深入解析css中position屬性和z-index屬性
在網頁設計中,position屬性的使用是非常重要的。有時如果不能認識清楚這個屬性,將會帶給我們很多意想不到的困難。
position屬性共有四種不同的定位方法,分別是static、fixed、relative、absolute。最後將會介紹和position屬性密切相關的z-index屬性。
第一部分:position: static
static定位是HTML元素的預設值,即沒有定位,元素出現在正常的流中,因此,這種定位就不會收到top,bottom,left,right的影響。
如html程式碼如下:
<p class="wrap">
<p class="content"></p>
</p>css程式碼如下:
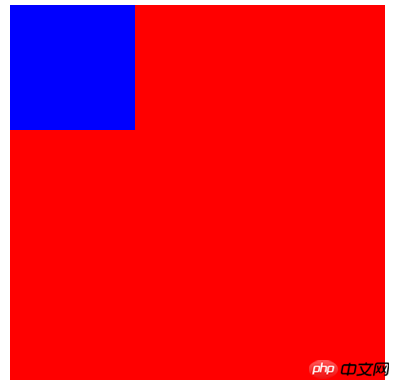
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}效果圖如下:
我們發現,雖然設定了static以及top,但是元素仍然出現在正常的流中。
第二部分:fixed定位
fixed定位是指元素的位置相對於瀏覽器視窗是固定位置,即使視窗是捲動的它也不會捲動,且fixed定位使元素的位置與文件流程無關,因此不佔據空間,且它會和其他元素重疊。
html程式碼如下:
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
css程式碼如下:
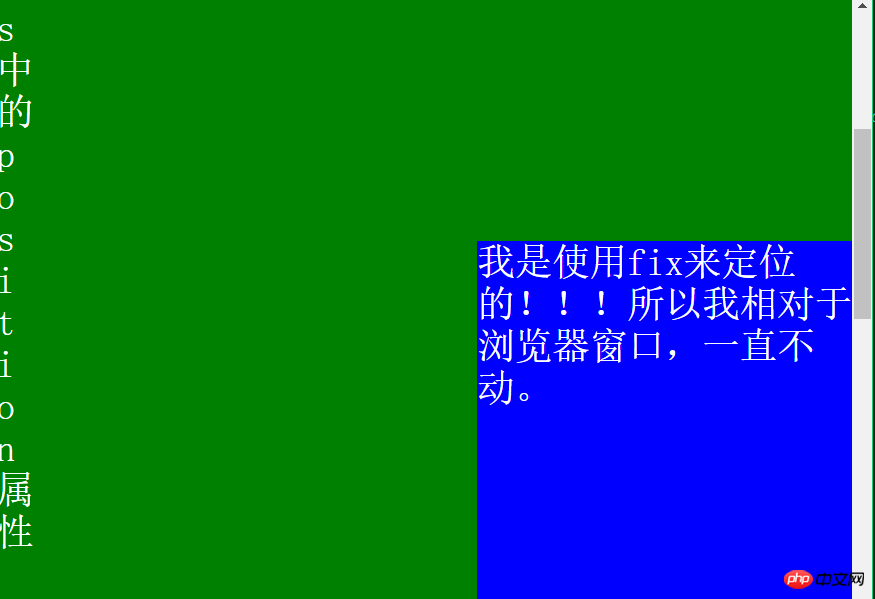
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
效果圖如下:
即右下角的p永遠不會動,就像經常彈出來的廣告! ! !
值得注意的是:fixed定位在IE7和IE8下需要描述! DOCTYPE才能支持。
第三部分:relative定位
相對定位元素的定位是相對它自己的正常位置的定位。
關鍵:如何理解其自身的座標呢?
