總結微信小程式開發UI佈局技巧
這篇文章主要介紹了總結微信小程式開發UI佈局技巧的相關資料,現在不論是APP 還是各種軟體,UI佈局還是非常重要的,用戶體驗第一位啊,這裡就整理下微信小程式的UI佈局,需要的朋友可以參考下
微信小程式ui設計規範總結:
微信小程式是一種全新的應用形態,微信小程式平台不需要下載安裝即可使用應用程式的平台,微信小程式實現了應用程式「觸手可及」的夢想,使用者掃一掃或搜一下即可開啟應用程式。
也體現了「用完即走」的概念,使用者不用關心是否安裝太多應用程式的問題。應用程式將無所不在,隨時可用,但無需安裝卸載。
概要
基於微信小程式輕快的特點,我們擬定了小程式介面設計指南和建議。 設計指南建立在充分尊重使用者知情權與操作權的基礎上。旨在微信生態體系內,建立友善、高效、一致的使用者體驗,同時最大程度適應與支援不同需求,實現使用者與小程式服務方的共贏。
友善禮貌
為了避免使用者在微信中使用小程式服務時,注意力被周圍複雜環境幹擾,小程式在設計時應該注意減少無關的設計元素對使用者目標的幹擾,禮貌地向用戶展示程式提供的服務,友善地引導用戶進行操作。
重點突出
每個頁面都應有明確的重點,以便於用戶每進入一個新頁面的時候都能快速地理解頁面內容,在確定了重點的前提下,應盡量避免頁面上出現其他幹擾項影響使用者的決策和操作。
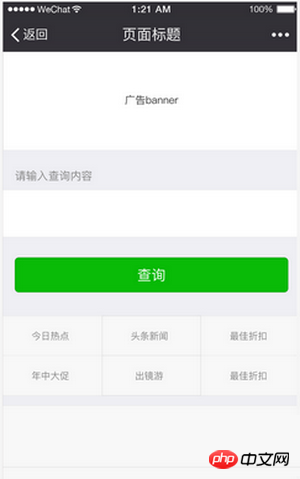
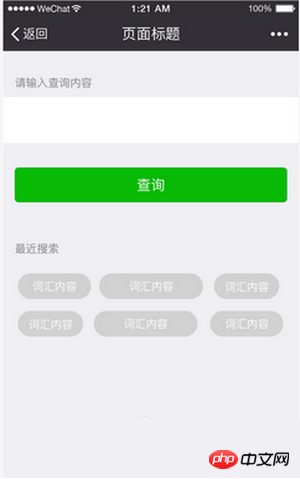
反例示意
此頁面的主題是查詢,卻添加了許多與查詢不相關的業務入口,與用戶的預期不符,易造成用戶的迷失。

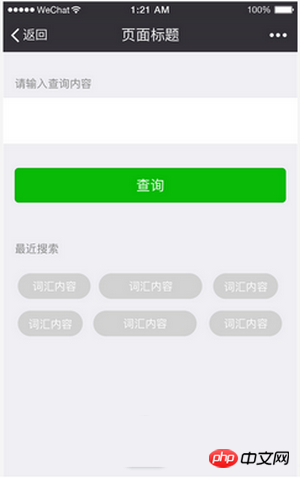
修正示意
去掉任何與使用者目標不相關的內容,明確頁面主題,在技術和頁面控制項允許的前提下提供有助於使用者目標的幫助內容,例如最近搜尋詞,常用搜尋詞等。

