XML模式-FIXML與SVG的差別
FIXMLFIX 是眾多企業間資料交換格式之一,用於在商業活動中交換資訊。此類交換資訊通常很重要,例如交易支付資料、股票價格和商業資訊的交換。
這些需要傳輸的資訊有時候是非常小的包,有時候又是大段的資料。此類資訊交換的傳統格式是鍵/值對,這種形式的資訊FIXML
FIX 是眾多企業間資料交換格式之一,用於在商業活動中交換資訊。此類交換資訊通常很重要,例如交易支付資料、股票價格和商業資訊的交換。
這些需要傳輸的資訊有時候是非常小的包,有時候又是大段的資料。此類資訊交換的傳統格式是鍵/值對,這種形式的資訊交換效率非常低。使用 XML 可以簡化傳遞的資料結構,尤其是複雜的資料。
在基於 XML 的最佳化版本中,開發人員設法壓縮了資料檔案的大小,同時使資料更易於閱讀。股票資料被壓縮到了舊格式的四分之一大小。
除了典型的商業應用外,FIXML 不適合用於其他領域。但如果使用 FIXML 可以提高商業效率,結果是每個人都會受益。
SVG
可縮放向量圖形(SVG)是一種描述繪圖的 XML 標準。使用 SVG 可以描述線條、形狀、位置及其之間的關係。最有吸引力的是這些資訊可以輸出為需要的格式,包括可縮放的圖形和固定的圖片。
SVG 解決了傳統繪圖過程中的一些重要問題。一般是使用專門的繪圖程序完成的。在不同程式之間分享資訊和繪圖一般來說非常困難。儲存為 SVG 意味著任何支援 SVG 的應用程式都能讀取和處理這些檔案。
繪圖的另一個問題是,將它輸出為最常用的(尤其是 Web 上)格式時,必須在顯示或結合到其他文件前翻譯為點陣圖格式(例如 JPEG 或 PNG)。這種傳統的方法存在一些問題。首先,原始繪圖必須明確(通常是手動)匯出為點陣圖格式。
其次,由於點陣圖格式以原始繪圖的逐像素表示為基礎,為確保影像的品質必須小心選擇和輸出目標匹配的尺寸和解析度。例如,螢幕顯示的解析度需要 72dpi(或 96dpi)以便和多數監視器的標準解析度匹配。列印輸出則需要 300 到 2400 DPI。因此和原始文件相比生成的圖像文件可能非常大。
雖然在 PostScript 和 Encapsulated PostScript 之前已經存在基於向量的格式,但是對 CPU 的要求非常高,不適合螢幕顯示。
和其他任何向量影像格式一樣,SVG 也採用各種形狀的清單來描述影像內容,而不是產生像素表示。例如長方形只需要給左上角作為起點,再加上兩邊的長度就行了。影像的描述以 XML 表示。標籤包括直線、矩形、多邊形、圓形等等,可以控制這些元素的樣式和格式。
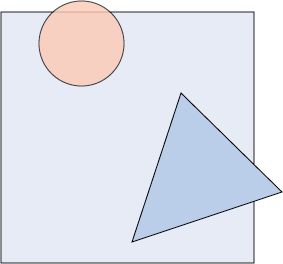
清單 9 給了一個例子。這裡繪製了一個長方形、一個透明的圓和一個三角形。
清單 9.簡單的圖形
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="200,100 300,200 150,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:black;stroke-width:1; fill-opacity:0.1;stroke-opacity:0.9"/> <circle cx="100" cy="50" r="40" stroke="red" fill="red" style="fill-opacity:0.5"/> </svg>
圖 1 顯示了產生影像的點陣圖。
圖 1. 影像的點陣圖版本
SVG 格式描述影像的檔案只有 500 多位元組,PNG 接近 9 KB。
SVG 使繪圖變得更小、更容易使用以及更容易相容於不同的應用程式。
以上是XML模式-FIXML與SVG的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 能否用PowerPoint開啟XML文件
Feb 19, 2024 pm 09:06 PM
能否用PowerPoint開啟XML文件
Feb 19, 2024 pm 09:06 PM
XML檔可以用PPT開啟嗎? XML,即可擴展標記語言(ExtensibleMarkupLanguage),是一種廣泛應用於資料交換和資料儲存的通用標記語言。與HTML相比,XML更加靈活,能夠定義自己的標籤和資料結構,使得資料的儲存和交換更加方便和統一。而PPT,即PowerPoint,是微軟公司開發的一種用於創建簡報的軟體。它提供了圖文並茂的方
 使用Python實現XML資料的合併與去重
Aug 07, 2023 am 11:33 AM
