關於CSS浮動、定位的詳細說明
關於CSS浮動、定位的詳細說明
#一、文檔流的概念指什麼?有哪種方式可以讓元素脫離文檔流程?
文檔流,指的是元素排版佈局過程中,元素會自動從左到右,從上往下的流式排列。並最終窗體自上而下分成一行行,並在每行中按從左到右的順序排放元素。脫離文檔流即是元素打亂了這個排列,或是從排版中拿走。
讓元素脫離文件流的方法有:浮動和定位。
二、有幾種定位方式,分別是如何實現定位的,使用場景如何?
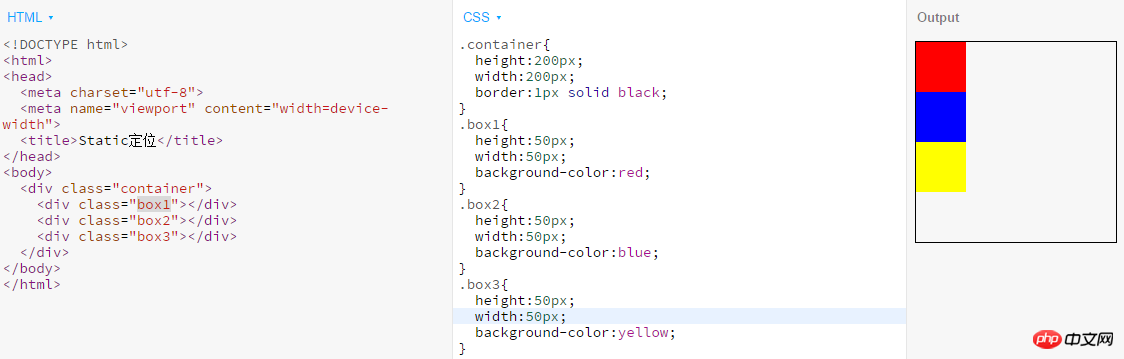
CSS定位方式有四種:預設定位(static)、相對定位(relative)、絕對定位(absolute)和固定定位(fixed)

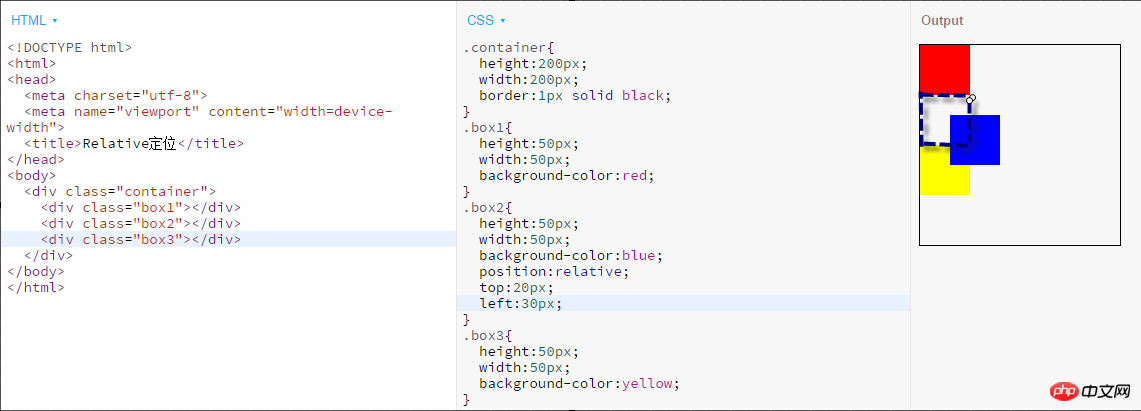
