安裝Less配置環境介紹
一、安裝SUBIME 外掛
1.安裝Less外掛:ctrl+shift+p>install Package>輸入less按Enter
#2.安裝Less2CSS外掛:ctrl+shift+p>install Package>輸入less2css按Enter
作用:當儲存less檔案的時候自動產生同名的css檔案;當儲存less檔案的時候提示編譯錯誤訊息;批次編譯專案目錄下的所有less檔為css檔。
二、安裝Node.js
1.下載雙擊安裝,預設安裝在C:\Program Files\nodejs下面,不改變。
2.開啟C碟的Program Files\nodejs,發現nodejs資料夾下面有npm,直接用npm安裝相環境既可。
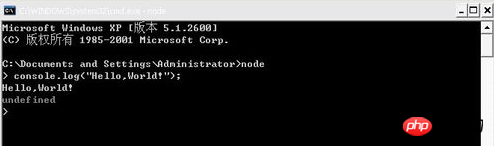
3.win+R,出入cmd,回車,調出DOS視窗。因為安裝時已經自動配置了環境變數,所以我們可以直接輸入node,即可進入node.js互動模式:

3.我們進入node之後,可以輸入:console.log("Hello,World!");測試一下:

4.在C磁碟下建立app資料夾,app資料夾裡面寫一個test.js。
程式碼如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("
Node.js< ;/h1>");
res.write("
Hello World
");res.end("beyondweb.cn
");#console.log( "HTTP server is listening at port 3000.");
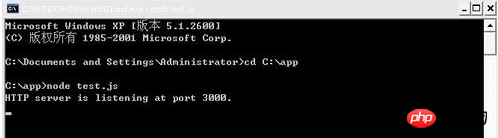
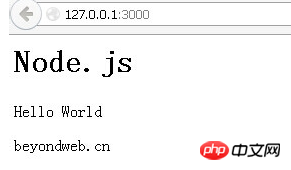
5.好,再從DOS視窗進入你的app的資料夾,在指令視窗執行【node test.js】。這樣就可以在網頁上存取你的js了。造訪網址http://www.php.cn/:3000。如果你正常訪問了,那麼久安裝成功了。


#三、安裝less
cmd 下: npm install -g less
#less- plugin-clean-css外掛程式的安裝:npm install less-plugin-clean-css
#
以上是安裝Less配置環境介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