使用Python實現XML資料的合併與去重
Aug 07, 2023 am 11:33 AM
使用Python實現XML資料的合併和去重XML(eXtensibleMarkupLanguage)是一種用於儲存和傳輸資料的標記語言。在處理XML資料時,有時候我們需要將多個XML檔案合併成一個,或移除重複的資料。本文將介紹如何使用Python實現XML資料的合併和去重的方法,並給出對應的程式碼範例。一、XML資料合併當我們有多個XML文件,需要將其合
 使用Python實現XML資料的篩選和排序
Aug 07, 2023 pm 04:17 PM
使用Python實現XML資料的篩選和排序
Aug 07, 2023 pm 04:17 PM
使用Python實現XML資料的篩選和排序引言:XML是一種常用的資料交換格式,它以標籤和屬性的形式儲存資料。在處理XML資料時,我們經常需要對資料進行篩選和排序。 Python提供了許多有用的工具和函式庫來處理XML數據,本文將介紹如何使用Python實現XML資料的篩選和排序。讀取XML檔案在開始之前,我們需要先讀取XML檔案。 Python有許多XML處理函式庫,
 Python中的XML資料轉換為CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML資料轉換為CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML資料轉換為CSV格式XML(ExtensibleMarkupLanguage)是一種可擴充標記語言,常用於資料的儲存與傳輸。而CSV(CommaSeparatedValues)則是一種以逗號分隔的文字檔案格式,常用於資料的匯入和匯出。在處理資料時,有時需要將XML資料轉換為CSV格式以便於分析和處理。 Python作為一種功能強大
 使用PHP將XML資料匯入資料庫
Aug 07, 2023 am 09:58 AM
使用PHP將XML資料匯入資料庫
Aug 07, 2023 am 09:58 AM
使用PHP將XML資料匯入資料庫引言:在開發中,我們經常需要將外部資料匯入到資料庫中進行進一步的處理和分析。而XML作為一種常用的資料交換格式,也常被用來儲存和傳輸結構化資料。本文將介紹如何使用PHP將XML資料匯入資料庫。步驟一:解析XML文件首先,我們需要解析XML文件,擷取所需的資料。 PHP提供了幾種解析XML的方式,其中最常用的是使用Simple
 Python實作XML與JSON之間的轉換
Aug 07, 2023 pm 07:10 PM
Python實作XML與JSON之間的轉換
Aug 07, 2023 pm 07:10 PM
Python實作XML與JSON之間的轉換導語:在日常的開發過程中,我們常常需要將資料在不同的格式之間轉換。 XML和JSON是常見的資料交換格式,在Python中,我們可以使用各種函式庫來實作XML和JSON之間的相互轉換。本文將介紹幾種常用的方法,並附帶程式碼範例。一、XML轉JSON在Python中,我們可以使用xml.etree.ElementTree模
 使用Python處理XML中的錯誤和異常
Aug 08, 2023 pm 12:25 PM
使用Python處理XML中的錯誤和異常
Aug 08, 2023 pm 12:25 PM
使用Python處理XML中的錯誤和異常XML是一種常用的資料格式,用於儲存和表示結構化的資料。當我們使用Python處理XML時,有時可能會遇到一些錯誤和異常。在本篇文章中,我將介紹如何使用Python來處理XML中的錯誤和異常,並提供一些範例程式碼供參考。使用try-except語句捕捉XML解析錯誤當我們使用Python解析XML時,有時候可能會遇到一些
 Python解析XML中的特殊字元和轉義序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字元和轉義序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字元和轉義序列XML(eXtensibleMarkupLanguage)是一種常用的資料交換格式,用於在不同系統之間傳輸和儲存資料。在處理XML檔案時,經常會遇到包含特殊字元和轉義序列的情況,這可能會導致解析錯誤或誤解資料。因此,在使用Python解析XML檔案時,我們需要了解如何處理這些特殊字元和轉義序列。一、特殊字元和






