HTML5跨域資訊互動技術之postMessage程式碼實例詳解
我們知道傳統的HTML 規範中對於跨域的請求有這嚴格的限制,如果沒有這個限制,將會發生很可怕的事情,設想一個場景當你在公司上班打開公司內部的管理信息系統,同時你打開了另一個外部網頁頁面, 那個外部網頁中的動態腳本比如JS 腳本可以嗅探到你公司內部管理信息系統的內容,假如你公司的信息系統是一些敏感的信息時,其實你在不知不覺中已經洩漏了公司的訊息,由此可能將會造成給公司很大的損失,所以瀏覽器是阻止這些跨域訪問。
但現實生活中有一些合理的跨網域網站間的交互,讀者可能知道 傳統HTML 規範中關於跨域的解決方法,
例如 iframe方式、jsonp方式等,今天我要說的是HTML5 中關於跨域資料互動的知識。
HTML5中引入了 一個新的API 稱為 postMessage ,其實postMessage不管是否有跨域操作, 都建議使用postMessage 來傳遞訊息。
廢話不多說,看一個Demo 先。
我們配置兩個網域 http://www.yuetong.com/
http://my.bbs.com/
在 http://www.yuetong.com/ 網域下新建 comm_main.html, 位址 為http://www.yuetong.com/comm_main.html
文件內容如下
nbsp;html>
<meta>
<title>跨站通信 当前域 http://www.yuetong.com</title>
<script>
function sendMsg(){
if(typeof window.postMessage == undefined){
//
alert("对不起 您的浏览器不支持 postMessage 特性");
return false;
}
var msg = document.getElementById("message").value;
document.getElementsByTagName("iframe")[0].contentWindow.postMessage(msg,"http://my.bbs.com");
}
var originWhiteList = ["http://my.bbs.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
/** 接受消息 */
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
alert(d);
}
window.addEventListener("message", messageHandler, true);
</script>
<h1 id="您好-我这里是http-www-yuetong-com">您好,我这里是http://www.yuetong.com/</h1>
<input>
<input>
<br>
<iframe></iframe>
<p></p>
在 http://my.bbs.com/ 網域下新建 comm_client.html, 位址 為http://my.bbs.com/comm_main.html,檔案內容如下
nbsp;html>
<meta>
<title>跨站通信 当前域 http://my.bbs.com</title>
<script>
var originWhiteList = ["http://www.yuetong.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
var ta = document.getElementsByTagName("textarea")[0].value;
ta += d + "HTML5跨域資訊互動技術之postMessage程式碼實例詳解n";
document.getElementsByTagName("textarea")[0].value = ta;
}
function sendMsg(){
var msg = document.getElementById("message").value;
window.top.postMessage(msg,"http://www.yuetong.com");
}
window.addEventListener("message",messageHandler,true);
</script>
<h1 id="您好-我这里是-http-my-bbs-com">您好,我这里是 http://my.bbs.com/</h1>
<input>
<input>
<textarea></textarea>
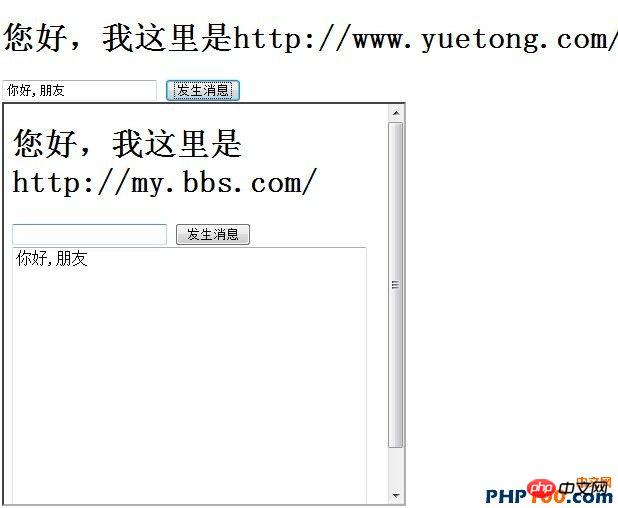
配圖1,再輸入框中輸入"你好,朋友" 可以看到iframe視窗中 收到訊息。

配圖1
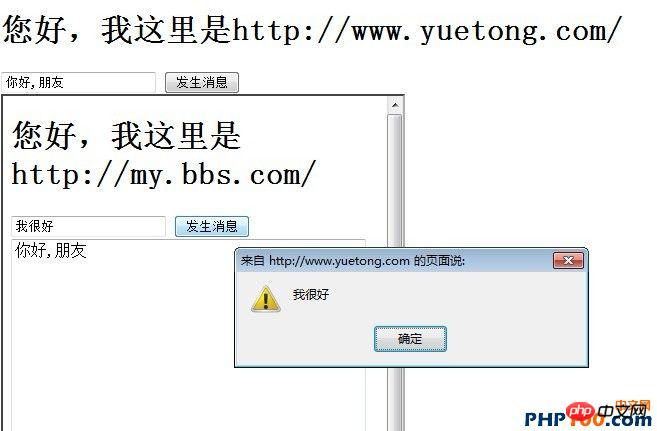
我們在iframe 視窗中輸入「我很好" ,主視窗收到訊息並彈出 提示框
其中最為重要 為增加 message 訊息的監聽和處理, 以及信任站點的配置。
以上是HTML5跨域資訊互動技術之postMessage程式碼實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














