這篇文章主要介紹了css設定p背景顏色的方法,需要的朋友可以參考下
一、p標籤內直接設定背景顏色
程式碼如下:
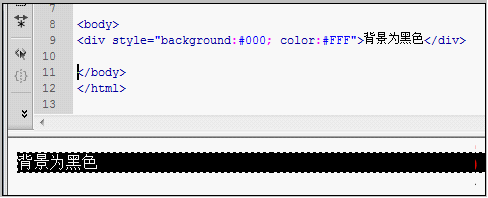
<p style="background:#000; color:#FFF">背景为黑色</p>
p標籤內設定背景色為黑色,字體顏色為白色

#p標籤內設定背景色截圖
透過p標籤內設置style設定背景色等CSS樣式。
二、外部css設定p背景色
這裡為一個物件CSS命名為".pcss5",透過建立外部選擇器設定p物件背景色
CSS程式碼:
程式碼如下:
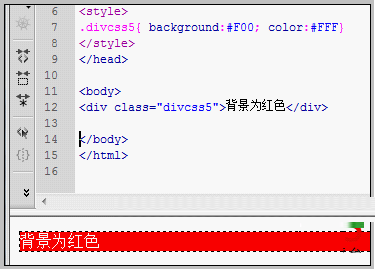
.pcss5{ background:#F00; color:#FFF}html原始碼:
程式碼如下:
<p class="pcss5">背景色为红色</p>
效果截圖:

外部CSS設定p背景顏色截圖
以上是使用css設定div背景顏色的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




