這篇文章介紹css常用文字屬性中的text-align總結說明
前面提到text-indent屬性,用來實現文字的縮排,今天的text-align使用率可比文字縮排高的多。拿自己現在做的項目上來說,水平居中和垂直居中估計是用到最多了,那我們就先看看它的語法吧!
text-align
允許值left| center | right | justify |
初始值與使用者代理程式有關
可否繼承 是
適用於區塊級元素
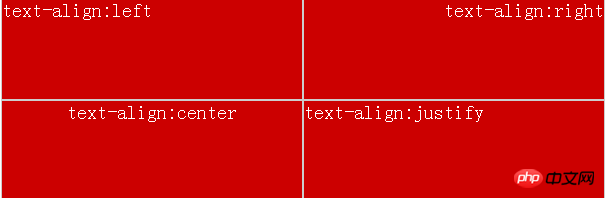
text-align是另一個只適應於區塊級元素的屬性,如果你想居中某行中的一個連結或圖片,而不管行中剩餘部分的對齊方式是行不通的。我們先透過下圖整體
感受下text-align的效果。
這裡是text-align的四個屬性值展示圖片

#上面的展示展示很直觀的展現了text-align的屬性規則,對於最後一個屬性text-align:justify在每個瀏覽器的表現不太一致,個人感覺所以jusity的應用場景還是不太多,
應用場景:
#1.文字對齊方式:這就看UI的圖是怎麼設計狀況,一句話,照設計來就行。
2.圖片的居中對齊:我們單獨對img使用text-align是沒有效果的,別忘了,text-align只能用於區塊級元素,不適用於行內元素和非替換元素的。所以我們要讓圖片居中需要改造一下
#:
關於text-align的粗淺探討就到這裡了,大家自己去多嘗試嘗試。
以上是css常用文字屬性中的text-align總結說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!