relative:產生相對定位的元素,透過top,bottom,left,right的位置相對於其正常位置進行定位。其中的相對指的是相對於元素在預設流中的位置。
注意:
1.將元素position屬性設為relative之後,再透過top,bottom,left,right屬性對其進行相對於原來位置的偏移;
2.元素偏移之後,他本來在默認文檔流中佔據的位置仍然存在,其緊挨其後的元素的定位依據它本來的位置定位;
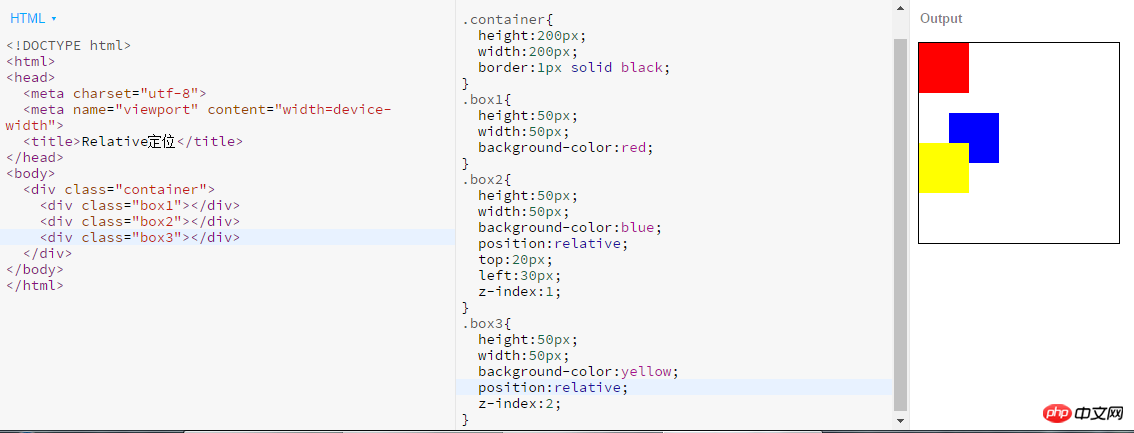
3.該元素偏移之後,可能存在覆蓋其他元素的情況,可以使用z-index屬性顯示層級有限層級。
範例:

第二個盒子元素相對於先前的位置(虛線部分)向下平移了20px,向右平移了30px。
