利用CSS3的opacity屬性設定透明效果的用法介紹
這篇文章主要介紹了詳解CSS3的opacity屬性設置透明效果的用法,同時還講到了opacity透明度帶有的繼承性影響子集元素的問題,值得初學者註意,需要的朋友可以參考下
CSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過png 圖層來製作透明的感覺,現在網頁設計師可以使用CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調整,就能呈現出不同的不透明度,進而設計出相當具有現代感的網頁風格,可應用在網頁圖片、p 區塊、span 區域、Table 表格 ... 等元素,所有新版的主流瀏覽器都支援CSS3 opacity 屬性的效果。
CSS3 opacity 屬性基本語法
opacity: 不透明度;
CSS3 opacity 屬性參數的"不透明度"是以數字表示,從0.0 至1.0 都可以,完全透明說0.0,完全不透明說1.0,換句話說,數字越大代表元素越不透明。參數除了可以使用"不透明度"之外,還有 inherit 繼承父層屬性,不過瀏覽器支援度較差,不建議使用。
CSS3 opacity 屬性實際範例
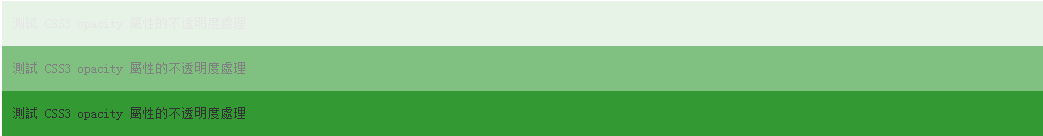
<p style="padding:10px;background-color:green;opacity:0.1;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.5;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.8;"> 测试 CSS3 opacity 属性的不透明度处理 </p>
範例
<p class="main">
<p class="p1">
<p>背景色为rgb的opacity效果</p>
</p>
<p class="p2">
<p>背景色为rgba的透明效果</p>
</p>
</p>
樣本,區塊,不透明度為0.1(opacity:0.1)所以整個區塊變成幾乎快看不到顏色與文字,第二個區塊不透明度設為0.5(opacity:0.5),所以比第一個區塊清楚多了,第三個區塊再降低不透明度到0.8,文字與背景顏色都越更加明顯,這就是CSS3 opacity 屬性的實際效果,由範例可以很清楚的看到,一個 p 區塊內的文字內容與背景顏色(background-color)都會受到opacity 屬性的不透明度影響。 補充:目前新版的主流瀏覽器均有支援CSS3 opacity 屬性,但需要注意的是IE8 以即更早版本的IE 瀏覽器必須使用替代語法來實做,所謂的替代語法是利用filter 屬性,寫法如「filter:Alpha(opacity=50);」,效果等於「opacity:0.5」。
opacity透明度屬性的繼承問題
CSS3的opacity透明度屬性具有繼承性,當對某個
對象設定了opacity透明度屬性的時候,其子集元素也會有透明度;
CSS:
.main{
clear:rightright;
margin:20% auto;
overflow:hidden;
width:335px;
}
.main p{
color:red;
float:left;
display:inline-block;
width:160px;
height:160px;
text-align:center;
}
/*使用opacity透明属性的显示效果*/
.p1{background-color:rgb(0,0,0);
opacity:0.5;
filter:alpha(opacity=50);
-ms-filter:'progid:DXImageTransform.Microsoft.Alpha(opacity=50)';margin-right:15px;
}
.p1 p{
position:relative;
}
/*使用rgba色显示的效果*/
.p2{
background:rgba(0,0,0,.5)
}總結: 使用rgba的背景色可以很直接的設定物件的透明度效果,而且對其子集元素沒有繼承性;而使用rgb色並設定opacity透明度屬性的物件卻產生了透明度繼承。
不過,可能你把整個程式碼都🎜copy🎜下來並在IE9以下的瀏覽器都測試的話,你會發現在IE7、IE8瀏覽器中出現了設定opacity透明度屬性的物件中子集元素並沒有繼承父集元素的透明度效果,並且設定了背景色為rgba的物件反而沒有任何效果。這是因為: 在設定了opacity透明度屬性的物件中的子集元素設定了position:relative屬性,這才使得它在IE9以下的瀏覽器中得到了解決;其次在IE9以下的瀏覽器並不兼容rgba色,所以,你會看到第二種的背景色沒有效果。 🎜以上是利用CSS3的opacity屬性設定透明效果的用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







