服务器端的处理, CDN对这些要求是无能为力的。
WPO如何弥补CDN的不足
CDN通过将资源存储在更接近用户的位置,缩短到服务器的往返行程,加快页面加载时间来解决性能问题。WPO解决方案,如Radware的FastView,则在前端进行性能提升处理,使页面更有效地呈现在浏览器中。
WPO解决方案采用了一些优化处理措施来增加渲染时间。FastView的处理措施包括以下几个:
· 资源整合,使得网络上传送的包变少,从而降低延迟。
· 资源(图像、文本)压缩,以减少总的负载大小。
· 优化资源在浏览器中的渲染方式,确保优先加载关键内容,将不太重要的内容延后加载,如:页面分析等第三方脚本。
· 对浏览器缓存加以优化利用,以便对用户访问所有涉及到的多个网页资源进行缓存。
· 智能预测下一个访问页面,并将相关资源预加载到浏览器缓存中,使资源处于可用状态,以便网页渲染处理进程能够立即调用。
· 许多其它WPO技术。目前,FastView采用了22个高级加速处理技术,Radware的研发团队也在不断用新的前沿专利技术升级该解决方案。
CDN与前端WPO整合带来的益处
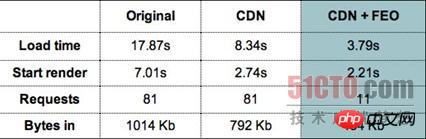
如下表所示,CDN与WPO解决方案进行整合之后对各个页面评测指标有很大的影响,从请求数到有效负载,再到开始渲染和加载时间,都得到了很大改善。

总而言之,整合的CDN/WPO解决方案可以将网页速度提升四倍,并将总的有效负载减少了70%。
使用自動化的WPO解決方案來補足CDN的不足還能帶來很多其它的益處,例如:
自動重命名文件,使之可以服務於CDN,而如果手動完成,這將是一個十分耗時的工作。 FastView解決方案可以自動進行此操作,大大節省了開發人員的時間。
新增失效頭檔是應該善加利用的最佳頁面最佳化技術。雖然加入頭檔相對來說較為容易,但進行版本控制卻很棘手,尤其是在使用CDN之後,要么需要花費大量人力關注CDN清除工具,要么需要花費大量的開發時間來整合CDN的API 。自動化的WPO解決方案可以解決這些問題,節省很多開發時間,降低誤差幅度。
總結
Radware安全專家指出,CDN與前端WPO具有很強的互補性,可以很好地結合在一起。而且使用者也發現,CDN和WPO這兩種技術可以與企業內部效能引擎整合,作為Web效能加速策略的一部分。 FastView作為Radware的最佳Web加速解決方案,可協助使用者最大化Web效能。
以上是HTML前端效能優化之CDN與WPO的比較說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