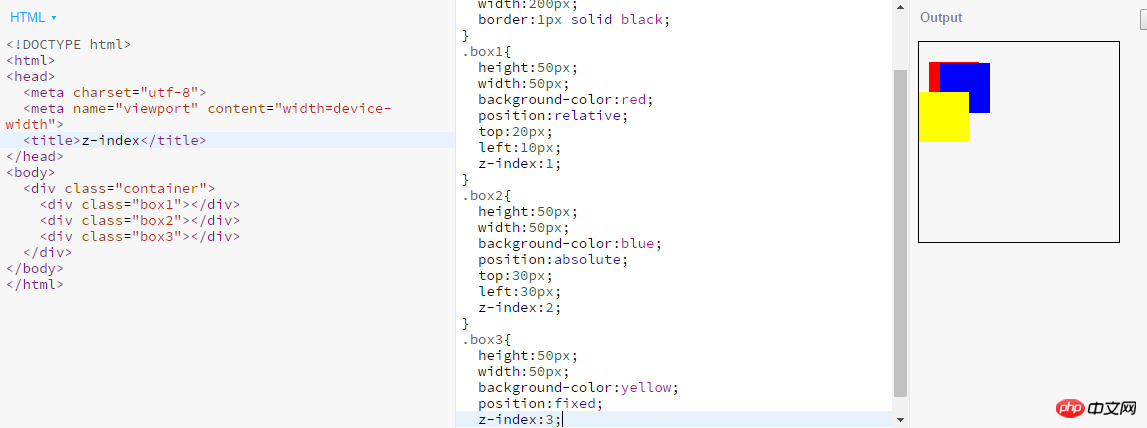
要想讓第三個區塊級元素被遮蔽的部分浮現出來,我們可以使用以下程式碼實作:

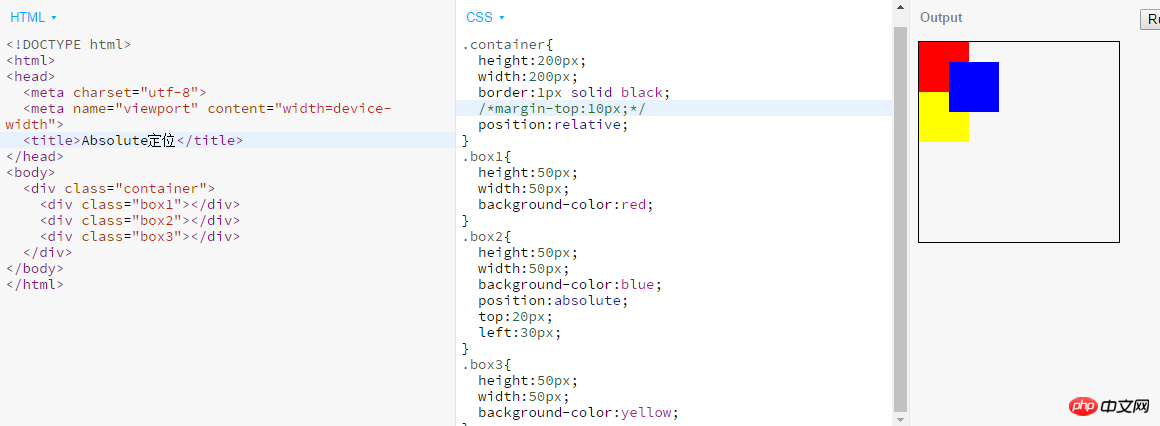
- absolute:產生絕對定位的元素,相對於static定位外的第一個父元素進行定位。
2.絕對定位的元素的位置是相對於最近的已定位的祖先元素,如果元素沒有已定位的祖先元素,它的位置就相對於body;
##3.絕對定位的框可以覆蓋頁面的其他元素。
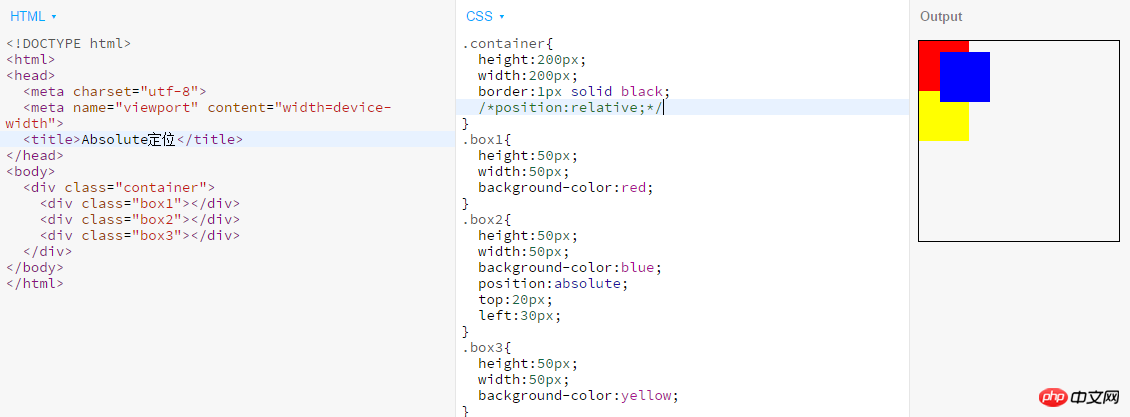
範例:
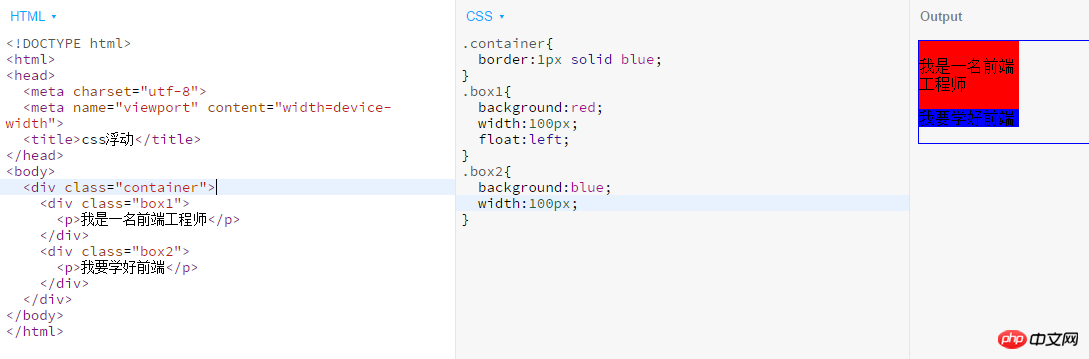