讓我們來看這樣一個例子,hmtl如下:
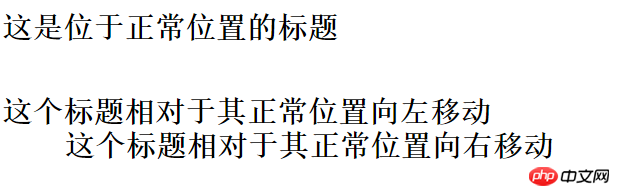
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
css程式碼如下:
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}效果圖如下:
即bottom:-20px;;向下移動。 left:50px;向右移動。
即可以理解為:移動後是移動前的負的位置。
例如上例中,移動後是移動前負的bottom:-20px;即移動後是移動前bottom:20px;也就是說,移動後是移動前的向下20px;
又如: left:50px;移動後是移動前左邊的-50px;那麼也就是說移動後是移動前的右邊的50px。
即:移動後對於移動前:如果值為負數,則直接換成整數;如果值為整數,則直接改變相對方向。
弄清楚了relative是如何移動的,下面我們看一看移動之後是否會產生其他的影響。
html程式碼如下:
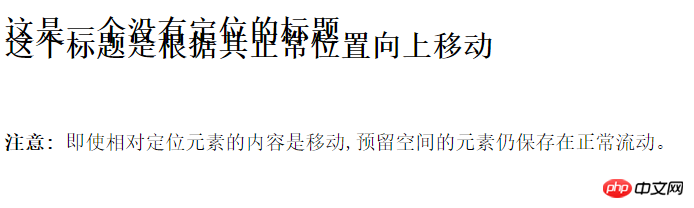
<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
