Javascript在瀏覽器中的效能,可以說是前端開發者所要面對的最重要的可用性問題。
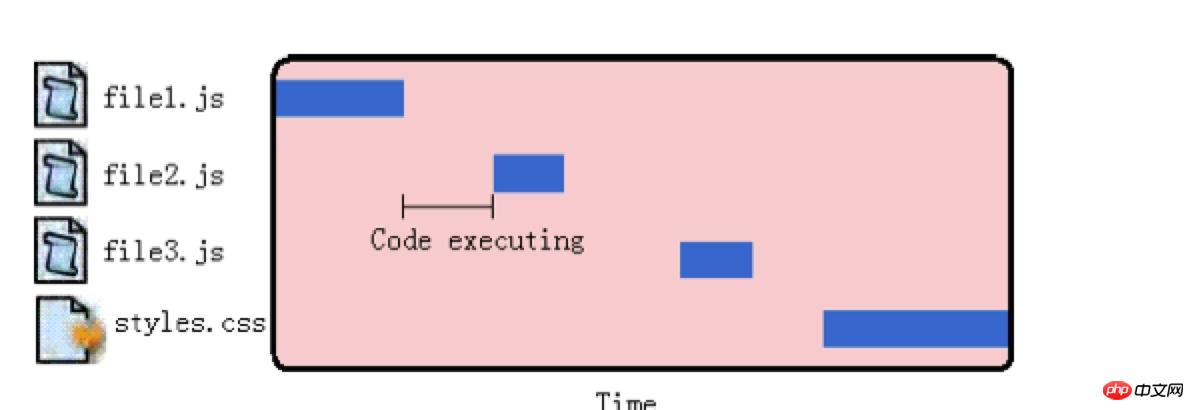
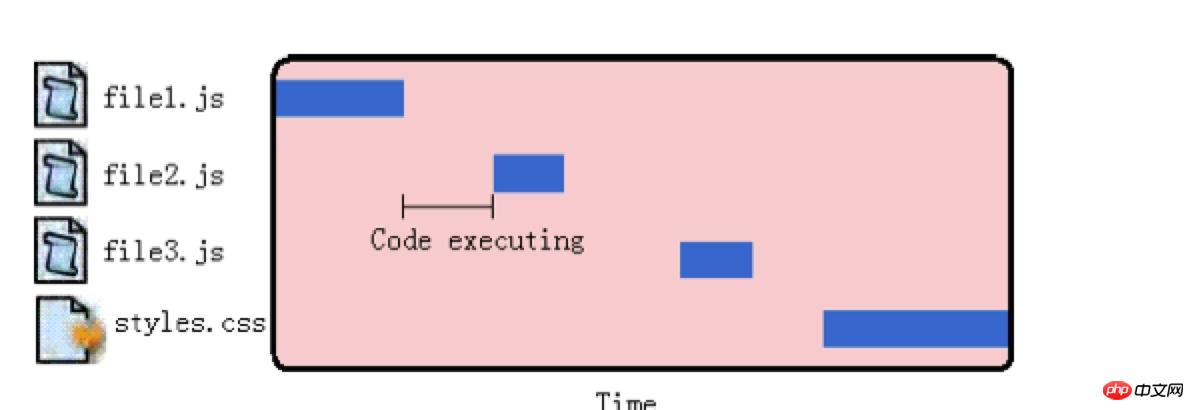
在Yahoo的Yslow23條規則當中,其中一條是將#JS放在底部 。原因是,事實上,大多數瀏覽器使用單一進程處理UI和更新Javascript運行等多個任務,而同一時間只能有一個任務被執行。 Javascript運行了多長時間,那麼在瀏覽器空閒下來響應用戶互動之前的等待時間就有多長。

從基本層面說,這意味著
作者最新文章
-
2023-03-15 16:54:01
-
2023-03-15 12:26:02
-
2023-03-14 18:58:01
-
2023-03-14 11:30:01
-
1970-01-01 08:00:00
-
2023-03-16 15:20:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00