如何隱藏Layer中的Iframe內部元素的方法
隱藏Layer中的Iframe內部元素
1.Layer:一個web彈出層/窗解決方案
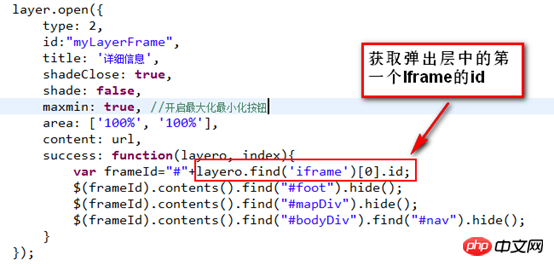
2.隱藏Layer彈出層中Iframe內部的元素,範例如下:

這個就是在Layer彈出層內的內容,載入完畢之後,取得彈出層的內容。 Success的回呼函數中的第二行就是取得iframe內id為foot的元素,然後呼叫hide(),即隱藏該元素
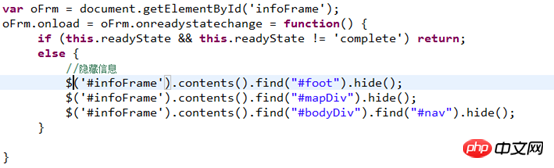
3.當Layer彈出層裡麵包含多當tab頁時,且每一個tab裡面都是iframe元素,此時如果想要隱藏iframe內部頁面中的元素,可以在Layer彈出層的url指向頁面中定義一個iframe載入完成事件來實作iframe元素的隱藏,具體做法如下:

以上是如何隱藏Layer中的Iframe內部元素的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
<🎜>:死鐵路 - 如何馴服狼
4 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:種植花園 - 完整的突變指南
2 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢












