取得url中的參數並傳遞給iframe中報表的方法介紹
使用報表軟體時,使用者係統左邊一般有目錄樹,點選報表節點就會在右邊網頁的iframe中顯示出報表,同時點選的時候也會傳遞有些參數給網頁,例如時間和使用者資訊等。如何使網頁中的報表能夠取得到傳遞過來的參數呢?以下用報表軟體FineReport簡單介紹一些。
具體實作過程
#將報表產生頁面時,為網頁新增onload#事件,先取得url中的參數,然後嫁接到iframe的src上,或是透過獲得的參數拼接處完整的報表url賦給iframe的src。
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function autoLoad(){
//返回从问号 (?) 开始的 URL(查询部分)
var paraString = location.search;
//多个参数用&分隔,将参数字符串转为数组,使每个参数值存于一个数组元素中
var paras = paraString.split("&");
//每个数组元素中"="后面的值即参数值
var reportName = paras[0].substr(paras[0].indexOf("=") + 1);
var area = paras[1].substr(paras[1].indexOf("=") + 1);
var province = paras[2].substr(paras[2].indexOf("=") + 1);
var city = paras[3].substr(paras[3].indexOf("=") + 1);
//使用获取的参数值拼接出最终的url
var reportURL = "/WebReport/ReportServer?reportlet=" + reportName + "&area=" + area + "&province=" + province + "&city=" + city;
//url中可能包含中文或特殊字符因此需要进行编码转换,注意需要先引入finereport.js
reportURL = FR.cjkEncode(reportURL);
//将新的报表路径赋给报表所在iframe的src
document.getElementById("reportFrame").src = reportURL;
}
//加载网页时调用autoLoad方法
window.onload = autoLoad;
</script>
</head>
<body>
<iframe id="reportFrame" width="900" height="400"></iframe>
</body>
</html>將程式碼儲存為geturlpara.html,保存在工程下的page_demo資料夾下。
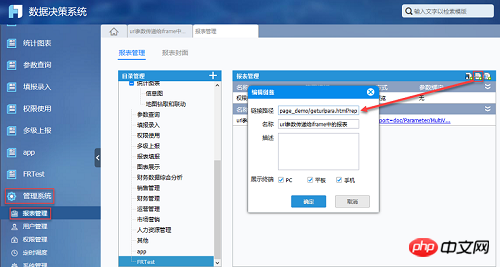
使用管理員登入決策平台,點擊管理系統>報表管理,點擊新增鏈接,連結路徑為:page_demo/geturlpara.html?report=doc/Parameter/MultiValue/MultiValue .cpt&area=華東&province=江蘇&city=無錫,名稱為:url參數傳給iframe中的報表,如下圖:

這樣刷新fs,就可以看到左側目錄樹中多了一個節點,點選該節點後,就可以在右側網頁的iframe中顯示出報表包含傳遞給網頁的參數。
效果查看
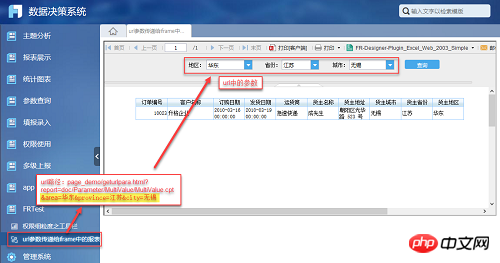
#如下圖,點擊左側「url參數傳給iframe中的報表」節點時,即打開相對應的鏈接,對應網頁就會在中間區域顯示出來:

以上是取得url中的參數並傳遞給iframe中報表的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






