padding:[
#預設值:看每個獨立屬性
適用於:所有元素,除table-row-group | table-header-group | table-footer-group | table-column-group | table-row 外
繼承性:無
: [
padding-bottom ] || [ padding-left ]
width
進行計算,height
。不允許負值#檢索或設定
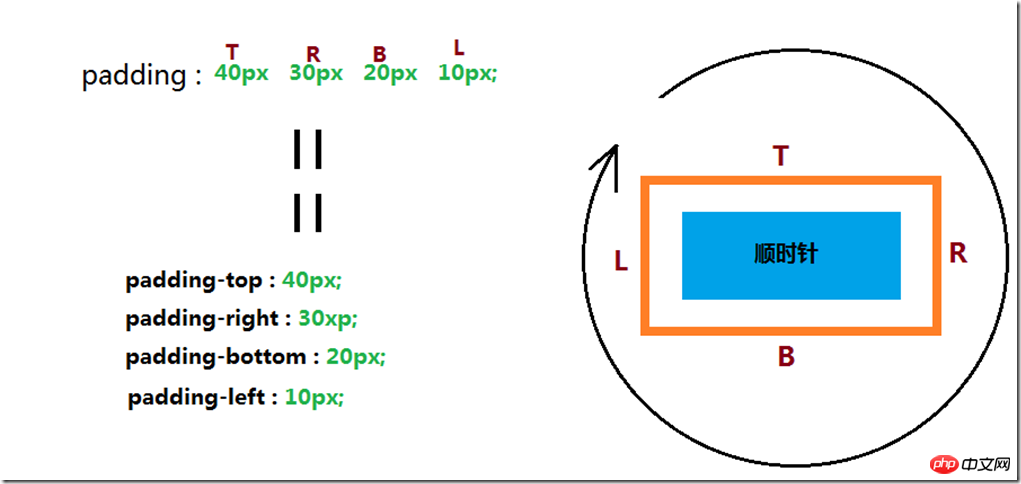
物件如果提供全部四個參數值,將依照上、右、下、左的順序作用於四邊。
如果只提供一個,將用於全部的四邊。 
如果提供兩個,第一個用於上、下,第二個用於左、右。 如果提供三個,第一個用於上,第二個用於左、右,第三個用於下。
非替代(non-Replaced)行內元素可以使用該屬性設定左、右兩邊的內補丁;若要設定上、下兩邊的內補丁,必須先使該物件表現為區塊級或內聯區塊級。對應的腳本特性為
padding。
##TRBL
引申:margin,border#padding的值縮寫
#################padding : ###20px;### == padding : ###20px 20px 20px 20px;####### ###############padding : ###20px 10px;### == padding : ###20px 10px 20px 10px;############################ ############padding :### 20px 10px 30px### == padding :### 20px 10px 30px 10px;############ ##### #### ######對面相等,後者省略;4 面相等,只設一######
nbsp;html>
<meta>
<title>padding 填充</title>
<style>
p,span{
border: 1px dashed red;
}
.sample0{
padding: 20px;
}
.sample1{
padding: 40px 30px 20px 10px;
}
.sample2{
padding: 20px 10px 20px;
}
.parent{
padding:20px;
}
.child{
border: 1px solid blue;
}
</style>
<p>sample</p><br>
<p>sample</p>
<br>
<p>sample</p>
<br>
<p>
</p><p>child </p>
以上是關於css的padding填充介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