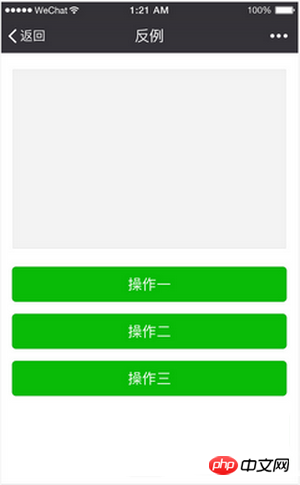
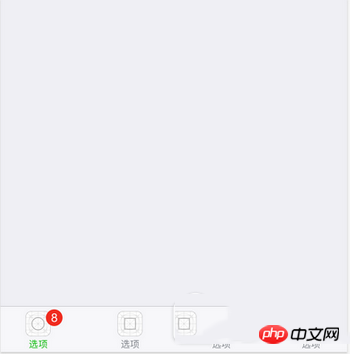
反例示意
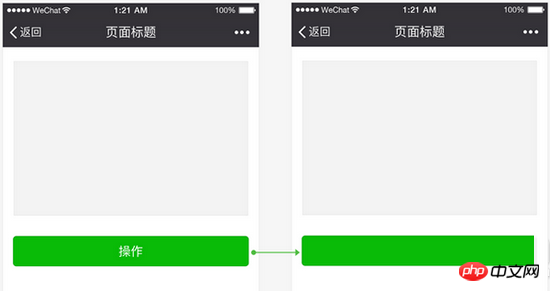
操作沒有主次,讓使用者無從選擇

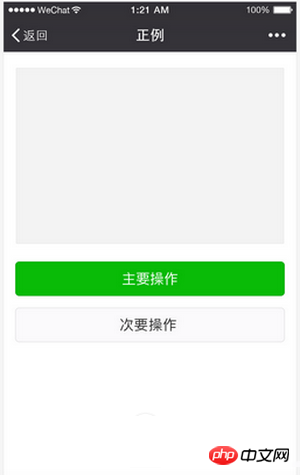
# 修正示意
首先要避免並列過多操作讓使用者選擇,在必須並列多個操作時,需區分操作主次,減輕使用者的選擇難度。

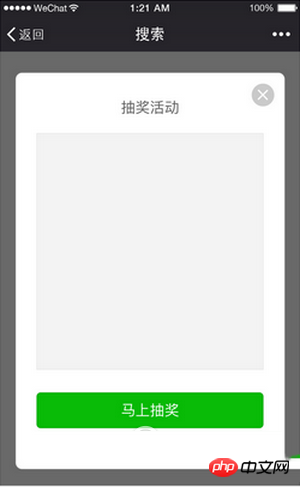
流程明確
為了讓使用者順暢地使用頁面,當使用者進行某一個操作流程時,應避免出現使用者目標流程以外的內容而打斷用戶。
反例示意
用戶本來打算進行搜索,在進入頁面時卻被突如其來的抽獎彈窗所打斷;對於抽獎沒有興趣的用戶是非常不友好的干擾; 而即便有部分使用者確實被「誘人」的抽獎活動所吸引,離開主流程去抽獎之後可能就遺忘了原本的目標,進而失去了對產品真正價值的利用和認識。

清晰明確
一旦使用者進入我們的小程式頁面,我們就有責任和義務清晰明確地告知使用者身在何處、又可以往何處去,確保使用者在頁面中游刃有餘地穿梭而不迷路,這樣才能為使用者提供安全的愉悅的使用體驗。
導航明確,來去自如
導覽是確保使用者在網頁中瀏覽跳轉時不會迷路的最關鍵因素。導航需要告訴用戶,我在哪,我可以去哪,如何回去等問題。首先在微信系統內的所有小程式的全部頁面,都會自備微信提供的導覽欄,統一解決我在哪,如何回去的問題。在微信層級導航保持體驗一致,有助於使用者在微信內形成統一的體驗和互動認知,無需在各小程式和微信切換中新增學習成本或改變使用習慣。
微信導覽列
微信導覽列,直接繼承於客戶端,除導覽列顏色之外,開發者無需亦不可對其中的內容進行自訂。但開發者需要規定小程式各頁面的跳轉關係,讓導航系統能以合理的方式運作。
微信導覽列分為導覽區域、標題區域以及操作區域。其中導航區控製程序頁面進程。目前導覽列分深淺兩種基本配色。
導覽區(iOS)
# 導覽區通常只有一個操作,即返回上一層介面。
導覽區(Android)
同iOS一樣,導覽區也只有一個回傳上一層頁面的操作,而點擊安卓手機自帶的硬體返回鍵也起到相同作用。