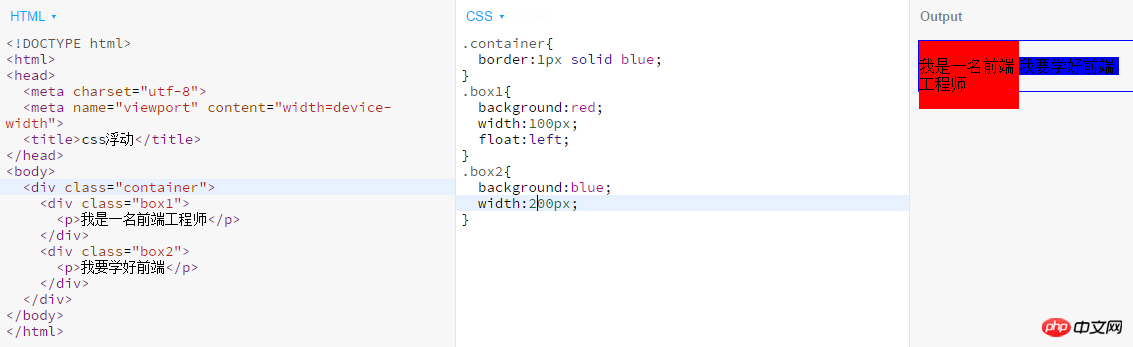
 這種情況是離box2最近的父元素已定位的情況,如果離box2最近的父元素沒有定位的話,範例如下:
這種情況是離box2最近的父元素已定位的情況,如果離box2最近的父元素沒有定位的話,範例如下:


三、absolute, relative, fixed偏移的參考點分別是什麼?
absolute偏移的參考點是:相對於最近的已定位的父元素,如果沒有,則相對於body元素;
relative偏移的參考點是:相對於元素在普通串流中的原來位置;
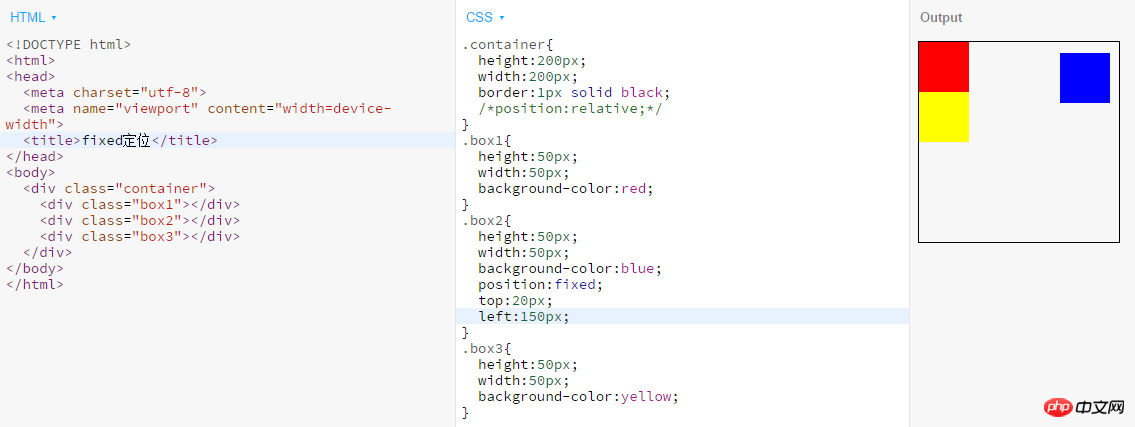
fixed偏移的參考點是:相對於瀏覽器視窗。
四、z-index 有什麼作用? 如何使用?
