CSS三個定位常規、浮動、絕對定位詳細介紹
常規流,普通流,文檔流
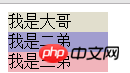
正常的常規流顯示方式如下

以正常對應的元素特徵顯示、行內元素佔一行,區塊級元素佔一行或多行。
大哥二弟三弟依塊級元素由上至下依序排列。這是常規流。
浮動
顧名思義,浮動就是漂浮在常規流的上方。作用:解決實作一行放多個盒子(常規下一個盒子只佔一行,多個盒子佔多行),並且盒子的可控性強。
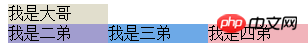
浮動的特性:浮動後的元素在排序的時候會以上對齊。

#大哥沒有浮動、所以會以二弟所處的位置對齊。
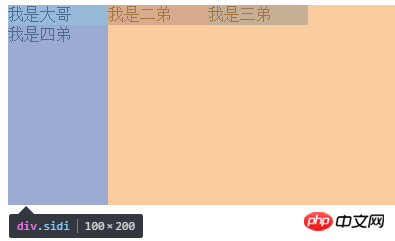
浮動不會影響標準流,標準流還是在原來的位置。這裡四弟沒有浮動設定的高很大,上面一小行被大哥他們給蓋住了,但是四弟是整整佔了這一大行的。 其它三個弟在浮動在它身體上面。
所以 浮動會覆蓋在標準流上面。


#浮動排序規則
當有多個浮動和不浮動的盒子一起出現在頁面時、 浮動的盒子會找浮動的盒子對齊,不浮動的找不浮動的按常規流對齊。
浮動會改變元素顯示方式-會將元素的顯示方式改為:inline-block;
left和right只會影響前面浮動元素排列的位置,在同一位置浮動的元素有多個,那麼左浮動會找左浮動,右浮動找右浮動。
浮動是以什麼為位置為基準進行浮動的?
如果找不到浮動的元素,以標準流的形式進行解析
找到浮動的元素,以浮動的規則解析。浮動後元素所在的位置是它所在標準流的位置它會覆蓋標準流。
絕對定位
以上是CSS三個定位常規、浮動、絕對定位詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













