HTML5開發必備-遊戲開發資源集(圖文)
HTML5雖然在施行過程中還存在許多問題,但跨平台已是大勢所趨,怎樣才能開發出優秀的HTML5遊戲?這些資源對你應該有幫助:
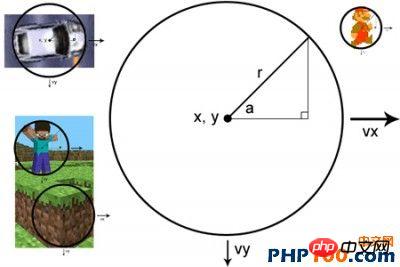
Skookum:如果你高中物理沒學好,或是忘記了許多基礎的物理原則,那麼可參考這個網站,告訴你HTML5遊戲開發需遵循的基本物理原則。

# Michalbe Blog:這是一個教學系列,告訴你如何輕鬆山寨Doodle Jump。教程共分了五個部分,同時也附上一些程式碼,有開發者表示很不錯,有興趣的可以去看看。

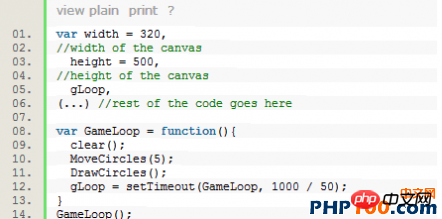
# Eresto: 這是Ernesto Jimenez所做的演講稿,告訴你HTML 5遊戲開發的5大關鍵,關於遊戲環節的設定及canvas視窗的設定。有程式碼範例。
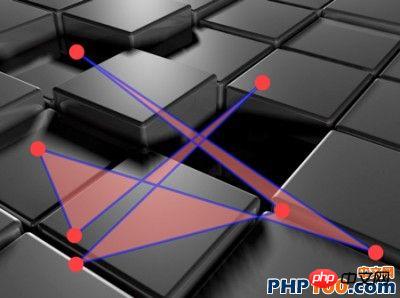
script-Lessen:這個教學適合新手,一步一步指導,附有程式碼。在每個章節中都會逐步增加新內容。在第一節中,將會講述如何利用7個頂點創建物件,然後將這七個頂點串連,再整體移動這些頂點,最後利用半透明的顏色填充所創建的物件。

# 下面是HTML5遊戲開發工具
Construct:如果你對JS或HTML5一竅不通,這個工具就比較適合你。其實這就是個適合遊戲設計師的遊戲工具。有免費版和付費版。

# Jukebox:這可不是Jukebox CD哦,而是由Zynga所開發的遊戲音樂和聲音組件,專注於性能及跨設備調度,原本可以在Github下載,但頁面現在無法訪問,大家可保持關注,看看什麼時候可恢復訪問。想了解更多的朋友可查看這裡。

# Spaceport:利用ActionScript 3所開發的免費跨平台行動遊戲框架,同時也可匯入先前的Flash遊戲。註冊之後方可下載SDK,號稱能在短時間內開發出複雜的遊戲。

# 遊戲引擎:
Github上關於HTML5框架和JS引擎的開放資源,從Cocos2d-html5到canvace.js,共有數十款引擎可供選擇,在表格最後還有引擎的功能註釋供參考。
GameSalad:這是一個拖曳工具,能簡單開發HTML5遊戲,竟然無需程式經驗,還免費,號稱能在幾天甚至幾個小時之內開發出一款遊戲,你信嗎?反正我是信了。

以上是HTML5開發必備-遊戲開發資源集(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