微信導覽列自訂顏色規則(iOS和Android)
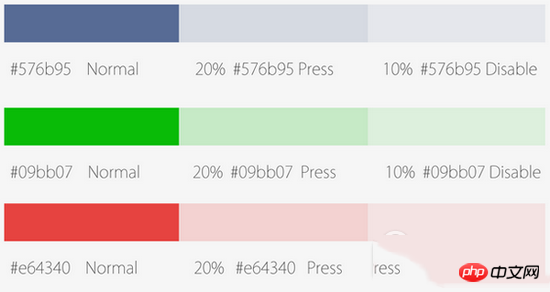
小程式導覽列支援基本的背景顏色自訂功能,選擇的顏色需要在滿足可用性前提下,和諧搭配微信提供的兩套主導航列圖示。建議參考以下選色效果:
選色方案範例

頁內導覽
開發者可依自身功能設計需要在頁面內新增自有導航。並保持不同頁間導航一致。但受限於手機螢幕尺寸的限制,小程式頁面的導覽應盡量簡單,若僅為一般線性瀏覽的頁面建議僅使用微信導航列即可。
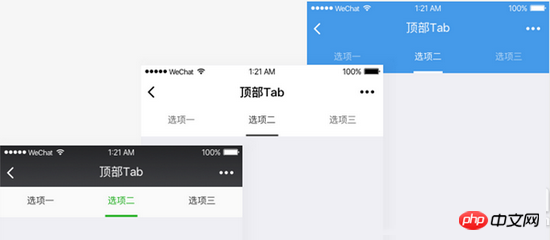
開發者可選擇小程式頁面新增標籤分頁(Tab)導覽。標籤分頁欄可固定在頁面頂部或底部,方便使用者在不同的分頁間做切換。標籤數量不得少於2個,最多不得超過5個,為確保點擊區域,建議標籤數量不超過4項。一個頁面也不應出現一組以上的標籤分頁欄。
其中小程式首頁可選擇微信提供的原生底部標籤分頁樣式,該樣式僅供小程式首頁使用。開發時可自訂圖示樣式、標籤文案以及文案顏色等,具體設定項目可參考開發文件。

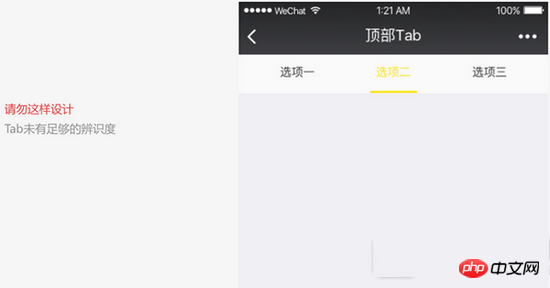
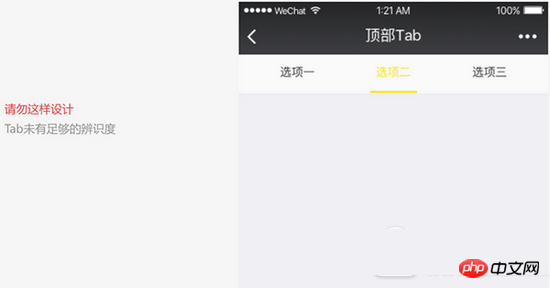
頂部標籤分頁欄顏色可自訂。在自訂顏色選擇中,請務必注意保持分頁欄標籤的可用性、視覺性和可操作性。


