這篇文章主要介紹關於微信小程式設定啟動頁面的兩種方法介紹的相關資料,這裡對設定啟動頁面的兩種方法分別介紹,需要的朋友可以參考下
# 微信小程式設定啟動頁面
在開發微信小程式的時候,除了tabBar上設定的頁面之外,想進入肯定要走跳轉之類的進入,但是我們開發的時候肯定想要直接看到該頁面,那麼我們就需要設定一下啟動頁面了有兩種方法。
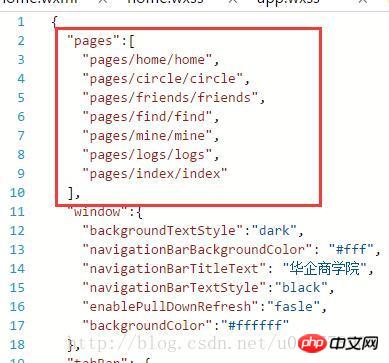
方法一
在app.json檔案中,pages陣列,設定在第一個的頁面就是預設啟動頁面,所以你只需要調整你目前開發的頁面順序就好了。

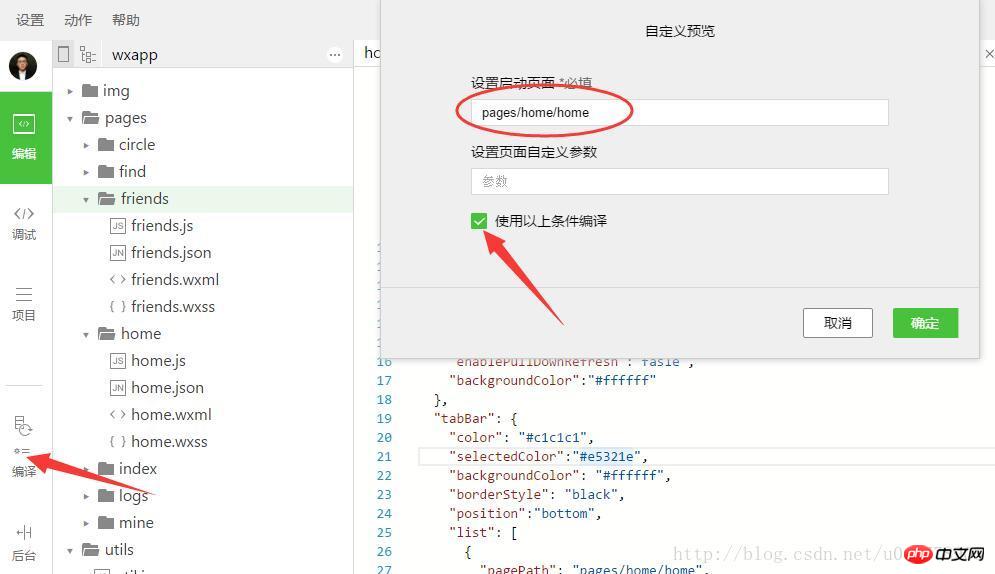
方法二
在編譯的地方設置,你只需要設定頁面的路徑,勾選上「使用以上條件編譯”,如果頁面需要參數,那可以把參數也傳上。這樣啟動的就是你設定的頁面。

謝謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
以上是關於微信小程式設定啟動頁面的兩種方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