css程式碼如下:
h2.pos_top{position:relative;top:-35px;效果圖如下:
##根據先前的說法,top:-35px;值是負數,則直接換成正數,即移動後相對與移動前向上偏移了35px;我們發現於上,移動後和上面的元素發生了重疊;於下,即使相對元素的內容移動了,但是預留空間的元素仍然保存在正常流動,也就是說相對移動之後,不會對下面的其他元素造成影響。
第四部分:absolute定位
絕對定位的元素相對於最近的已定位父元素,如果元素沒有已定位的父元素,那麼它的位置相對於。 下面舉幾個例子:
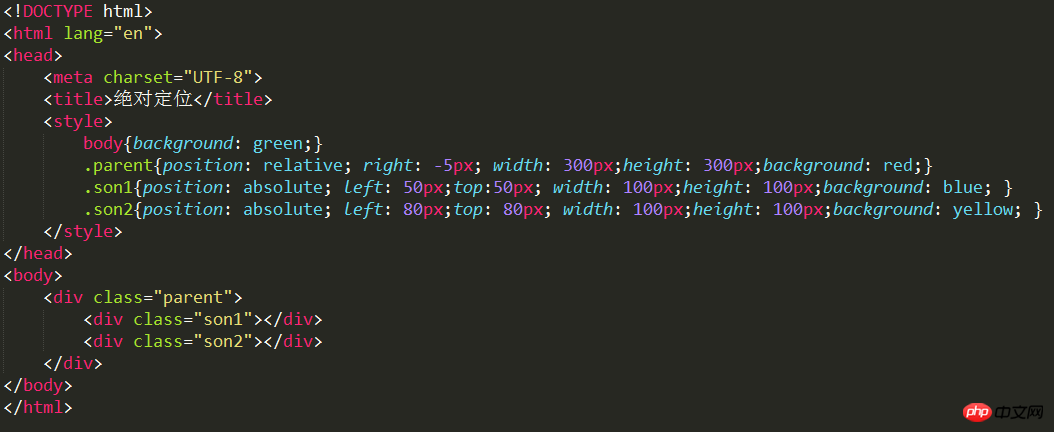
範例1:
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
</p>
即我只在span中設置了position:absolute;而在其父元素中都沒有,於是它的位置是相對於html的。
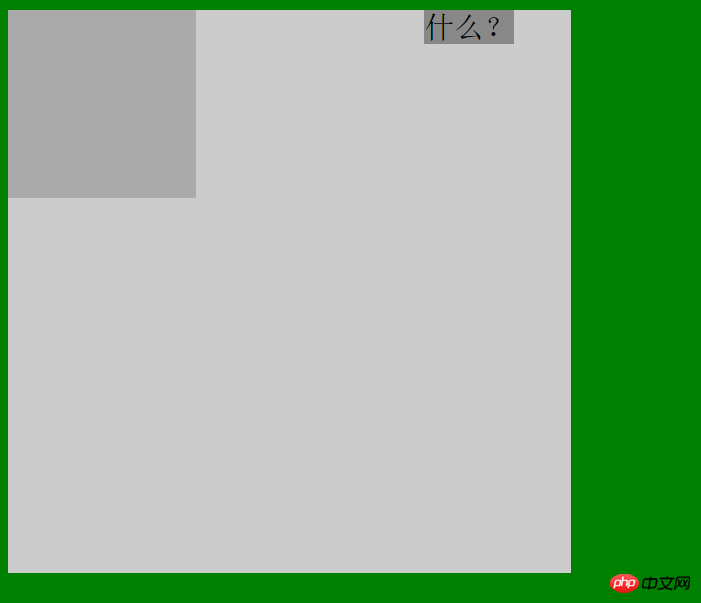
例2:
.son{position: relative; width: 100px;height: 100px;background: #aaa; }相較於上一個例子,我只修改了
class為son的元素的css,設定為position :relative;效果圖如下:
於是,我們發現現在span的位置是相對於設有position屬性的class為son的父元素的。
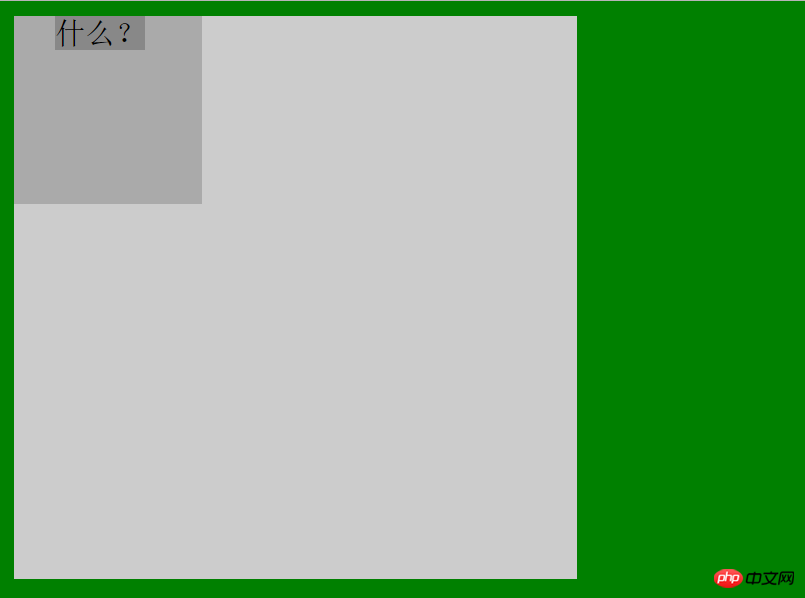
範例3:
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:
于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
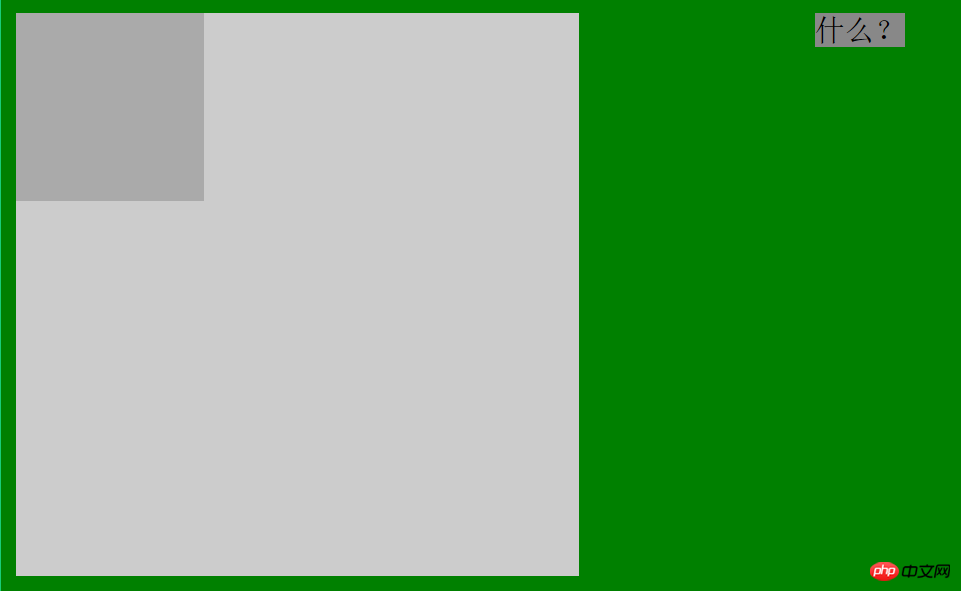
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
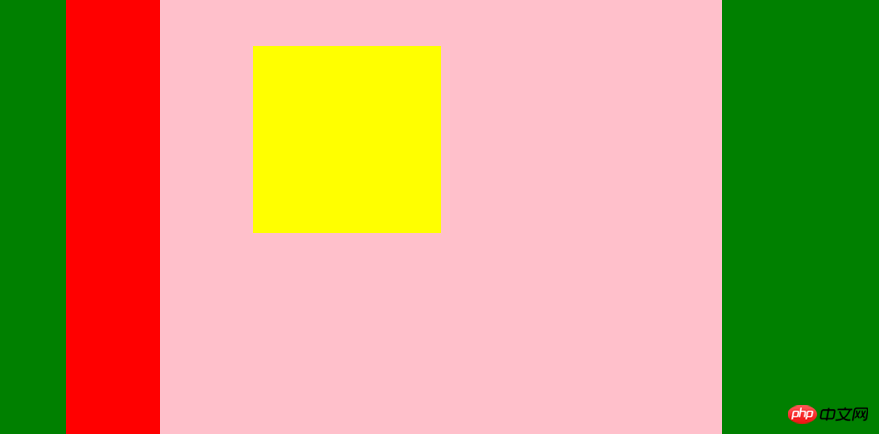
例1:
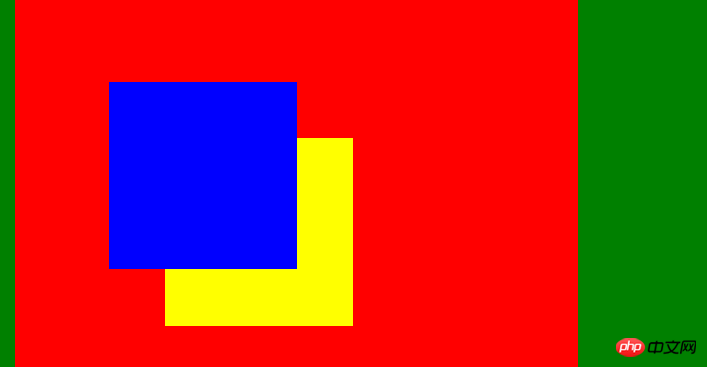
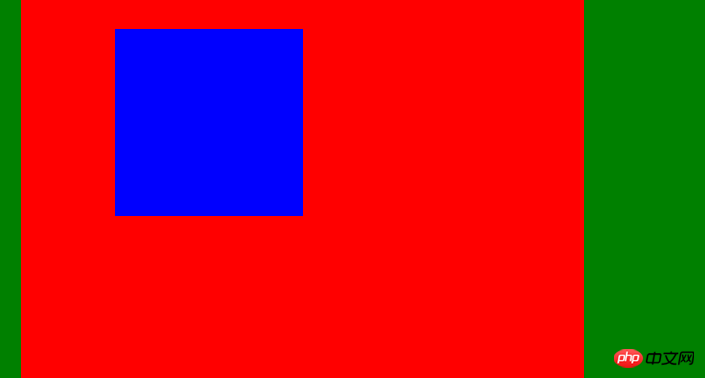
即son1和son2是parent的两个子元素,效果图如下:
这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
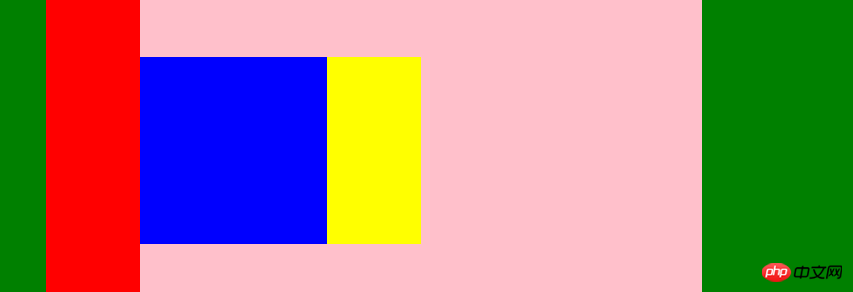
例2:
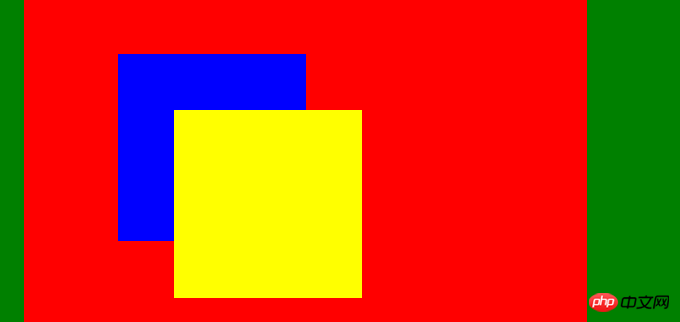
在son1中加入z-index:1;可以发现效果如下:
也就是说son2的index值是小于1的。
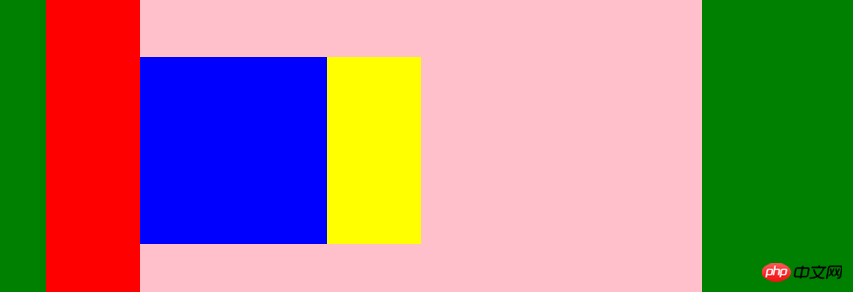
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
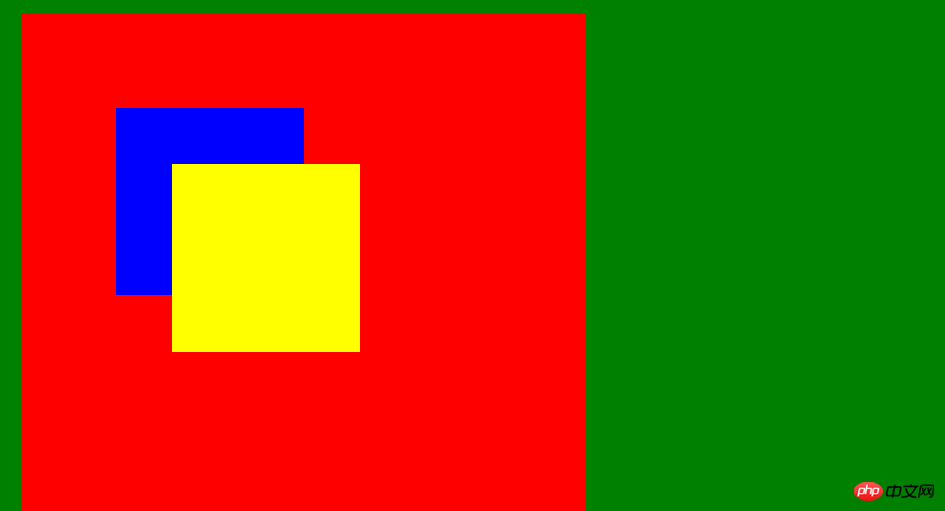
例3:
在son2中加入z-index:5;可以发现效果如下:
即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:
结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
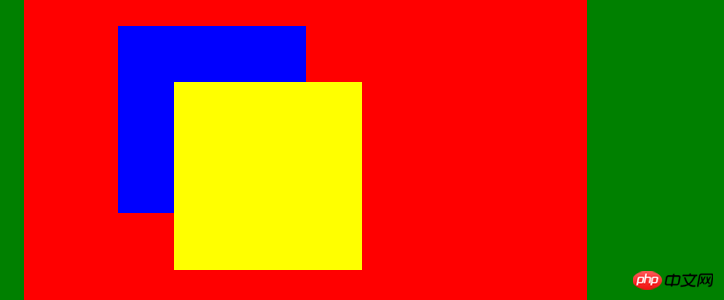