減少等待,反饋及時
頁面的過長時間的等待會引起用戶的不良情緒,使用微信小程式專案提供的技術已能大幅縮短等待時間。即便如此,當不可避免的出現了加載和等待的時候,需要予以及時的反饋以舒緩用戶等待的不良情緒。
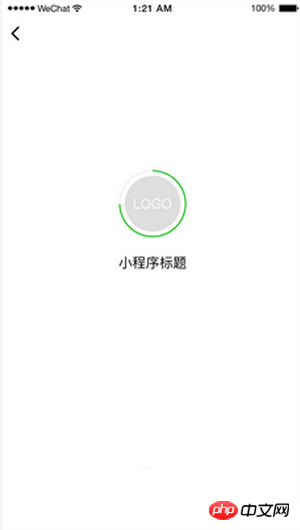
啟動頁載入
小程式啟動頁是小程式在微信內容一定程度上展現品牌特徵的頁面之一。本頁面將突出展示小程式品牌特徵和載入狀態。啟動頁除品牌標誌(Logo)展示外,頁面上的其他所有元素如載入進度指示,均由微信統一提供且不能更改,無需開發者開發。

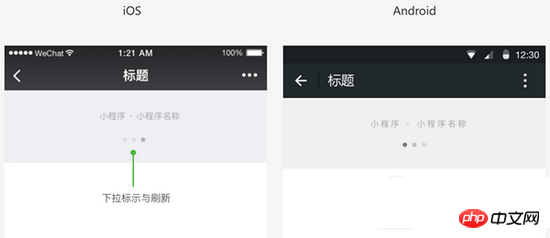
頁面下拉刷新載入
在微信小程式內,微信提供標準的頁面下拉刷新載入能力和樣式。
開發者可自訂需要透過下拉互動完成刷新的頁面,此類互動微信將提供標準能力和樣式。在樣式上,刷新圖示與下拉標示配色已捆綁,分為深淺兩套方案,開發者在使用時,應注意頭部文字、下拉標識與刷新圖示的和諧統一。當使用者在該類別頁面做出下拉互動時,出現微信小程式頁面標準載入動畫。開發者無需自行開發樣式

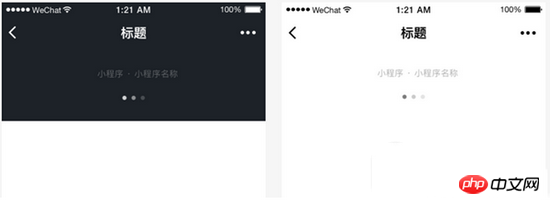
深淺兩套下拉樣式
微信下拉提示用於給用戶明確的小程式歸屬者,防止造假與作弊。此處標示提供深淺兩組方案,文字顏色不可自訂,開發者在自訂背景色時,應注意確保下拉標示的辨識度。 iOS和Android配色相同如下展示。

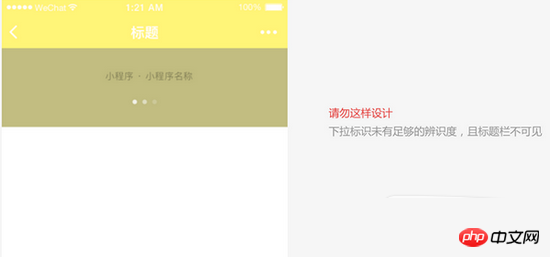
微信下拉標示錯誤使用案例
請避免以下錯誤使用情況,確保資訊的可見性和頁面的可用性


頁面內載入回饋
開發者可在小程式裡自訂頁面內容的載入樣式。建議不管是使用在局部還是全體,自訂載入樣式都應該盡可能簡潔,並使用簡單動畫告知使用者載入過程。 開發者也可以使用微信提供的,統一的頁面載入樣式,如圖中例所示。

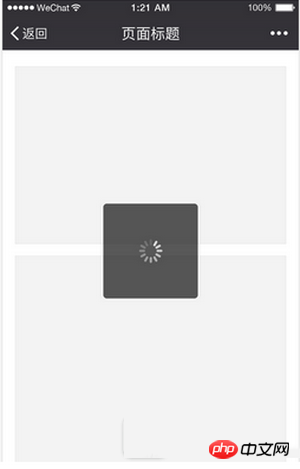
模態載入
模態的載入樣式將覆蓋整個頁面的,由於無法明確告知具體載入的位置或內容將可能引起使用者的焦慮感,因此應謹慎使用。除了在某些全域性操作下不要使用模態的載入。