z-index屬性用於設定節點的堆疊順序,擁有更高堆疊順序的節點將顯示在堆疊順序較低的節點前面。
使用方法:範例

1.z-index只對定位元素有效(position:relative||absolute||fixed);
2.z-index只可比較同級元素
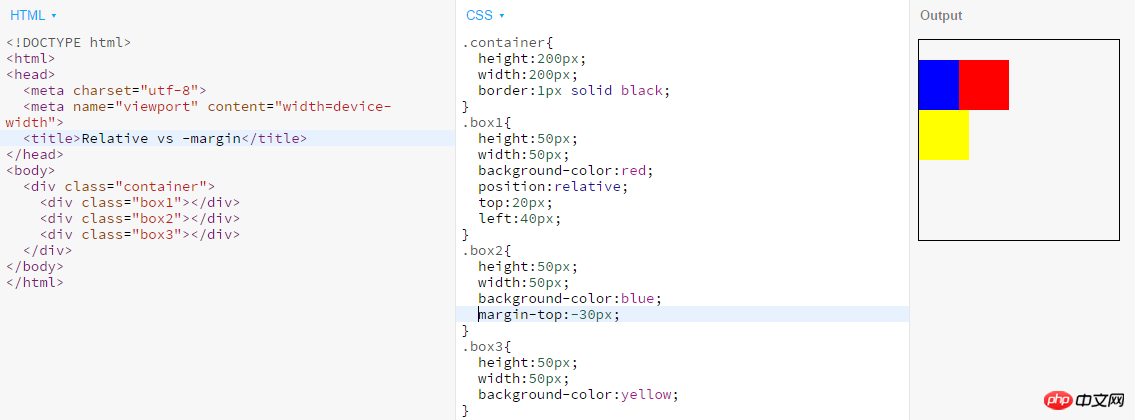
五、position:relative和負margin都可以使元素位置發生偏移?二者有什麼區別?
position:relative和負margin都可以使元素位置偏移,二者的差異表現在:
負margin會使元素在文檔流中的位置發生偏移,它會放棄偏移之前佔據的空間,緊挨其後的元素會填充這部分空間;
相對定位後元素位置發生偏移,它仍會堅守原來佔據的空間,不會讓文檔流的其他元素流入。
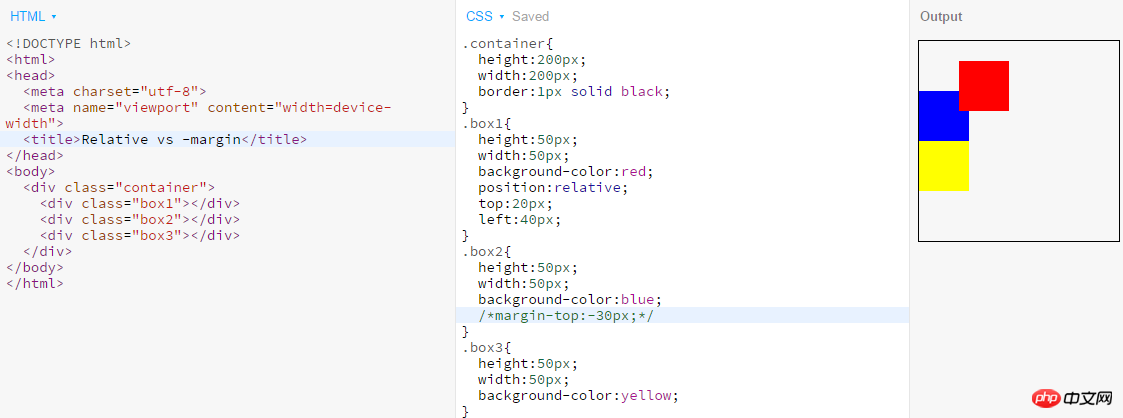
範例:


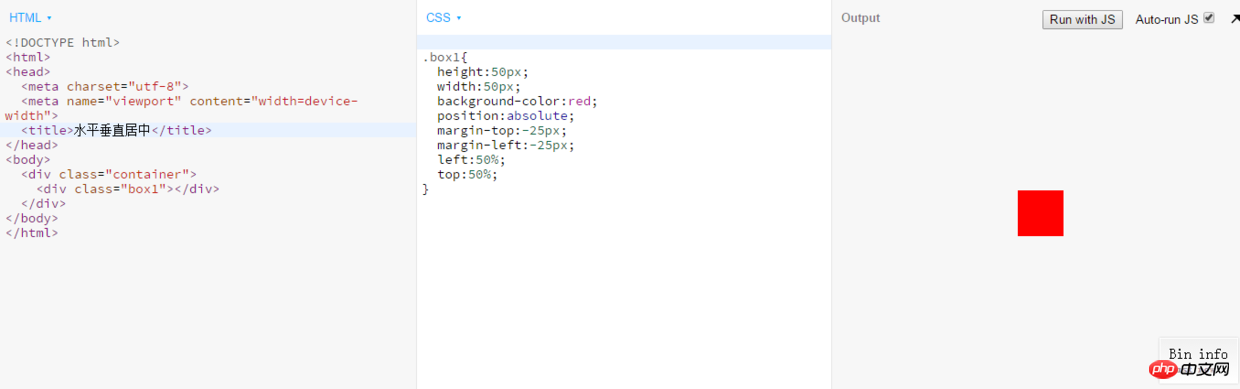
#六、如何讓一個固定寬高的元素在頁面上垂直水平居中?