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:
成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!
然而.... 看来我们不能设置父元素的z-index值,否则就不能出现我们想要的效果。下面再看一个有趣的例子!
例7:
我们根据例6的经验不设置父元素的值,现在设置son1(蓝色)的z-index为5,son2的z-index为-5,看下面的结果:
即son1在最上面,父元素在中间,son2在最下面。
对于z-index的探索就这样结束了吗??当然没有,看下面几个更为有趣的例子吧。
例8:
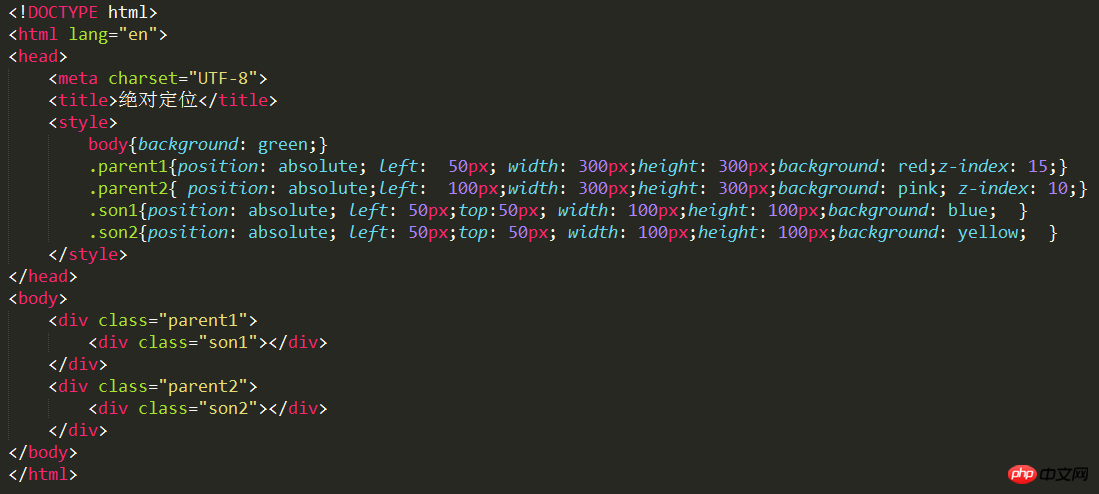
代码如下:
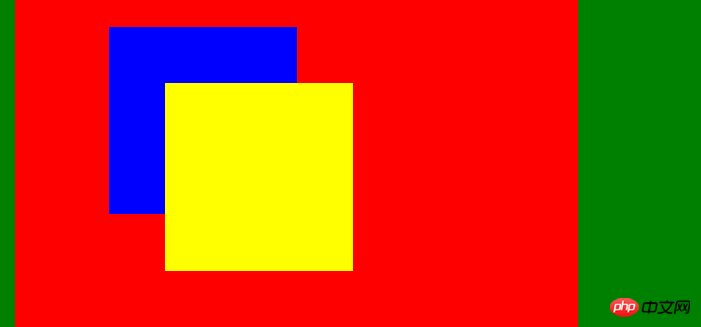
效果如下:
虽然parent1和parent2分别是son1和son2的父元素,按照我们之前的理解,父元素是不可添加z-index值的,否则会导致错误。但是这里parent1和parent2相对于body又是子元素,他俩是同级的,所以就可以进行比较了。且此时parent1的子元素son1(蓝色)在上。
例9:
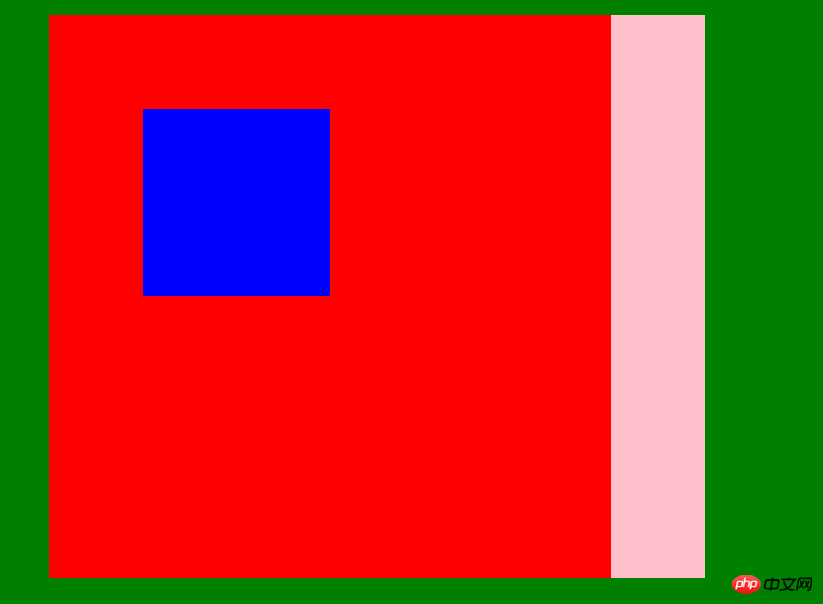
如果我们在例7的基础上,把parent2的z-index值设为20,就会发现如下效果:
即parent2在上的同时son2也会同时在上。这也就是所谓的“拼爹”了!!
例10.同样在例7的基础上,我们不设置parent1和parent2和son2的index值,而只设置son1的z-index值为10,效果如下:
即原本在下面的藍色son1被提上來了,而沒有把父元素(parent1)提上了,誒,不孝順啊! !
例11.顯然,在例10的基礎上,如果我們把son2的index值設定的比son1的大,如20,那麼son2就會覆蓋son1了,並且都在兩個父元素只上了! !
效果如下圖:
範例12.當然,如果我們把兩個son的z-index都設定位負數如-5,那麼兩者就會被父元素所覆蓋:
第六部分:總結
這部分知識還是非常有趣的,希望大家可以繼續探索,當然如果透過這篇文章給予大家一點點的幫助那就再好不過了!
以上是深入解析css中position屬性和z-index屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