局部載入回饋
即只在觸發載入的頁面局部進行回饋,這樣的回饋機制更有針對性,頁面改動小,是微信推薦的回饋方式。例如:

載入回饋注意事項
若載入時間較長,應提供取消操作,並使用進度條顯示載入的進度。
載入過程中,應保持動畫效果 ; 無動畫效果的載入很容易讓人產生該介面已經卡死的錯覺。
不要在同一個頁面同時使用超過1個載入動畫。
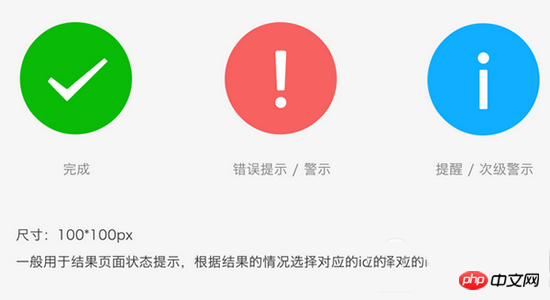
結果回饋
除了在使用者等待的過程中需予以及時回饋外,對操作的結果也需要予以明確回饋。根據實際情況,可選擇不同的結果回饋樣式。對於頁面局部的操作,可在操作區域直接回饋,對於頁面層級操作結果,可使用彈出式提示(Toast)、模態對話方塊或結果頁面展示。
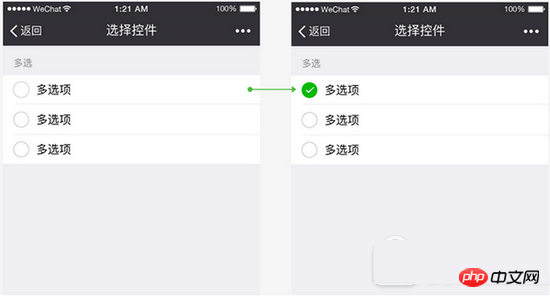
頁面局部操作結果回饋
對於頁面局部的操作,可在操作區域予以直接回饋,例如點擊多選控制項前後如下圖。對於常用控件,微信設計中心將提供控件庫,其中的控件將提供完整操作回饋。

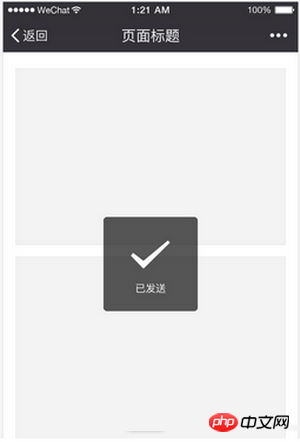
頁面全域操作結果-彈出式提示(Toast)
彈出式提示(Toast)適用於輕量級的成功提示,1.5秒後自動消失,不打斷流程,對使用者影響較小,適用於不需要強調成功狀態的操作提醒。特別注意該形式不適用於錯誤提醒。

頁面全域操作結果-模態對話框
對於需要使用者明確知曉的操作結果狀態可透過模態對話框來提示,並可附帶下一步操作指引。

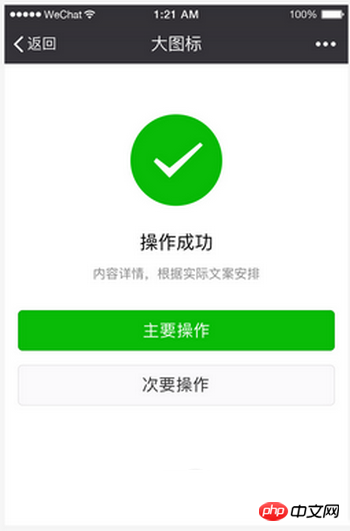
頁面全域操作結果—結果頁
對於操作結果已經是目前流程的終結的情況,可使用操作結果頁來回饋。這種方式最強烈且明確的告知使用者操作已經完成,並可根據實際情況給予下一步操作的指引。

