必看的CSS小知識
下面小編就為大家帶來一篇必看的CSS小知識。小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
1.CSS的color屬性並非只能用於文字顯示
對於CSS的color屬性,相信所有Web開發人員都使用過。如果你不是一個特別有經
驗的程式設計師,我相信你未必知道color屬性除了能用在文字顯示,還可以用作其它地方。它
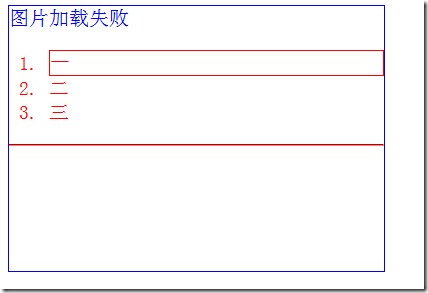
可以把頁面上的所有的東西都變成顏色。例如:
無法顯示的圖片的alt文字、list元素的邊框、無序list元素前面的小點、有序list元素前面的數字和hr元素等
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="/static/imghw/default1.png" data-src="test.jpg" class="lazy" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>有圖為證:

#
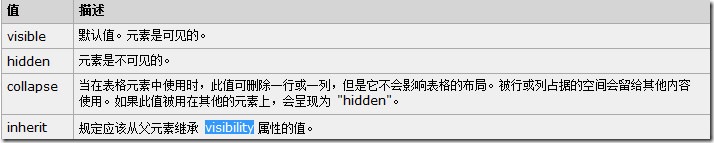
2.CSS裡的 visibility屬性有個collapse屬性值:collapse
對於CSS裡的visibility屬性,相信你用過不下幾百次。大多時候,你會把它的值設定
成visible(這是所有頁面元素的預設值),或是hidden。後者相當於display: none,但仍
#然佔用頁面空間。其實visibility可以有第三種值,就是collapse。

3.CSS的background#簡寫方式裡新增了新的屬性值
在CSS2.1裡,background屬性的簡寫方式包含五種屬性值– background-color, background -
image,background-repeat, background-attachment, and background-position。從CSS3開始,又增加了3個新的屬性值,加起來總共8個。以下是依序分別代表的意思:
background: [background-color] [background-image] [background-repeat] [background-attachment]
#[ background-position] / [ background-size] [background-origin] [background-clip];注意裡面的反斜杠,它
更font和border-radius裡簡寫方式使用的反斜線的用法相似。反斜線可以在支援這種寫法的瀏覽器裡在
position後面接著寫background-size。除此之外,你開可以增加另外兩個描述它的屬性值: background-
origin 和background-clip.它的語法用起來像下面這個樣子:
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}4.CSS的clip屬性只在絕對定位的元素上才會生效
在style中加入
img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
}在HTML中
1: <img src="/static/imghw/default1.png" data-src="bei.jpg" class="lazy" alt="图片加载失败" >
發現並沒有裁剪

對img進行絕對定位
img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
} clip有效:

## 5.元素垂直的百分比設定是相對於容器的寬度,而不是高度
當按百分比設定一個元素的寬度時,它是相對於父容器的寬度計算的,但是,對於一些表示垂直距離的屬性,例如padding-top,padding- bottom,margin-top,margin-bottom等,當以百分比設定它們時,依據的也是父容器的寬度,而不是高度。為圖片增加一個 padding-top:
1: padding-top: 10%;
根据效果和估算的距离即可证明是根据宽度来算的

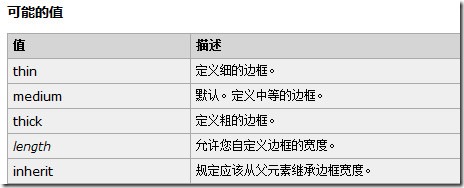
6.border-width属性可以使用预定义常量值
除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。

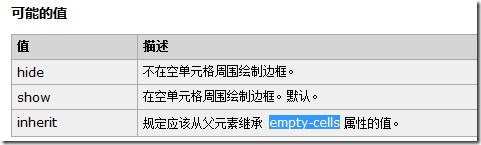
7、你知道table里的empty-cells属性吗?
css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子:
1: table { empty-cells: hide;}
估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。

但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate;
8、font-style的oblique属性值
对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。
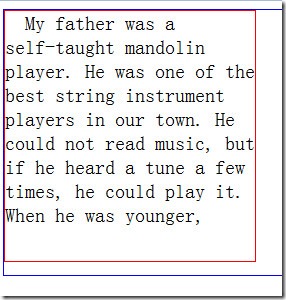
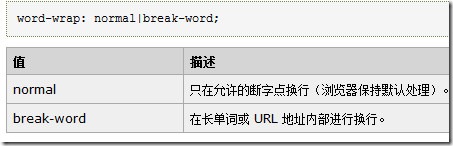
word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。
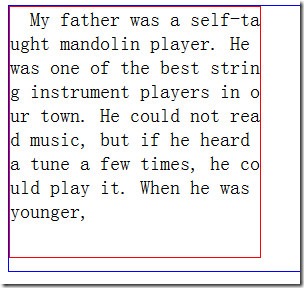
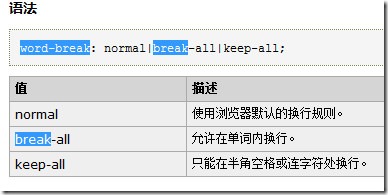
但是,需要注意的是word-break属性,其会对长单词进行裁剪
<p style="width:250px;height:250px;border:1px solid red;word-break:break-all"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

附:word-wrap取值:

word-break取值:

以上是必看的CSS小知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






