Html5上傳圖片 行動端、PC端的通用程式碼分享
這篇文章主要介紹了Html5上傳圖片行動端、PC端通用程式碼的相關資料,非常不錯具有參考借鑒價值,需要的朋友可以參考下
廢話不多說了,說一下今天要跟大家分享的是html5上傳圖片。我們是在行動端使用的,但是這個在pc上也通用相容性我只在谷歌測試過。之前一直用的angular寫的《用HTML5的File API做上傳圖片預覽能》。今天摒棄angular的東西分享一個html5 + js 圖片上傳案例。那麼今天還是按照一定的步驟來講吧。

HTML 第一步建立html,我們在頁面中放置一個檔案選擇的input#upload(PS:偷懶一下,這裡就不再寫案例了直接複製的我們的頁面)
<p class="con4"> <span class="btn upload">上传<input type="file" class="upload_pic" id="upload" /></span> </p>
登入後複製
#CSS註:css 寫的有些亂哈,看不懂的可以問我,或是直接自己寫就ok。
CSS Code复制内容到剪贴板
con{
width: %;
height: auto;
overflow: hidden;
margin: % auto auto;
color: #FFFFFF;
}
con .btn{
width: %;
height: px;
line-height: px;
text-align: center;
background: #dbc;
display: block;
font-size: px;
border-radius: px;
}
upload{
float: left;
position: relative;
}
upload_pic{
display: block;
width: %;
height: px;
position: absolute;
left: ;
top: ;
opacity: ;
border-radius: px;
}透過getElementById取得節點,判斷瀏覽器的相容性,對於不支援FileReader介面的瀏覽器將給予一個提示並停用input,否則監聽input的change事件。
JavaScript Code复制内容到剪贴板
//获取上传按钮
var input = document.getElementById("upload");
if(typeof FileReader==='undefined'){
//result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}然後,當file_input的change事件觸發時,呼叫函數readFile()。在readFile中,我們首先取得file物件,然後透過file的type屬性來偵測檔案類型,我們當然只允許選擇映像類型的文件,然後我們new一個FileReader實例,並呼叫readAsDataURL方法來讀取選取的映像文件,最後在onload事件中,取得到成功讀取的文件內容,並以插入一個img節點的方式顯示選取的圖片。
JavaScript Code复制内容到剪贴板
function readFile(){
var file = this.files[];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
//当文件读取成功便可以调取上传的接口,想传哪里传哪里(PS: 你们可以把你们的靓照偷偷发给我!)
reader.onload = function(e){
var data = this.result.split(',');
var tp = (file.type == 'image/png')? 'png': 'jpg';
var a = data[];
//需要上传到服务器的在这里可以进行ajax请求
... ...
}
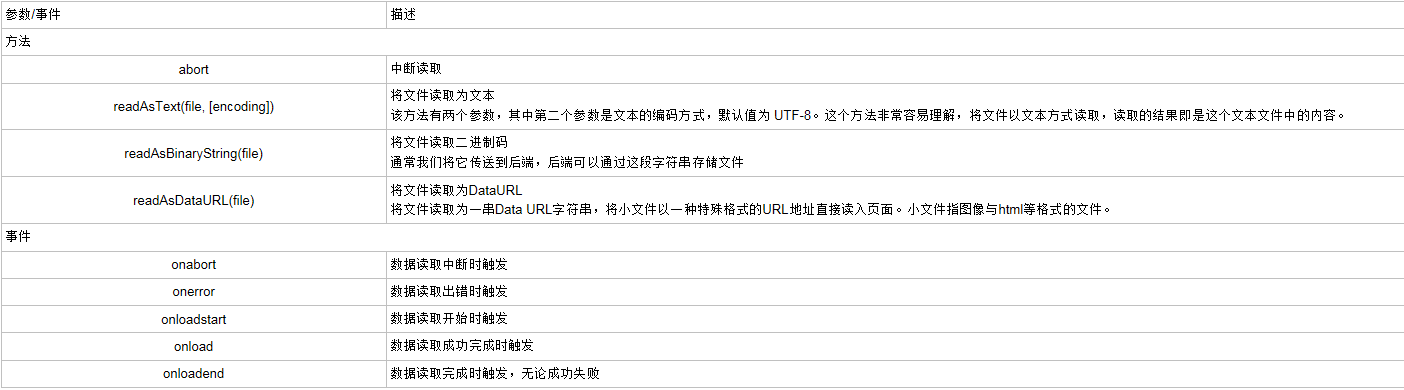
};寫到這裡我們已經完成了圖片上傳的功能了,大家有興趣的自己動手嘗試一下,不懂的地方或者我寫錯的地方一定要找我哦。 FileReader的方法與事件

以上是Html5上傳圖片 行動端、PC端的通用程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