異常可控,有路可退
在設計任何的任務和流程時,異常狀態和流程往往容易被忽略,而這些異常場景往往是使用者最沮喪和需要幫助的時候,因此需要格外注意異常狀態的設計,在出現異常時予以使用者必要的狀態提示,並告知解決方案,使其有路可退。
要杜絕異常狀態下,用戶莫名其妙又無處可去,卡在某一個頁面的情況。 2.2中所提到的彈跳窗和結果頁都可作為異常狀態的提醒方式。除此之外,在表單頁面中尤其是表單項目較多的頁面中,也應明確指出出錯項目,以便使用者修改。
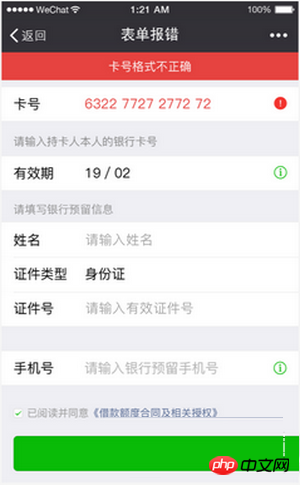
異常狀態-表單出錯
表單報錯,在表單頂部告知錯誤原因,並識別錯誤欄位提示使用者修改

# # 便捷優雅
從PC時代的實體鍵盤滑鼠到行動裝置時代手指,雖然輸入裝置極大精簡,但是手指操作的準確性卻大大不如鍵盤滑鼠精確。為了適應這個變化,需要開發者在設計過程中充分利用手機特性,讓使用者便捷優雅的操控介面。
減少輸入
由於手機鍵盤區域小且密集,輸入困難的同時還易引起輸入錯誤,因此在設計小程式頁面時因盡量減少用戶輸入,利用現有介面或其他一些易於操作的選擇控制項來改善使用者輸入的體驗。
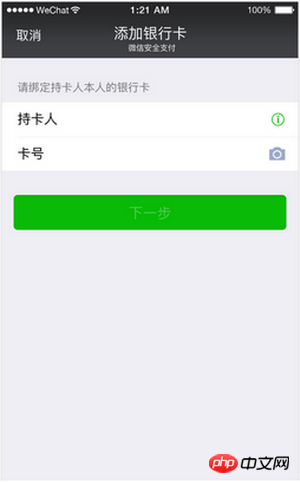
減少輸入,巧用介面
例如下圖中,在新增銀行卡時,採用攝影機辨識介面來幫助使用者輸入。除此之外微信團隊也對外開放例如地理位置介面等多種微信小程式介面 ,充分利用這些介面將大大提高使用者輸入的效率與準確性,進而優化體驗。

除了利用介面外,在必須讓使用者進行手動輸入時,應盡量讓使用者做選擇而不是鍵盤輸入。一方面,回憶易於記憶,讓使用者在有限的選項中做選擇通常來說是容易於完全靠記憶輸入;另一方面,仍然是考慮到手機鍵盤密集的單鍵輸入極易造成輸入錯誤。
例如圖中,在使用者搜尋時提供搜尋歷史快速選項將幫助使用者快速進行搜索,而減少或避免不必要是鍵盤輸入。