可以用絕對定位和負margin,範例:

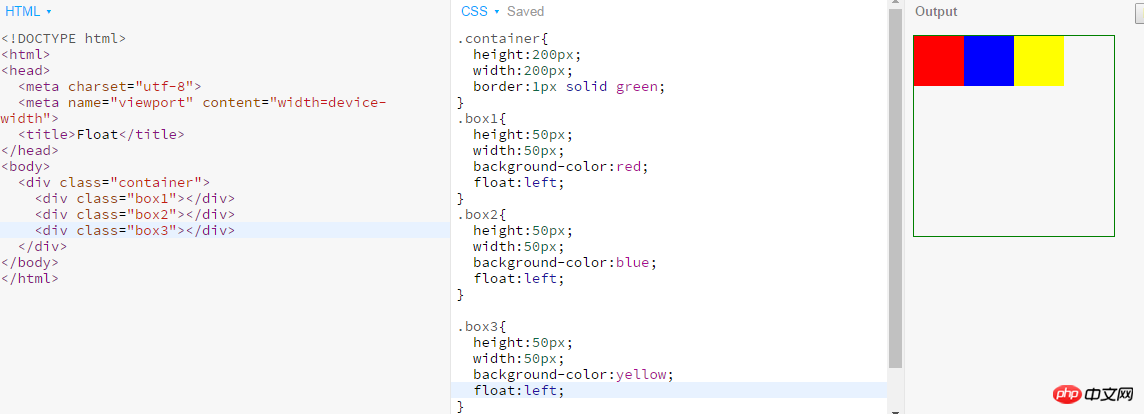
七、浮動元素有什麼特徵?對其他浮動元素、普通元素、文字分別有什麼影響?
浮動元素的特徵有:
1.塊在一排顯示;
2.內聯元素支援寬高;
3.無論是區塊元素或內聯元素,沒有寬度時預設內容撐開寬度;
4.脫離文件流;
5.提升層級半級。
對其他浮動元素的影響:後浮動的元素永遠不會超過先浮動元素的頂端。
對普通元素的影響:浮動元素會從文件正常流中刪除,使得緊鄰它的元素位置發生偏移,影響佈局。
對文字的影響:浮動元素向下延伸時,不會影響正常文字的顯示,文字會相對於浮動元素進行偏移。但部分文字背景會被浮動元素遮住。 (可參考大話FLOAT)
浮動範例:

1、清除浮動指什麼? 如何清除浮動?
