詳解使用Nodejs開發微信公眾號後台服務功能實例(附程式碼)
這篇文章主要詳解使用Nodejs開發微信公眾號後台服務功能實例(附程式碼),主要使用到了express, wechat, mongodb, monk等模組,需要的朋友可以參考下
摘要:
微信,龐大的用戶基數,極強的用戶黏性,在近兩年吸引了無數的開發者註意力。 Nodejs,近兩年發展非常快速的開發工具,尤其適合打造行動後台。本文就以筆者自己開發的實例,來描述如何基於Nodejs開發屬於自己的微信公眾號。在這個實例中,主要使用到了express, wechat, mongodb, monk等模組。
前期準備:
1.申請微信公眾號,前往https://mp.weixin.qq.com/ 申請,這裡不做過多闡述。
2. 購買伺服器, 這裡推薦Amazon的EC2,首次用戶可選擇micro instance,一年免費,申請很方便,只需輸入自己的信用卡資訊即可,只是整個過程是全英文,不過年免費呦,多花點時間也是值得的。
安裝NodeJs開發環境:
程式碼如下:
yum -y install gcc
yum -y install gcc-c++
yum -y install make automake
wget http://www.php.cn/
tar -xvzf node-v0.10.29.tar.gz
cd 解压目录
./configure
make
make install
安裝Mongodb:
代碼如下:
wget http://downloads.10gen.com/linux/mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz tar -xvzf mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz sudo cp -R -n mongodb-linux-x86_64-enterprise-amzn64-2.6.3 /usr/local/mongodb
實例介紹:
筆者所在班級組了個足球隊,大家統一把錢交到隊長手裡,由隊長支付每次費用,並記錄每人費用和餘額並通知大家。由於不是每次所有人都能來,而費用只能由參加活動的人以AA方式平攤,記錄起來比較麻煩。於是筆者就做了個微信公眾號,每次只需要輸入活動消費金額和選擇參與人數,即可自動生成每人花費和餘額,此後把明細發到微信群裡,每個人就可以看見了。
在這個實例中,筆者實際上建立了一個微型網站,透過Web頁面來記錄或顯示活動花費和餘額。微信公眾號就相當於在用戶微信和微網站之間搭起了一個橋樑,當微信用戶關注筆者的公眾帳號時,透過微信公眾平台開發者模式,即可自動給微信用戶回覆使用協助。在幫助裡,包含了操作對應的web link,只需要點擊即可進入對應頁面。
在建構微信公眾號後台服務:
萬事具備,只欠開發了:)
開始之前,先簡單介紹下express和wechat兩個模組:
express - 優秀的Web開發框架, 使用express,可以非常快速的建立自己的網站。由於微信伺服器會透過HTTP Post請求來和開發者伺服器交互,所以需要使用express框架。
下面是有新用戶關注時的log,103.7.30.84為微信伺服器的IP位址。
程式碼如下:
103.7.30.84 POST /wechat?signature=8a8e408fdae6bbdd6e470af98865a5f993cea283×tamp=1408610461&nonce=1572142586 2 200
wechat - 封裝了和微信伺服器互動的細節,讓開發者只需專注於自己的業務即可。
首先,我們要安裝express 並使用express 來建立工程:
程式碼如下:
npm install -g express express -e your_project 参数 -e 表明使用ejs 引擎,无参数默认使用jade 引擎。 cd your_project && npm install
安裝後的目錄結構如下:
程式碼如下:
[ec2-user@ip-172-31-2-188 your_project]$ ls app.js bin node_modules package.json public routes views
#接下來安裝wechat:
npm install wechat
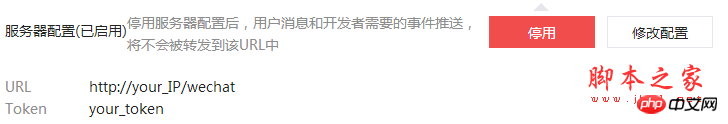
微信開發者模式設定:

app.use('/users', users);
app.use('/weixin', weixin);
app.use(express.query()); // Or app.use(express.query());
app.use('/wechat', wechat('hchismylove', function (req, res, next) {
// 微信输入信息都在req.weixin上
var message = req.weixin;
console.log(message);
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
var refillStr = "<a href=\"http://your_IP/weixin/refill?weixinId=" + message.FromUserName + "\">1. 点击记录团队充值</a>"
var consumeStr = "<a href=\"http://your_IP/weixin/consume?weixinId=" + message.FromUserName + "\">2. 点击记录团队消费</a>"
var deleteStr = "<a href=\"http://your_IP/weixin/delete?weixinId=" + message.FromUserName + "\">3. 点击回退记录</a>"
var historyStr = "<a href=\"http://your_IP/weixin/history?weixinId=" + message.FromUserName + "\">4. 点击查询历史记录</a>"
var emptyStr = " ";
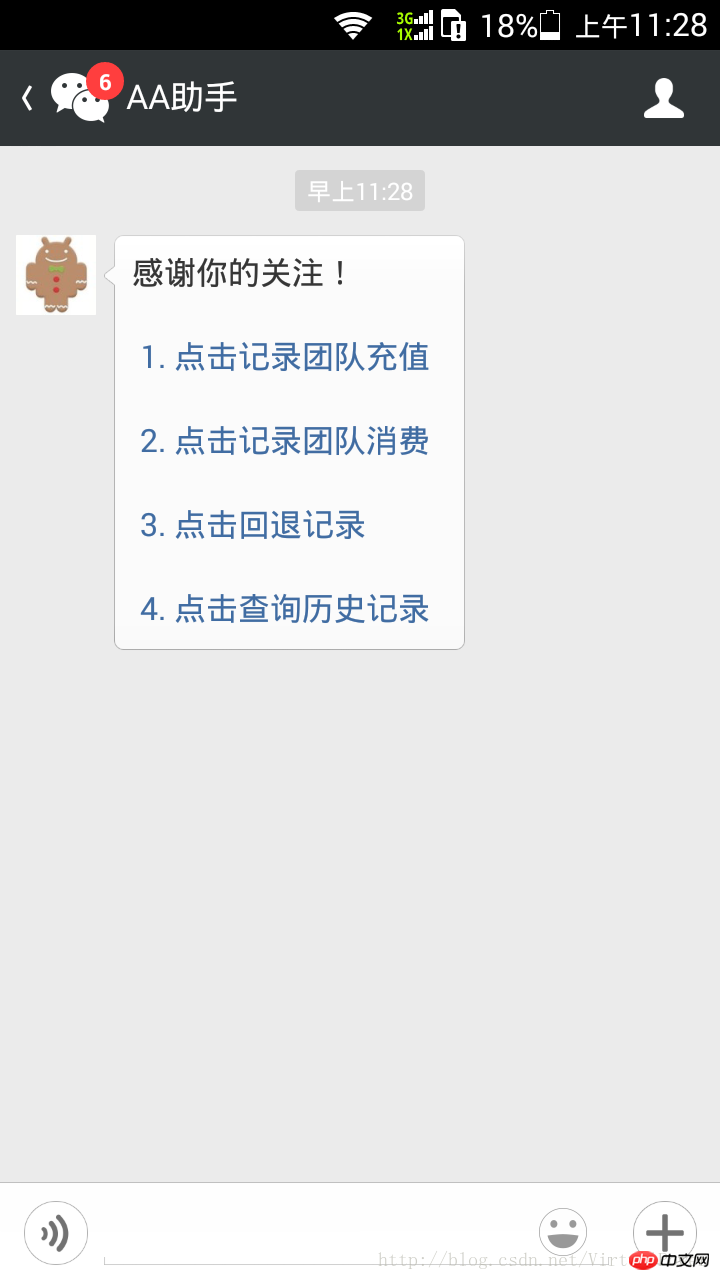
var replyStr = "感谢你的关注!" + "\n"+ emptyStr + "\n" + refillStr + "\n"+ emptyStr + "\n" + consumeStr
+ "\n"+ emptyStr + "\n" + deleteStr + "\n"+ emptyStr + "\n" + historyStr;
res.reply(replyStr);
}
}));app.use('/wechat', wechat('your_token', function (req, res, next) {if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
....
res.reply(replyStr);
} #
#
以上是詳解使用Nodejs開發微信公眾號後台服務功能實例(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