避免誤操作
因為在手機上我們透過手指觸摸螢幕來操控介面,手指的點擊精確度遠不如滑鼠,因此在設計頁面上需點擊的控制時,需要充分考慮到其熱區面積,避免由於可點擊區域過小或過於密集而造成誤操作。當簡單的將原本在電腦螢幕上使用的介面不做任何適配直接移植到手機上時,往往就容易出現這樣的問題。由於手機螢幕解析度各不相同,因此最適合點擊像素尺寸也不完全一致,但換算成物理尺寸後大致是在7mm-9mm之間。在微信提供的標準元件庫中,各種控制元素均已考慮到了頁面點擊效果以及不同螢幕的適配,因此再次推薦使用或模仿標準控制尺寸進行設計。
利用介面提升效能
微信設計中心已推出了一套網頁標準控制項庫,包括sketch設計控制項庫和Photoshop設計控制項庫,後續也將完善小程式組件,這些控制項都已充分考慮了行動裝置頁面的特點,能夠保證其在行動裝置頁面上的可用性和操作效能;同時微信開發團隊也在不斷完善和擴充微信小程式接口,並提供微信公共函式庫,利用這些資源不但能夠為使用者提供更快捷的服務,而且對頁面效能的提升有極大作用,無形之中提升了使用者體驗。
統一穩定
除了以上所提到的種種原則,建議接入微信的小程式還應該時刻注意不同頁麵的統一性和延續性,在不同的頁面盡量使用一致的控件和互動方式。
統一的頁面體驗和有延續性的介面元素都將有助於用最少的學習成本達成使用目標,減輕頁面跳動所造成的不適感。正因如此,小程式可根據需要使用微信提供的標準控件,以達到統一穩定的目的。
視覺規範
為方便設計師進行設計,微信提供一套可供Web設計和小程式使用的基礎控制庫;同時提供方便開發者呼叫的資源。
字體規格
微信內字體的使用與所運行的系統字體保持一致,常用字號為20, 18, 17, 16,14 13, 11(pt),使用場景具體如下:

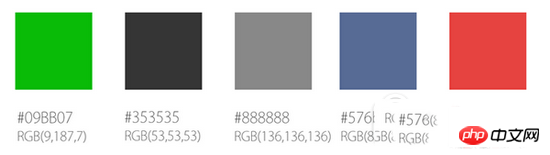
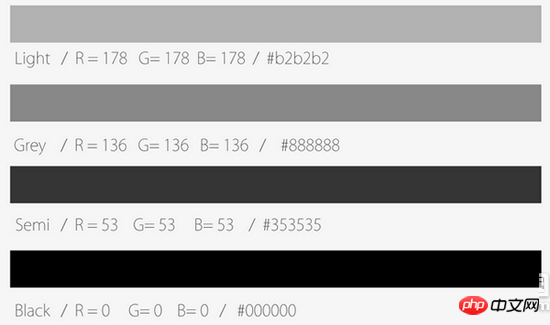
字體顏色

主內容Black 黑色,次要內容Grey 灰色;時間戳與表單缺省值Light 灰色;大段的說明內容而且屬於主要內容用Semi 黑;

藍色為連結用色,綠色為完成字樣色,紅色為出錯用色Press與Disable狀態分別降低透明度為20%與10%;

列表視覺規範

# 表單輸入視覺規格

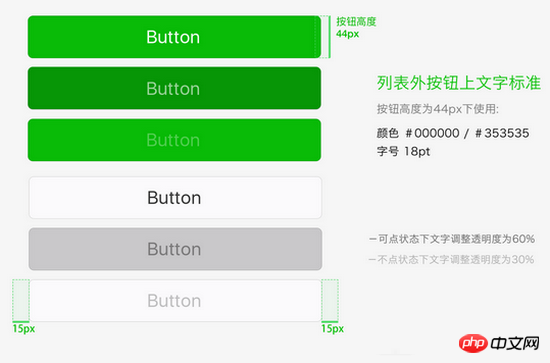
按鈕使用原則
清單外按鈕上文字標準
#按鈕高度為44px下使用: 顏色#000000 / #353535 字號18pt
可點狀態下文字調整透明度為60%
不可點狀態下文字調整透明度為30%

列表外按鈕上文字標準
按鈕高度為25px下使用: 顏色#000000 / #353535 字號14pt
#
### 頁面線性按鈕上文字 頁線性按鈕上文字 頁線性按鈕上文字 頁線性按鈕。標準###### 按鈕高度為35px下使用: 顏色#09BB07 / #353535 字號16pt####

圖示使用原則

#注意:想做好漂亮的UI 注意官網API 必不可少!
謝謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
以上是總結微信小程式開發UI佈局技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




