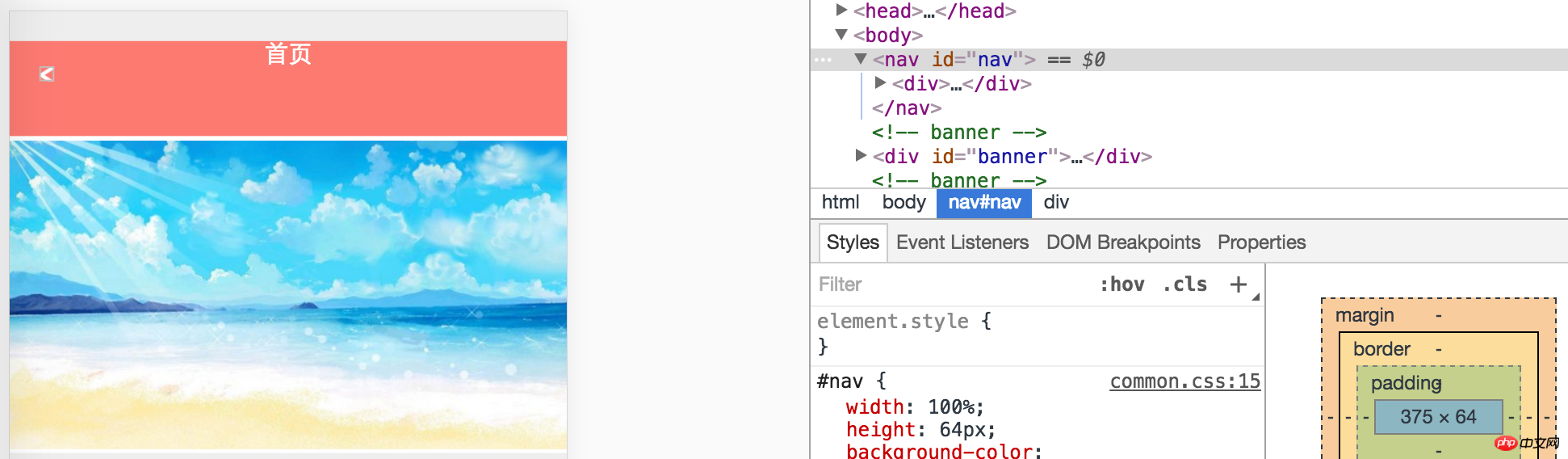
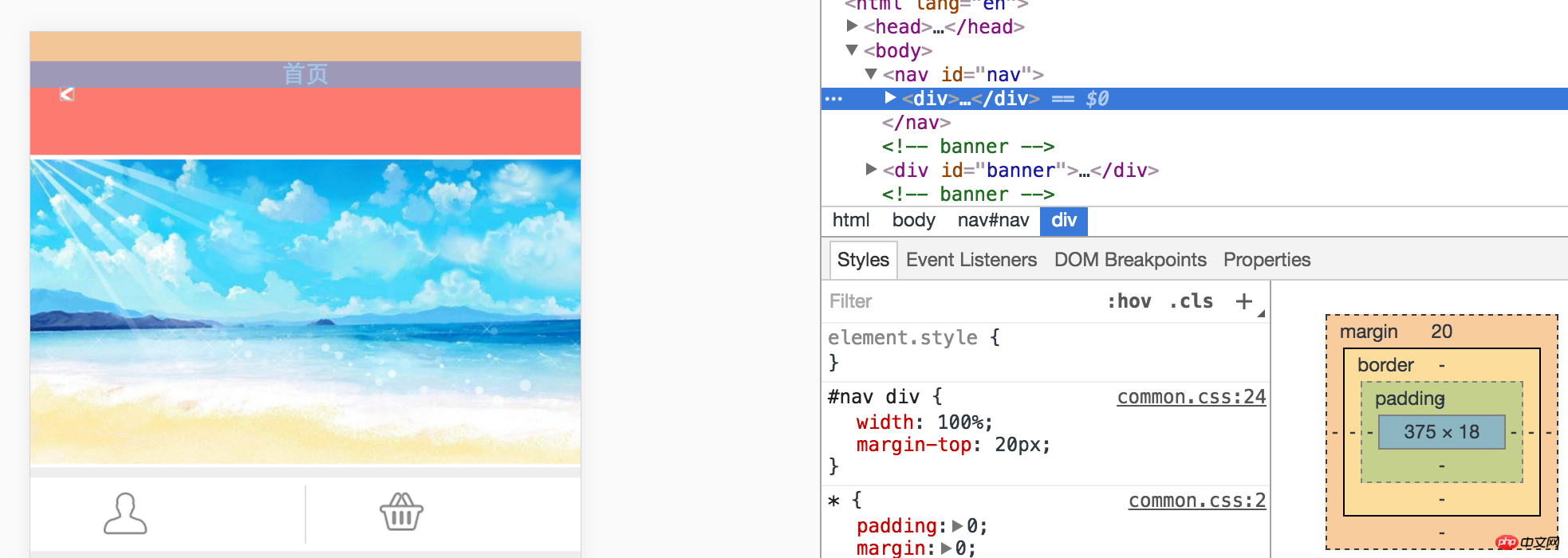
正在做一個手機端電商項目,頂部導航棧的佈局是一個p包含一個子p,如果給在正常文檔流中的子p一個垂直margin-top,神奇的現像出現了,兩父子元素的邊距沒變,但父p跟著一起往下走了!


#
< ;p id="childbox">首頁
#fatherbox{ width:100%,height:64px;background-color:red}
#childbox{height:44px;margin-top:20px;background:yellow}
解決方法:
1.父元素新增padding-top樣式;
2.父元素新增overflow: hidden樣式;
3.父元素或子元素浮動;
4.為父元素新增boarder(看需求而定);
5.為父元素或子元素絕對定位;
6.在子元素前面加上子p並設定height:1px和overflow:hidden樣式(如果新增的是inline-block元素,需要改display為block)。
原理:margin摺疊(Collapsing Margins)
#鄰近的兩個或多個外邊距 (margin) 在垂直方向會合併成一個外邊距。
這裡的鄰近指沒有上下padding-top,padding-bottom,border-top,border-bottom,元素內容不為空。
最常見的margin折疊是
元素並列時,每個p都有上下1em的margin,但相臨的p只會顯示1em的間隔而不是2em。
本例中兩個p是父子關係,且沒有padding-top和border-top,即父元素和子元素上邊重合。也屬於鄰近的範疇,所以也出現了margin折疊,本例顯示了子元素的margin-top;
避免這個問題只要使條件不符合或隱藏margin:給父元素加padding/border,父子間添加其他元素,或設定為浮動,定位都行。
IE中的情況還沒有具體測試過,後面補全。
以上是如何解決margin折疊從子元素margin-top影響父元素引出的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




