Canvas二次貝塞爾曲線操作實例
切換成三次貝塞爾曲線產生工具

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
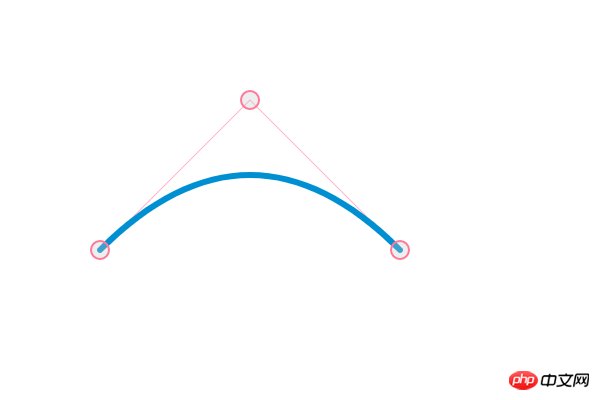
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();以上是實作canvas貝塞爾曲線效果程式碼演示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




