圖文詳解微信小程式應用號組件
這篇文章主要介紹了圖文詳解微信小程式應用號組件的相關資料,需要的朋友可以參考下
這篇文章主要講解微信小程式的組件。
首先,講解新建專案。現在有句話:招募三天以上微信小程式開發,這個估計只能去挖微信的工程師了。技術新,既然講解,那我們就從開始建專案講解。

開啟微信web開發者工具,如上圖。點選新增項目,會出現新建項目頁面,如下圖:

其中AppID隨意填寫。 ps:正式開發了估計有要求的。填入項目名稱並選擇已儲存的路徑,新增項目就ok了。

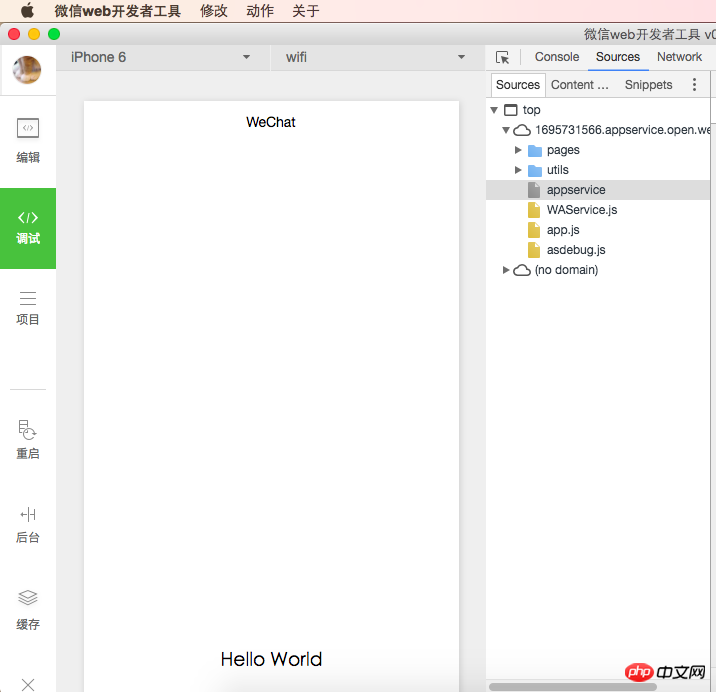
就這樣,一個hello world 就OK了。
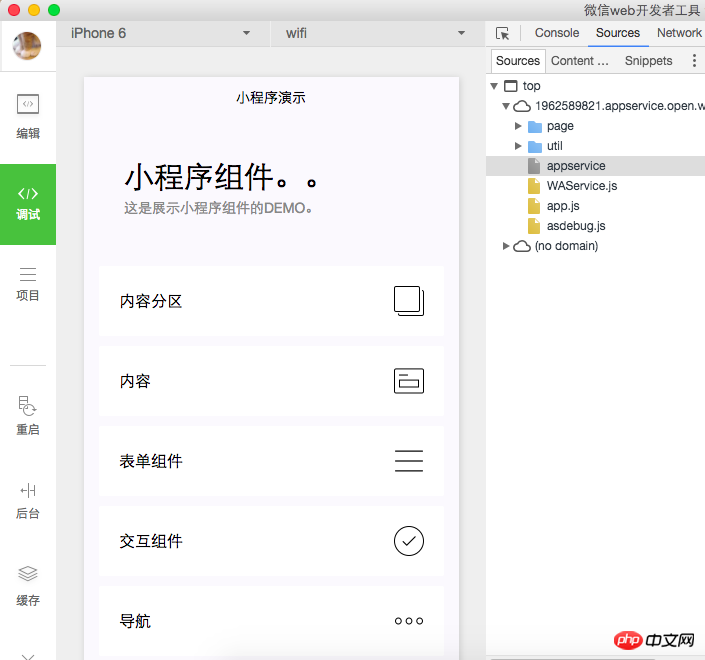
古人雲,一圖勝千言,大家直接看圖就ok

