這篇文章主要介紹了微信小程式之底部導航欄位開發(附程式碼)的相關資料,微信小程式底部想要有一個漂亮的導覽欄目,不知道怎麼製作,於是百度找到了這篇文章,分享給大家,需要的朋友可以參考下
微信小程式底部導航欄開發
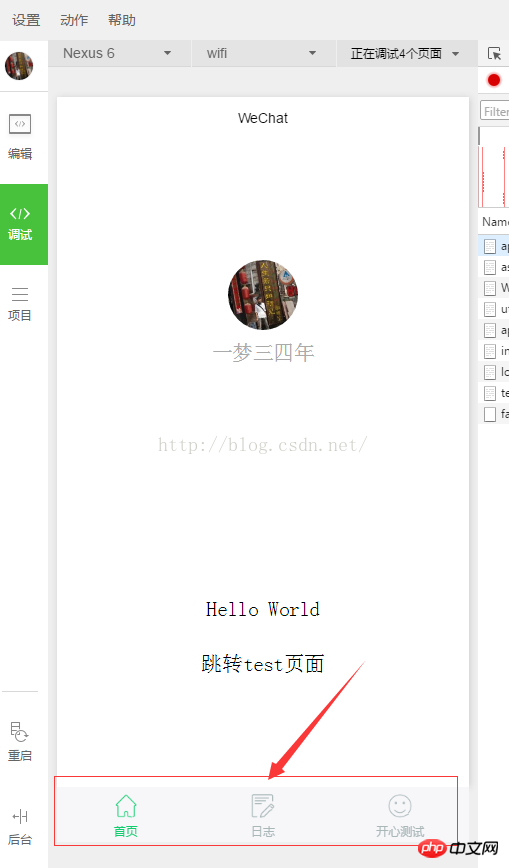
我們先來看個效果圖

這裡,我們新增了三個導航圖標,因為我們有三個頁面,微信小程式最多能加5個。
那他們是怎麼出現怎麼著色的呢?兩步就搞定!
1. 圖示準備
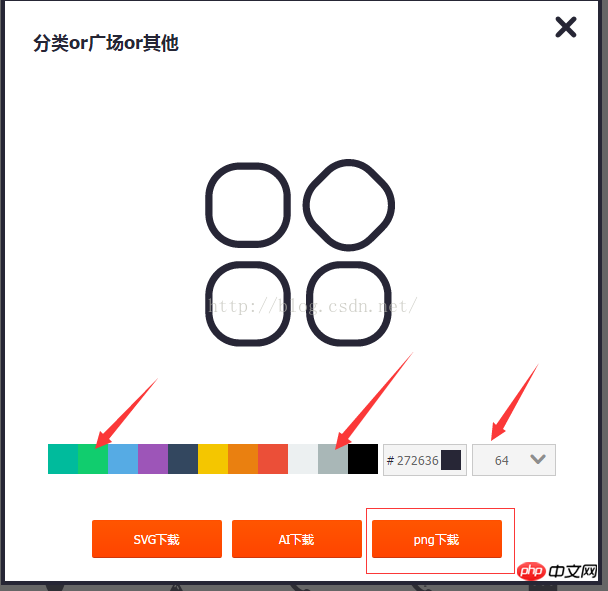
我們進入網站,滑鼠滑到一個喜歡的圖示上面 點擊下方的下載按鈕

在彈出框中選擇了兩個不同顏色的圖示 選擇64px大小即可,我選擇的是png 然後下載下來起上別名

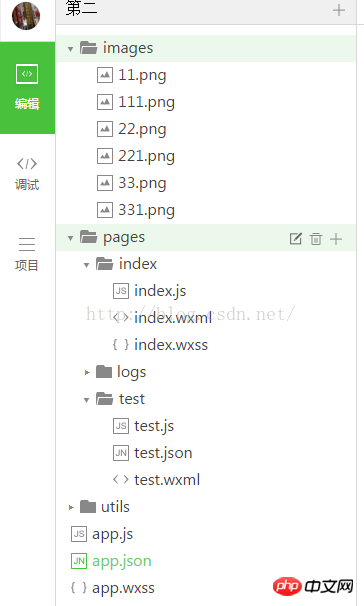
將上述起好名字的圖示儲存到小程式專案目錄中新建立的images 資料夾中,準備工作就做好了

2. 更改設定檔
我們找到專案根目錄中的設定檔app. json 加入以下設定資訊
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},#解釋對應的屬性訊息
tabBar 指底部的導覽設定屬性
color 未選擇時底部導覽文字的顏色
selectedColor 選擇時底部導覽文字的顏色
borderStyle 底部導覽邊框的樣片(注意 這裡如果沒有寫入樣式會導致導覽框上邊框會出現預設的淺灰色線條)
list 導覽設定陣列
##selectedIconPath 選取時圖示路徑iconPath 未選擇時圖示路徑pagePath 頁面存取地址text 導航圖示下方文字感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
#
以上是微信小程式之底部導覽列開發(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




