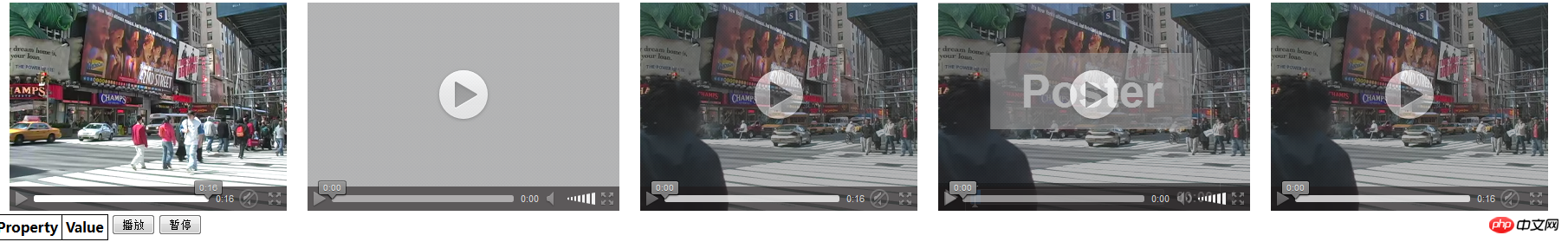
1)video元素的屬性:
#autoplay-如果存在,此屬性會使瀏覽器盡可能立即開始播放影片;
preload="none"-使用者開始播放影片之前不會載入影片;
#preload="metadata"-使用者開始播放前只能載入影片的元資料;
preload="auto" ——請求瀏覽器盡快下載整個影片。瀏覽器可以忽略這個請求。這是預設行為;
controls-除非此屬性存在,否則瀏覽器不會顯示播放控制項;
loop-如果存在,此屬性會讓瀏覽器重複播放影片;
poster-指定在影片資料載入時顯示的圖片;
height——指定影片的高度;
width-指定影片的寬度;
muted-如果此屬性存在,影片從以開始就會處於靜音狀態;
src-指定要顯示的影片;
1.1)source元素:提供替代影片格式給瀏覽器;
src-指定要顯示的影片;
type-指定檔案的MIME類型;
#2)audio元素的屬性與video元素的屬性基本上相同,不再贅述;
3)HTMLMediaElement物件的成員:
#autoplay—取得或設定autoplay屬性是否存在;
canPlayType(
currentSrc-取得目前的來源;
controls-取得或設定controls屬性是否存在;
defaultMuted-取得或設定muted屬性一開始是否存在;
loop-取得或設定loop屬性是否存在;
muted-取得或設定muted屬性是否存在;
preload-取得或設定preload屬性的值;
src-取得或設定src屬性的值;
#volume-取得或設定音量,範圍從0.0到1.0;
3.1)HTMLVideoElement物件的額外屬性:
height-取得或設定height屬性的值;
width-取得或設定width屬性的值;
videoHeight-取得影片的原始高度;
#videoWidth-取得影片的原始寬度;
poster-取得或設定poster屬性的值;
3.2) HTMLMediaElement物件的回放成員:
#currentTime-傳回媒體檔案目前的回放點;
duration-傳回媒體檔案的總時長;
pause()—暫停媒體重播;
#paused-如果回放暫停則回傳true,否則回傳false;
#play()—開始回放媒體;
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>上海远地资产管理有限公司</title>
<meta name="author" content="jason"/>
<meta name="description" content="上海远地资产管理有限公司(简称:远地资产),是一家专业的互联网金融服务平台."/>
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon"/>
<style type="text/css">
table{
border-collapse: collapse;
border:thin solid black;
}
th,td{
padding: 3px 4px;
}
body > *{
float: left;
margin: 2px;
}
</style>
</head>
<body>
<video width="360" height="240" src="raw/timessquare.webm" autoplay controls preload="none" muted>
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="none" muted>
视频不能播放
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="metadata" muted>
视频不能播放
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="none" poster="images/poster.png">
视频不能播放
</video>
<video id="media" controls="controls" width="360" height="240">
<source src="raw/timessquare.webm" type="video/webm"/>
<source src="raw/timessquare.ogv" type="video/ogg"/>
<source src="raw/timessquare.mp4" type="video/mp4"/>
<embed src="http://player.youku.com/player.php/sid/XMTI3NjI2MzQ2MA==/v.swf"
quality="high" width="360" height="240" align="middle" allowScriptAccess="always" allowFullScreen="true"
mode="transparent" type="application/x-shockwave-flash">
</embed>
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<p>
<button id="play">播放</button>
<button id="pause">暂停</button>
</p>
<!--获取媒体元素的基本信息
<script type="text/javascript">
var mediaElem=document.getElementById("media");
var tableElem=document.getElementById("info");
var propertyNames=["autoplay","currentSrc","controls","loop","muted","preload","src","volume"];
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML+="<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
</script>
-->
<script type="text/javascript">
var mediaElem=document.getElementById("media");
var buttons=document.getElementsByTagName("button");
for(var i=0;i<buttons.length;i++){
buttons[i].onclick=handleButtonPress;
}
function handleButtonPress(e){
switch (e.target.id){
case 'play':
mediaElem.play();
break;
case 'pause':
mediaElem.pause();
break;
}
}
</script>
</body>
</html>
以上是html5之多媒體詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




