詳解使用CSS背景圖座標定位詳解及負數技巧
CSS背景圖像定位在佈局過程中特別是背景圖比較多的時候運用的比較廣泛一些,在本文為大家詳細介紹下有關背景圖定位的知識及為什麼會有負數,有興趣的朋友可以參考下
背景影像定位中我們要明確的幾點:
1、兩個值前面一個是橫向的定位,我們稱為x軸方向定位。後面一個值是縱向的定位,我們稱為y軸方向定位。如果只有一個值,那預設的就是x軸方向,這時y軸方向就預設的是上下居中對齊,也就是center。
2、座標軸的原點就是對應容器的左頂點。
3、這個座標的y軸箭頭朝下,也就是右下方(容器內部)x y的值才都為正。
4、x y值分別表示背景圖片的左頂點相對於座標原點(也就是容器的左頂點)的值。
5、x y的值可以用百分比或px來表示。
6、x y也可以用「left、right、top、bottom、center」這五個對齊方式來表示,但注意:用「left、right、top、bottom、center」來表示的時候,應用的是對齊規則,而不是座標規則。 x為left是表示圖片的左邊和容器的左邊對齊,為right的時候表示圖片的右邊和容器的右邊對其,y為top的時候表示圖片的頂部和容器的頂部對齊,為bottom時表示圖片的底部和容器的底部對齊,x y等於center的時候表示居中對齊。
7、x y用百分比或px表示的時候,其值可以是負數。我們應用座標規則就很容易理解負數表示的意義,x為負數時候表示圖片左頂點在容器左頂點的左側,y為負數時表示圖片的左頂點在容器的左定點的上方。也就是向左和向上超出容器的範圍。
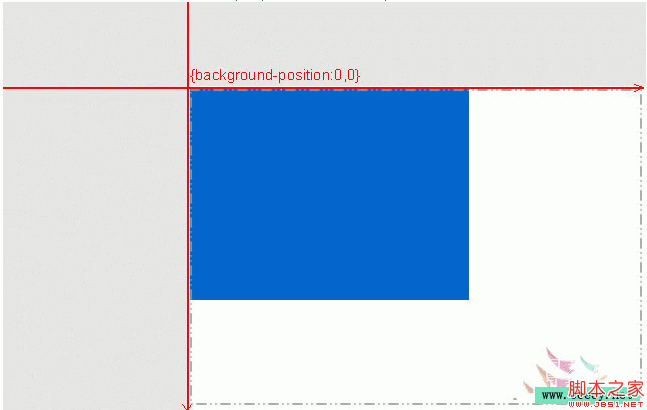
下面我用幾個圖示來說明幾種情況,藍色區塊表示圖片,虛線框表示容器(可以p,td,或直接就是body),注意只有背景圖片在容器內我們才能看見,我用白色表示可見部分,而且超出容器範圍的是看不見的,我用灰色表示。容器的左定點的座標就是(0,0)。
第一張,背景圖片和容的左上對齊,0px 0px 也可以寫成left top 
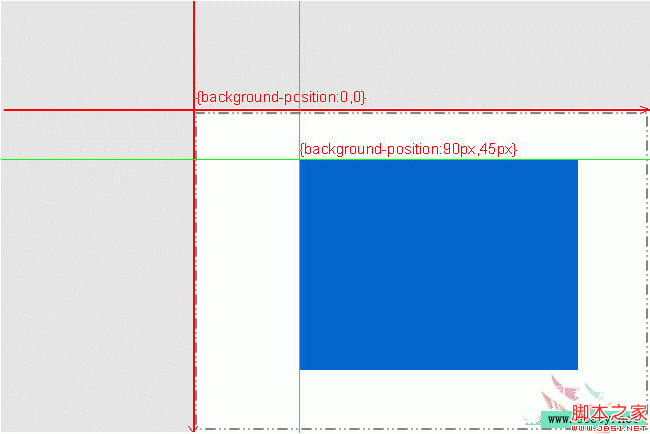
第二張,背景圖在容器中間,定點座標為正值
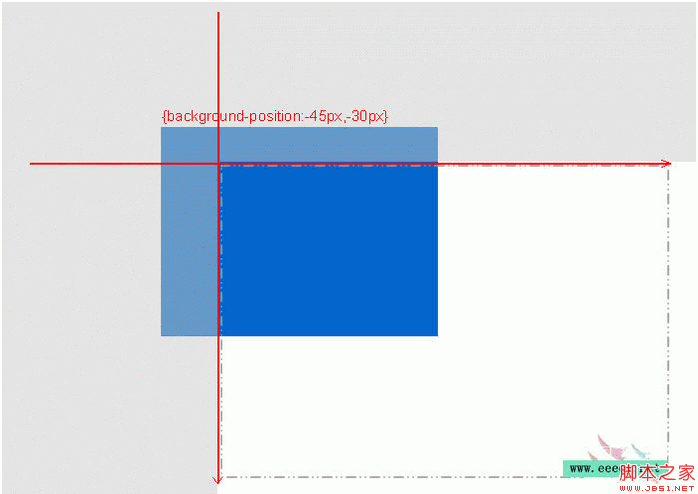
第三張,背景圖部分在容器左上,定點座標為負值
到此我們可能就明白如何用background裡的定位值來準確定位一個背景圖片,返回去我們看一下開始的時候介紹的兩個圖片,我們就是可以用:背景定位和容器內才可見這兩個性質來隨意的調用整張圖片的某一部分。
但是我們為了調用方便,在排列這些小圖片的時候要講究一點規則,比如:小圖之間的距離通常是調用小圖的容器的大小,或者距離更大一點,這樣就可以避免在容器內顯示我們不願意顯示的圖片!
補充一點,如果定位用的是百分比話,演算法比較特殊。我舉個例子:
程式碼:
background:#FFF url(image) no-repeat fixed 50% -30%;
#這個時候圖片應該在容器的什麼位置呢,演算法公式如下:
圖片左頂點距容器左頂點的座標位置為
x:(容器的寬度-圖片的寬度)x50%
y:(容器的高度-圖片的高度)x(-30%)
得到的結果應用座標法則,差值如果為負數,百分比為正那麼運算結果是負值。如果差值為負數,百分比也是負數,那麼運算結果就是正數。總而言之就是這裡的運算子合運演算法則。把運算的結果帶入座標法則就能得到圖片的位置。
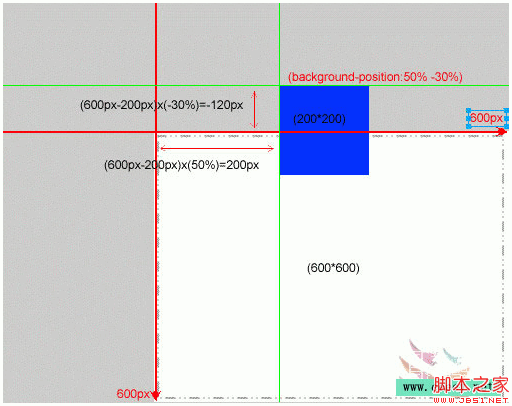
例如:容器是width:600px;height:600px;而圖片是width:200px;height:200px;
我們用上面的樣式,可以得到圖片位置為:
x:(600px-200px)*50%
y:(600px-200px)*(-30%)
如下圖: 
以上是詳解使用CSS背景圖座標定位詳解及負數技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