好了,我們現在開始講解微信小程式的組件。
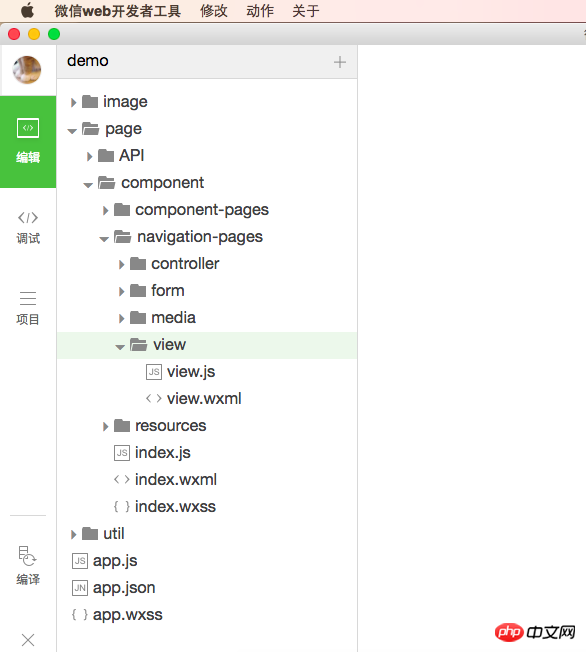
先倒入官方流出的demo檔。導入後入下圖:

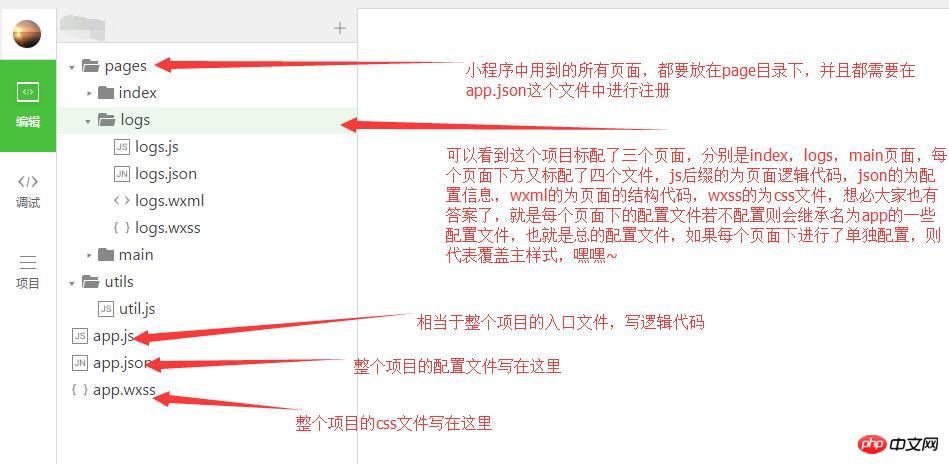
# 這裡可以看到一個能看到的一些元件。我們打開原始碼,很熟悉多重介面,入口檔案為app.js這和好多框架都類似。

是不是發現一個新的東西?還是兩個新的東西?哈哈。 。 。以wxml和wxss結尾的文件,但是,具體這個怎麼解讀呢? wxml我不知道該說w-xml還是wx-xm。這個檔案打開以後是佈局,類似wpf的xaml佈局。 wxss呢,我猜應該是微信css吧,即使是我們的css檔。這樣一來,是不是前端同學感覺好熟悉,類似平常開發的html(wxml),css(css)js(類似node.js寫法,或則就是吧)。
因為組件還算豐富啊,這篇肯定介紹不完,這先介紹幾種。
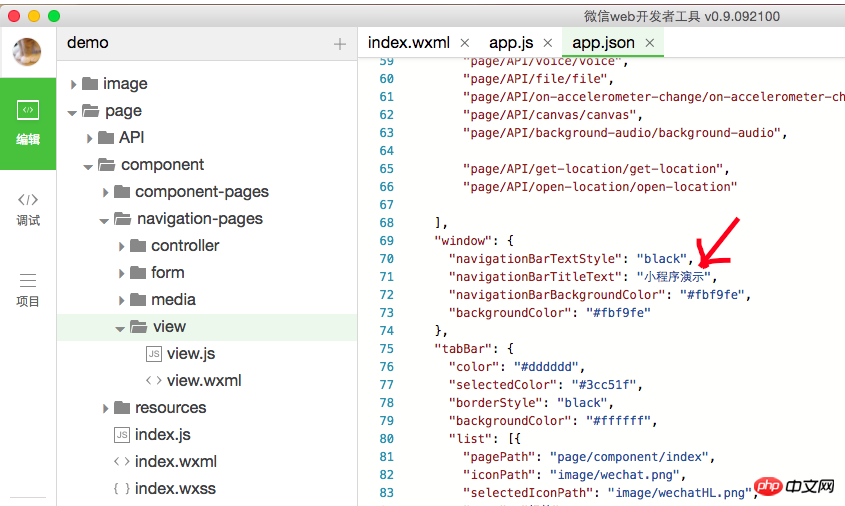
一。我們先看demo的效果圖,小程式演示,五個字,這五個字的地方,就說類似移動開發的,導航bar了,這個說可以類似IOS開發一樣,可以總體設定.在哪呢?就如下圖:

這個navigationBar我想肯定也能動態控,但是我沒從api中看到,應該後續官方文檔肯定也會有說明吧。
二。 View元素,這個view和react native 類似,和html開發中的p一樣,是一個區塊級的。可以設定樣式,如圖中的右側紅圈的樣式。這樣幾乎跟html的佈局一樣了,連css語法都一樣。 view和view可以嵌套,和p一樣,可以設定margin,padding,display,block,全域*都樣式等方式。前端的小夥伴說不是覺得做這個介面開發沒壓力?

三。 navigator 下面這兩個圖說折疊和展示,其實就是控制包含navigator組的view展示與隱藏實現的,後面程式碼會說明。


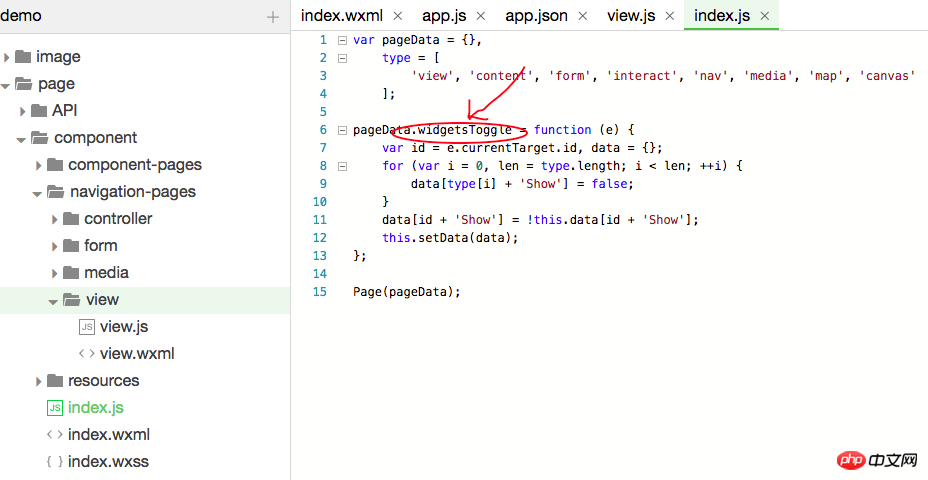
點擊內容分區,三個navigator的父級view現實,再點擊,隱藏。想一想,這如果在html中,這應該是js控制吧,但是在微信web小程式開發呢,看程式碼:

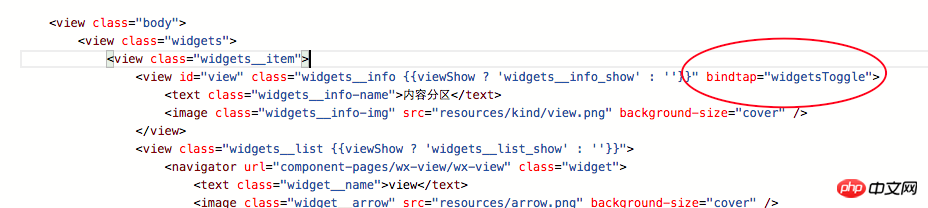
「js」程式碼是有了,但是「click」方法的綁定呢? ,但是翻邊demo程式碼也沒發現click的影子。其實在這裡微信web小程式開發上用了內嵌的綁定方式,淡然綁定的關鍵字也不是click了,而是bindtap,如下圖:

# 對用的「widgetsToggle」就是上圖的「click「事件。透過後台的 typeviewShow來展示前台。
四。 text 這個酒類似我們html開發中的label或則span,是一個小塊級元素。這裡不多說明來。
五。 navigator,這個做我們頁面中的跳轉,其中url屬性指向的跳轉多目標頁面。
六。 image 這個就是img咯,src和html開發的一樣咯。
今天的說明就到這吧,明天接著寫,明天盡量介紹一部分,然後模仿個原生app的介面。
以上是圖文詳解微信小程式應用號組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?微信小程式作為一種熱門的行動應用開發平台,被越來越多的開發者所使用。在微信小程式中,二手交易是一種常見的功能需求。本文將介紹如何使用PHP開發微信小程式的二手交易功能,並提供具體的程式碼範例。一、準備工作在開始開發前,需要先確保已具備以下條件:微信小程式的開發環境已建置完成,包括註冊小程式的AppID,並在小程式後台