清除浮動指的是:在非IE瀏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到容器外面而影響佈局的現象,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
清除浮動的方法:
1.使用帶有clear屬性的空元素
在浮動元素後使用一個空元素如<p class="clear"></p> ,並在CSS中賦予.clear{clear:both;} 屬性即可清理浮動。也可使用 <br class="clear"> 或 <hr class="clear"> 來進行清理。
2.使用CSS的overflow屬性
為浮動元素的容器新增overflow:hidden;或overflow:auto;可以清除浮動,另外在IE6 中還需要觸發hasLayout ,例如為父元素設定容器寬高或設定zoom:1。
3.使用CSS的:after偽元素
附加:關於使用clear:both清除浮動,一直都不太明白,還有就是對清除浮動的理解有誤,以為清除浮動之後,元素的渲染順序和普通流一樣,實際不是這樣的,下面給出我自己的理解,不足之處,歡迎大家批評指正。
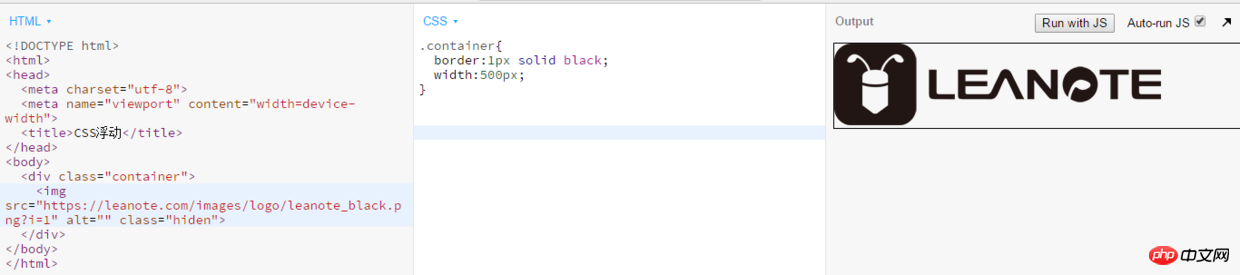
關於浮動
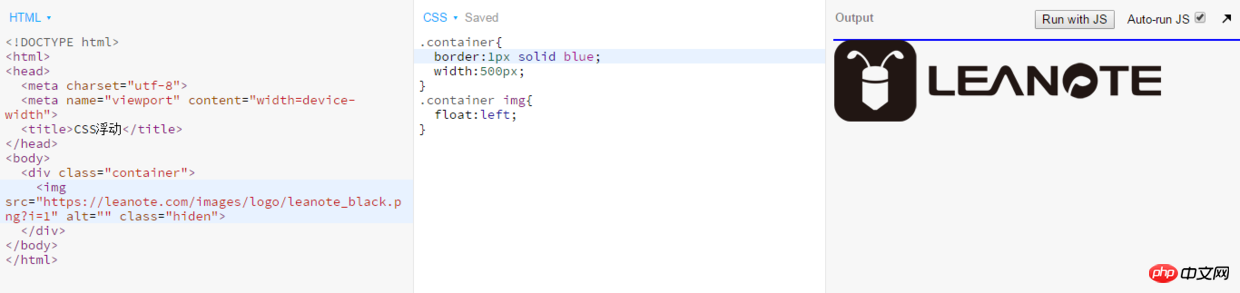
如下程式碼:
在父容器中新增一個背景圖片 ,圖片會依照普通流渲染

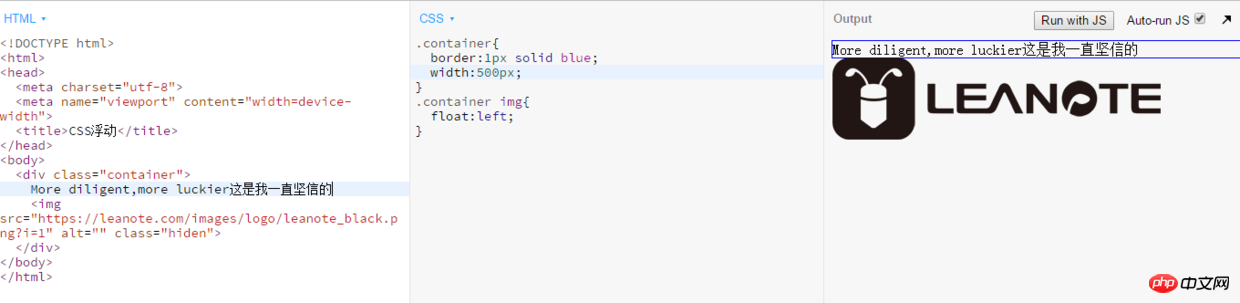
若是在此基礎上為背景圖片添加浮動,效果如下:


- 一個困擾我很久的問題,跟大家分享下,上程式碼:


- #關於clear:both 的理解:

以上是關於CSS浮動、定位的詳細說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















